Vienam no lielākajiem burvju vārdiem tiešsaistes dizaina pasaulē pēdējos divos vai trīs gados jābūt “atsaucīgam”. viss, sākot no 4 collu viedtālruņa ekrāna līdz 27 collu displejam, var būt grūti pārliecināties, vai jūsu vietne vai emuārs izskatās labi neatkarīgi no tā kas. Tāpēc adaptīvs dizains ir būtisks, jo tas var automātiski noteikt, kuru ierīci izmantojat, lai piekļūtu vietnei, un pielāgot to atbilstoši jūsu ekrāna lielumam.
Lai gan jūs varat izveidot visu vietni tā, lai tā būtu atsaucīga, iegultot ārēju saturu, tai nav obligāti jāpielāgojas, lai tā būtu piemērota ekrānam vai ierīcei, kuru izmanto vietnes apmeklētāji. Vietnēs, kas nesniedz iegulstamu atsaucīgu saturu, ir tādi giganti kā YouTube un Instagram, taču jūs varat izmantot tādu pakalpojumu kā Iegulties atsaucīgi pārveidot šo saturu atsaucīgos iegulumos.
Atsaucīga tīmekļa dizaina vēsture
Termins atsaucīgs web dizains radās tikai 2010. gadā, kad to izstrādāja dizainers Ethan Marcotte rakstā par Bez saraksta. Viņš uzrakstīja:
“Mēs varam izveidot optimālu skatīšanās pieredzi, bet savās konstrukcijās iestrādāt uz standartiem balstītas tehnoloģijas, lai tās būtu ne tikai elastīgākas, bet arī pielāgojamākas medijiem, kas tos piedāvā. Īsāk sakot, mums ir jāpraktizē adaptīvs tīmekļa dizains. ”
Tagad tikai trīs gadus vēlāk, un atsaucīga tīmekļa dizaina nozīme ir piešķirta turpināja augt, un papildus tam, lai pārliecinātos, ka izmantojat satriecošu, atsaucīgu dizainu vai tēmu, ir arī daudz interesantu reaģējoši rīki, kurus varat izmantot, lai pārliecinātos, ka jūsu vietne nodrošina pilnībā atsaucīgu pieredzi apmeklētāji.
Iegulties atsaucīgi
Tātad, kamēr jūsu tēma varētu būt atsaucīga (piemēram, šis krāšņas atsaucīgas WordPress tēmas Izveidojiet satriecoši atsaucīgu portfeli ar vienu no šīm bezmaksas WordPress tēmāmMūsdienās nepietiek ar skaisti noformētu vietni, it īpaši, ja esat fotogrāfs, mākslinieks vai grafiskais dizainers. Mūsdienās, ja jūsu vietne nereaģē, iespējams, jūs zaudējat ievērojamu daļu no vietnes ... Lasīt vairāk ), ir noteiktas iegultnes, kuras nav obligāti jāpielāgo apmeklētāja ekrāna lielumam. Lai gan jūs varat iegult saturu no Twitter, Storify, SoundCloud un Scribd, viņi jau ir paveikuši visu jūsu labā. Tātad, ja iegultat, piemēram, tvītu, iegulšana ir atsaucīga, tāpēc tā lielums tiks mainīts, lai tas derētu jūsu apmeklētāja ekrānam.
Tomēr ir daži vainīgie, kas nav centušies sniegt atsaucīgas iegultnes kad jūs kopīgojat saturu no viņu vietnēm, tas automātiski pielāgojas ekrānam, kurā tas tiek skatīts ieslēgts Tur ir kur Iegulties atsaucīgi ienāk. Ja zināt savu ceļu ap kodu, jūs vienmēr varat rediģēt pirmkodu un pārveidot to par adaptīvu, bet iegulšana atsaucīgi padara to par kopiju-ielīmēšanas lietu - miris viegli!
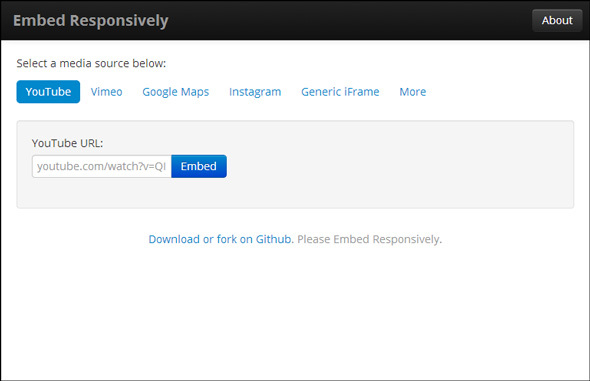
Pašlaik pakalpojums runā ar Instagram, YouTube, Vimeo, Google Maps un pat ar vispārīgām iFrame iegultēm. Tas ir brīnums, ka vietnēs, piemēram, šajās vietās, nav izdevies izmantot adaptīvas iegultnes; bet, iespējams, tāpēc ir radies tāds rīks kā Embed Responsively. Vietnē varat noklikšķināt uz “Vairāk”, lai redzētu nelielu sarakstu ar populārām vietnēm, kuras pašlaik reaģē uz atsaucēm.
Kā izmantot pakalpojumu

