Reklāma
Microsoft gatavojas darboties operētājsistēmā Windows 10, beidzot realizējot sapni par lietotnēm, kas darbotos pāri platformām. Apvienojumā ar oficiālo atbalstu Arduino, jūsu rīcībā ir jaudīgs jauns rīks: spēja viegli izveidot universālas Windows lietotnes, kurām ir aparatūras savienojums ar reālo pasauli.
Lūk, kā sākt, pat ja jūs nekad iepriekš neesat ieprogrammējis Windows lietotni.
Pirms lasīšanas izlasiet demonstrācijas materiālu par to, ko mēs gatavojamies.
Jāatzīmē, ka es pirms aptuveni 10 gadiem neesmu izmantojis Visual Studio vai pat pieskāries C #. Es nāku uz to no jaunas Visual Studio instalēšanas perspektīvas un esmu aizmirsis visu, ko zinu.
Ja jums jau ir diezgan liela pieredze lietotņu Windows programmēšanā vai pat meklējat vienkāršu veidu, kā sākt programmēšanu operētājsistēmā Windows bez šīm Arduino lietām, izmēģiniet Raiena ceļvedis vienkāršas Visual Basic lietotnes izveidošanai Kā jūs varat izveidot savu vienkāršo lietotni, izmantojot VBAVai vēlaties uzzināt, kā izveidot savu VBA lietojumprogrammu problēmu risināšanai? Izmantojiet šos padomus, lai izveidotu savu VBA programmatūru. Lasīt vairāk . Absolūtās programmēšanas iesācēji, iespējams, vēlēsies pārbaudīt manu Programmēšana 101 Datorprogrammēšanas pamati 101 - mainīgie un datu tipiIepazīstinājuši un nedaudz runājuši par objektorientētu programmēšanu pirms un kur tā vārdadiena nāk no, es domāju, ka ir pienācis laiks pāriet uz absolūtiem programmēšanas pamatiem, kas nav saistīti ar valodu veids. Viesnīcā ir arī: ... Lasīt vairāk (un 2. daļa Programmēšanas absolūtie pamati iesācējiem (2. daļa)Mūsu absolūtā programmēšanas rokasgrāmata iesācējiem 2. daļā es apskatīšu funkciju pamatus, atgriešanās vērtības, cilpas un nosacījumus. Pārliecinieties, ka esat lasījis 1. daļu, pirms pievērsties šai problēmai, kur es paskaidroju ... Lasīt vairāk ) raksts pirmais.
Jums vajadzētu būt pazīstamam ar dažiem iesācēju Arduino projekti 15 lieliski Arduino projekti iesācējiemVai jūs interesē Arduino projekti, bet nezināt, kur sākt? Šie iesācēju projekti iemācīs jums, kā sākt. Lasīt vairāk (un varbūt pat lasīt mūsu Arduino ceļvedis Darba sākšana ar Arduino: rokasgrāmata iesācējiemArduino ir atvērtā koda elektronikas prototipu veidošanas platforma, kuras pamatā ir elastīga, ērti lietojama aparatūra un programmatūra. Tas ir paredzēts māksliniekiem, dizaineriem, hobijiem un ikvienam, kurš ir ieinteresēts radīt interaktīvus objektus vai vidi. Lasīt vairāk ), taču šī, iespējams, būs pirmā reize, kad mēģināsit izveidot reālu datoru programmatūras mijiedarbību.
Lejupielādes
Pirmkārt: jums jāpievienojas Programma Windows Insider lai iegūtu jaunāko Visual Studio 2015un jaunākā versija Windows 10 priekšskatījums. Dariet to tūlīt - tas ir bez maksas. Windows 10 ir izstrādātāja priekšskatījums, un to nevajadzētu instalēt kā galveno operētājsistēmu. Tas ir bagijs kā elle.
- Pievienojieties Windows Insider programmaun lejupielādējiet Windows 10 tehnisko priekšskatījumu
- Iegūstiet Visual Studio 2015 kopienas izdevuma [vairs nav pieejams] priekšskatījumu.
Visual Studio ir Microsoft paša izstrādāta vide, kuru mēs izmantosim, lai izveidotu C # Windows lietojumprogrammu.
Kāpēc C #? Ar izteiktu līdzību ar Java, tā ir salīdzinoši vienkārša programmēšanas valoda iesācējiem, lai izveidotu darboties spējīgu lietotni, taču jaudīgu pietiekami, lai jūs varētu izveidot dažas satriecošas lietojumprogrammas (pat spēles: C # ir Unity skriptu izvēlētā valoda - apskatiet mūsu bezmaksas e-grāmata, Iesācēja rokasgrāmata spēles plānošanai ar Vienotību Spēles programmēšana ar Vienotību: rokasgrāmata iesācējiemIndie spēļu attīstības ainavā Unity ir parādījies kā kaut kas de facto standarts: tās zemās izmaksas, lietošanas ērtums un plašais funkciju komplekts padara to par ideālu ātrai spēles attīstībai. Lasīt vairāk ).
Ja vēl neesat to izdarījis, lejupielādējiet Arduino IDE no ierēdņa Arduino.cc vietni un instalējiet standarta firmata uz dēļa. Jūs atradīsit to zem Piemēri -> Firmata -> Standarta Firmata. Tas tikai pārvērš to par “mēmo” seriālo ierīci, kas darīs visu, ko mūsu lietotne liks - lietotnes nebūs loģika uz pašas tāfeles, tikai interfeiss starp mūsu lietotni un visiem sensoriem vai izvades ierīcēm, kas savienotas ar Arduino.
Elektroinstalācijas ziņā jūs varat vai nu tieši pielīmēt gaismas diodi, kā norādīts 13. tabulā, un GND, vai arī izmantot iebūvēto gaismas diodi. Jums būs nepieciešams arī mainīgs rezistors (esmu izmantojis 10k lineāru potenciometru), kas nonāk A0 (ar atbilstošām kājām uz GND un, protams, arī + 5v).

Visbeidzot lejupielādējiet Remote Wiring paketi no GitHub [vairs nav pieejama]. Šis ir slānis, kas mums jāpievieno, un tas ļaus mūsu Windows lietotnei sarunāties ar Arduino.
Izveidojiet lietojumprogrammu
Dodieties uz priekšu un atveriet Visual Studio. Ja šī ir pirmā reize, kad to palaižat, jums tiks dota iespēja pierakstīties. Ignorējiet to, ja vēlaties. Izvēlieties Vizuāls C # kā attīstības iespēju un turpināt; katrā ziņā Visual Studio sagatavošana pirmajai lietošanai prasa dažas minūtes.
Izveidojiet jaunu projektu, izmantojot veidni Vizuāls C # -> Tukša lietotne (Windows Universal). Es saucu mīnu par “Arduino testu”, taču tam nav nozīmes.

Šajā brīdī man radās kļūda saistībā ar Windows 10 pārslēgšanu izstrādātāja režīmā, ja es vēlētos reāli palaist lietotni. Dodieties uz priekšu un dariet to, lai gan, ja jūs redzat, ka Windows 10 versijā notiek avārija ar šo iestatījumu, tā ir zināma kļūda, un jums būs izmantojiet grupas politikas redaktoru, lai iespējotu izstrādātāja režīmu.
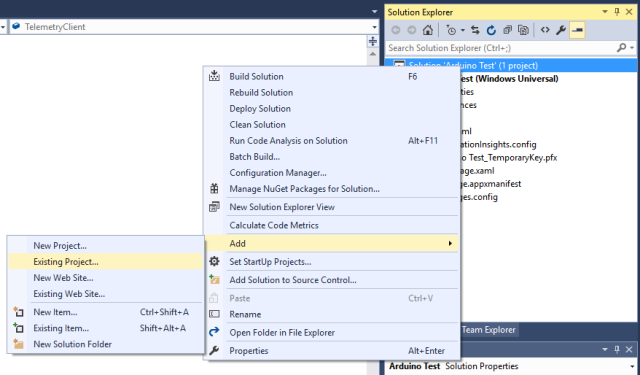
Pēc tam ar peles labo pogu noklikšķiniet jebkur Risinājumu pētnieks (tā ir lieta labajā pusē) un atlasiet Pievienot -> Esošais projekts.

Dodieties uz vietu, kur no Github lejupielādējāt attālinātās instalācijas failus - ja tā ir izsaiņota, tai vajadzētu būt mapei ar nosaukumu tālvadības vadu izstrāde. Tur jūs atradīsit Microsoft. Maker.win10; un tajā atradīsit vēl 3 mapes. Savukārt pievienojiet katru no tām, pārvietojoties šajās trīs mapēs un atrodot projekta failu.
Ja saņemat kļūdas par “XAML 8.2 fails nav atrasts”, jums ir nepareiza Visual Studio versija vai vēl nav instalēti izstrādātāja rīki. Atgriezieties šī raksta sākumā un pārliecinieties, vai esat lejupielādējis un instalējis abus saistītos Visual Studio failus.
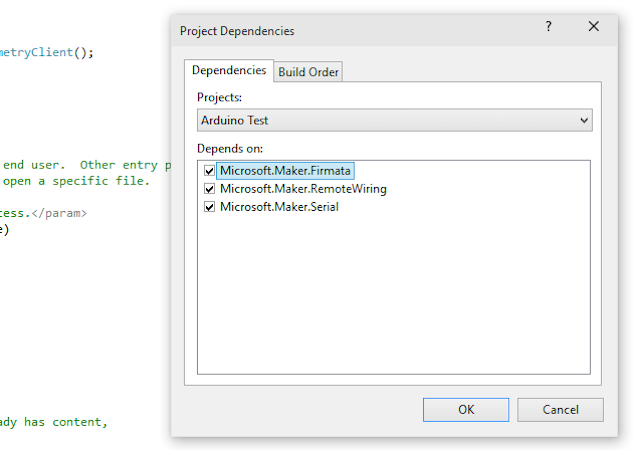
Šie 3 jūsu tikko pievienotie projekti ir tikai dažādi Arduino saskarnes slāņi. Ja ar peles labo pogu noklikšķiniet un atlasiet no risinājumu pētnieka Atkarības -> Veidojiet atkarības, jūs varat redzēt, kuri slāņi ir atkarīgi no kuriem (Seriāls nav atkarīgs no kaut kā; Firmata atkarīgs no seriāla; Tālvadības vadi atkarīgs no abiem). Vienīgās šeit veiktās izmaiņas ir nolaižamajā izvēlnē atlasiet savu projektu un atzīmējiet katru rūtiņu, lai norādītu, ka jūsu projekts ir atkarīgs no visiem šiem citiem projektiem.

Pēdējais solis: no risinājumu meklētāja atkal noklikšķiniet ar peles labo taustiņu Atsauces vienumu zem sava projekta un atlasiet Pievienot atsauci. No kreisās puses dodieties uz Windows Universal, pēc tam atzīmējiet rūtiņu blakus Microsoft Visual C ++ AppLocal Runtime Package. Vēl neaizveriet dialogu.

Nākamais dodieties uz Projekti (arī tajā pašā dialoglodziņā no saraksta kreisajā pusē) un atzīmējiet izvēles rūtiņu blakus katram no trim Microsoft. Makernieks projekti.

Tas bija grūtāk, nekā tam vajadzētu būt, bet jums tas jādara tikai vienu reizi; tagad mēs varam izklaidēties ar programmēšanu - es apsolu, ka tas nav tik biedējoši.
Programmēšana
Ja jums ir grūtības sekot līdzi, pilns kods ir pieejams Pastebin. Tomēr es ļoti iesaku izlasīt zemāk esošās piezīmes, lai es varētu izskaidrot, ko kods patiesībā dara.
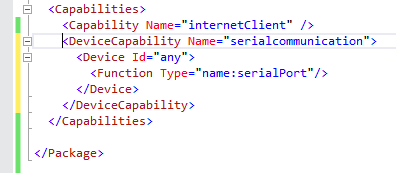
Pirmkārt, mums jāpievieno mazliet koda, kas saka, ka mums ir nepieciešams USB ports, lai sazinātos ar Arduino. Atrodi Package.appxmanifest failu no risinājumu pētnieka un veiciet dubultklikšķi, lai to rediģētu. Mums šeit jāielīmē kāds kods - tehniski mēs “ievietosim bērna mezglu”, jo tas ir XML fails, bet vienkārši aizstās visu

Precīzs kods būs atkarīgs no tā, vai izmantojat Bluetooth vai ja mērķauditorijas atlasei paredzēta Win8.1, nevis 10, bet šis ir Windows 10, USB savienojums.
Iet uz Būvēt izvēlne -> Atjaunot risinājumuun pārliecinieties, ka jums nav kļūdu.
Izmantojot risinājumu meklētāju, izvērsiet MainPage.xaml mezgls. Veicot dubultklikšķi uz tā, tiks ielādēts veidlapas izstrādātājs, pie kura atgriezīsimies vēlāk, bet tagad tas tiks atvērts MainPage.xaml.cs, kurā ir galvenā mūsu lietojumprogrammas loģika.
Pirmajā sadaļā pievienojiet divas rindiņas, lai norādītu, ka mēs “izmantosim” Arduino bitus.
izmantojot Microsoft. Maker.serial; izmantojot Microsoft. Makernieks. RemoteWiring;Es arī pievienoju rindu, lai teiktu, ka mēs izmantosim Sistēma. Diagnostika; kas ļauj mums izmantot Atkļūdošana. WriteLine () funkcija atkļūdošanas ziņojumu izvadei IDE.
Pirmkārt, definēsim dažus mainīgos, kurus mēs izmantosim visā. Pievienojiet šīs rindas tieši pirms public MainPage () funkciju deklarēšana.
UsbSerial savienojums; RemoteDevice arduino; UInt16 pēdējā vērtība;Pēc tam pārejiet funkcijā MainPage () - to sauc par konstruktoru, un tā ir funkcija, kas tiek izsaukta uzreiz, kad tiek izveidota mūsu lietotne, tāpēc mēs to izmantojam, lai iestatītu visu.
Vispirms pievienojiet līniju, lai izveidotu USB seriālo savienojumu ar noteiktu USB ierīci (Arduino).
savienojums = jauns UsbSerial ("VID_2341", "PID_0043");Ievērojiet, ka standarta Arduino Uno USB ID jau ir kodēti blokā, taču varat to pārbaudīt no Ierīču pārvaldnieks -> Porti (COM un LPT) -> Arduino Uno -> Sīkāka informācija cilne -> Aparatūras ID.

Tad tūlīt pēc tam pievienojiet šādas rindas.
arduino = jauna RemoteDevice (savienojums); savienojums. ConnectionEstablished + = OnConnectionEstablished; savienojums. sākums (57600, SerialConfig. SERIAL_8N1);Šeit notiek dažas lietas. Pirmkārt, mēs izveidojam RemoteDevice objektu - atcerieties, tas ir slānis, kas dod mums ķekars Arduino komandu, un piešķir tam mainīgo nosaukumu “arduino”. Nākamā rinda ir pievienošanās ConnectionEstablished notikumam “Kad USB savienojums ir veiksmīgi izveidots, lūdzu, palaidiet funkciju ar nosaukumu OnConnectionEstablish ()”.
Fināls tikai norāda, ka savienojums jāsāk jau ar 57600 pārsūtīšanas ātrumu, izmantojot 8N1 bitu raksts.
Jums tagad būs jāizveido arī šī funkcija OnConnectionEstablished (), tāpēc pārvietojieties ārpus MainPage () funkcijas un vienkārši izveidojiet tukšu funkciju, kā norādīts tālāk.
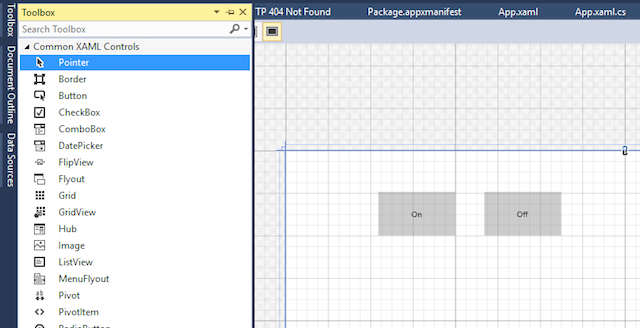
privāts tukšums OnConnectionEstablished () { // LOĢIKA ŠEIT. }Atgriezties pie iepriekšminētās veidlapas veidotājas (ja esat aizmirsis, kā: veiciet dubultklikšķi uz MainPage.xaml no risinājumu pētnieka). Izveidojiet divas pogas. Lai to izdarītu, atveriet cilni Rīklodziņš, kas ekrāna kreisajā pusē ir vertikāli piestiprināts. Velciet divas pogas uz lapas, pēc tam vienu apzīmējiet Ieslēgts un viens Izslēgts.

Atlasiet pirmo pogu, pēc tam lodziņā Properties labajā apakšējā stūrī nosauciet to “OnButton”. Noklikšķiniet uz mazās zibens ikonas - tas ir notikumu un darbību saraksts, kas tika izmantots, lai precizētu, kas notiek, kad mijiedarbojas ar formas elementiem. Ierakstiet “OnButtonClick” Klikšķis lauka.
Nospiežot taustiņu Enter, tas automātiski izveidos koda taustiņu konkrētajam notikumam un ielādēs standarta koda skatu. Tagad pārslēdzieties uz veidlapu veidotāju un rīkojieties tāpat kā ar pogu Izslēgt, taču šoreiz to sauciet par “OffButton” un “OffButtonClick”. Kamēr esat tur, dodieties uz priekšu un nosauciet galvenā loga formu aiz tā kā “Lapa” - mēs to izmantosim vēlāk. Tagad jums vajadzētu kaut ko līdzīgu zemāk redzamajam ekrānuzņēmumam:

Uz brīdi atkal pārslēdzieties pie dizainera un atkal katrai pogai iestatiet isEnabled īpašums Viltus. Vai nu jūs to darāt, ierakstot īpašumu tieši XAML koda skatā, vai arī varat to atrast izvēles rūtiņu Properties (Rekvizīti) (noklikšķiniet uz uzgriežņu atslēgas, ja joprojām skatāties darbību skatu) - tā atrodas zem paplašināts Bieži īpašumu kategorija.
Tas nav svarīgi, taču ir laba prakse atspējot pogas, līdz esam pārliecināti, ka Arduino ir pievienots un savienots.
Lai tos atkārtoti iespējotu, funkcijai OnConnectionEstablished () pievienojiet šo. Neuztraucieties par koda precīzo nozīmi, tas ir tikai veids, kā jums paredzēts rīkoties ar formu atjauninājumiem mūsdienu Windows lietotnēs, lai nodrošinātu labu veiktspēju. Kad esam izveidojuši savienojumu ar Arduino, mēs uzstādām Ir ieslēgts pogu pogas patiesība.
private void OnConnectionEstablished () {// iespējot ieslēgšanas un izslēgšanas pogas var action = Dispečers. RunAsync (Windows. UI.Core. CoreDispatcherPriority. Parasts, jauns Windows. UI.Core. DispatchedHandler (() => {OnButton. Ir ieslēgts = patiess; OffButton. Ir ieslēgts = patiess; })); arduino.pinMode (14, PinMode. ANALOGS); arduino. AnalogPinUpdatedEvent + = MyAnalogPinUpdateCallback; Atkļūdošana. WriteLine (arduino.analogRead (14)); }Jūs redzēsit arī pazīstamāku pinMode () paziņojumu, lai teiktu, ka mums ir analogā ieeja 14. tapa (ir 13 digitālās piespraudes, tāpēc A0 jāsāk skaitīt no 14). Tad mēs esam saņēmuši vēl vienu notikumu deklarāciju - kad tiek atjaunināta analogā kontakta vērtība, izsauciet funkciju MyAnalogPinUpdateCallback.
Visbeidzot, mums ir jārediģē pogas klikšķu notikumi un jāizlemj, kas notiek, kad mainās analogā ieeja. Sāksim ar pogām. Mēs varam mijiedarboties ar Arduino, izmantojot līdzīgus funkciju nosaukumus kā parasto Arduino kodu, šādi:
arduino.digitalWrite (13, PinState. AUGSTS);Ielīmējiet to onButton notikumam un šo offButton:
arduino.digitalWrite (13, PinState. LOW);Vienkārši. Arduino analogā ieeja ir nedaudz grūtāka, bet šeit ir tas, ko es nācu klajā.
public void MyAnalogPinUpdateCallback (baitu pin, UInt16 vērtība) {if (value-lastvalue> 5 || lastvalue-value> 5) {Atkļūdošana. WriteLine ("Pin A" + pin + "tagad ir" + vērtība); var action = Dispečers. RunAsync (Windows. UI.Core. CoreDispatcherPriority. Parasts, jauns Windows. UI.Core. DispatchedHandler (() => {baits num = konvertēt. ToByte (vērtība / 4); Lappuse. Fons = jauns SolidColorBrush (Windows. UI.Color. FromArgb (255, num, num, Convert. ToByte (255 -num))); })); } pēdējā vērtība = vērtība; }Ņemiet vērā, ka iepriekšējo vērtību, kuru saņēmām no tapas, es glabāju mainīgajā ar nosaukumu lastValue; tas ļauj mums pārbaudīt, cik lielā mērā vērtība tiek mainīta, un reaģēt tikai tad, ja atšķirība ir ievērojama (sava veida signāls izlīdzina). Ja tas mainās abos virzienos vairāk nekā par 5 (0-1024 ir pilns vērtību diapazons), tad mēs reaģējam, mainot elementa Lapa RGB fona krāsas vērtību.
Tā kā mums ir tikai viens numurs, ar kuru strādāt, un es steidzos, es šeit mazliet izdomāju lietas ar 3 cipariem, kas nepieciešami, lai izveidotu R, G un B. Droši vien jūs varat nākt klajā ar kaut ko daudz glītāku.
Gatavs

Tas ir viss - palaidiet kodu, un jums vajadzētu redzēt kaut ko līdzīgu iepriekš redzamajam ekrānuzņēmumam. Pogas ieslēgs un izslēgs gaismas diodi, un mainīgais rezistors mainīs fonu. Ja jums radās problēmas, neaizmirstiet pilns kods ir šeit.
Tagad, kad jūs varat rakstīt savas Windows 10 lietotnes, kas mijiedarbojas ar Arduino, ko jūs izveidosit? Varbūt a mājas automatizācijas kontrolieris Mājas automatizācijas rokasgrāmata ar Aveņu Pi un ArduinoMājas automatizācijas tirgus ir pārpludināts ar dārgām patērētāju sistēmām, savstarpēji nesavienojamām un dārgām uzstādīšanai. Ja jums ir Aveņu Pi un Arduino, jūs to pašu varat sasniegt ... Lasīt vairāk ? Paziņojiet man komentāros.
Džeimsam ir mākslīgā intelekta bakalaura grāds, un viņš ir sertificēts CompTIA A + un Network +. Viņš ir galvenais MakeUseOf izstrādātājs un brīvo laiku pavada, spēlējot VR peintbolu un galda spēles. Kopš mazotnes viņš būvēja datorus.