Izmantojot Embed Responsively, nevarētu būt vienkāršāk. Viss, kas jums nepieciešams, ir oriģinālais iegultā kods no pakalpojuma, kuru vēlaties izmantot. Lai iegultu YouTube vai Vimeo videoklipu, viss, kas jums nepieciešams, ir tieša saite uz videoklipu. Ja vēlaties iegult Instagram fotoattēlu, tas ir tas pats - vienkārši iegūstiet saiti uz Instagram attēlu tīmeklī. No otras puses, izmantojot Google Maps, tas ir nedaudz sarežģītāk, jo jūs nevarat izmantot tikai tiešu saiti - jums ir jāpiekļūst Google Map iegultajam kodam.
Lai iegūtu Google kartes iegulšanas kodu, atveriet karti un noklikšķiniet uz saites pogas sānjoslas augšējā labajā stūrī. Tas atvērs iegulšanas kodu, kuru varat atsaukties. (Ja jūs joprojām mēģināt izdomāt, kā izveidot personiskas kartes, lai dalītos ar draugiem un sekotājiem, noteikti pārbaudiet mūsu ceļvedis karšu ar slāņiem izveidošanai Esiet radošs un izveidojiet savas kartes, izmantojot pielāgotos slāņus jaunajā Google MapsGoogle iepazīstinot ar pilnībā atjaunoto Maps, kas tagad ir pieejams visiem, izveidot savas kartes ir kļuvis vienkāršāk nekā jebkad agrāk. Jūs varat izveidot privātas un publiskas kartes, dalīties kartēs ar konkrētām personām, pievienot aprakstus ... Lasīt vairāk .)

Kad esat saņēmis izvēlēto saiti / iegulšanas kodu, varat iet uz priekšu un ielīmēt to logā Embed Responsively - vienkārši pārliecinieties, vai esat izvēlējies pareizo cilni. Noklikšķiniet uz pogas Iegult, un vietne ģenerēs iegulšanas kodu, kuru varēsit izmantot savā vietnē vai emuārā un kas pilnībā reaģēs.

Secinājums
Protams, ir acīmredzami, ka vispirms ir jāreaģē uz jūsu vietni, jo vietne ir visa koda iesaiņojums. Embed Responsively ir vienkārša maza vietne, kas tiek paveikta diezgan daudz. Ja nopietni domājat par atsaucīgu dizainu un vēlaties saviem apmeklētājiem nodrošināt netraucētu pieredzi, jūs vēlēsities pievienot šo vietni savam emuāru veidošanas rīku arsenālam.
Ko jūs domājat par iegulšanu atsaucīgi? Paziņojiet mums komentāros.
Attēla kredīts: Tukša tablete caur PlaceIt
Nensija ir rakstniece un redaktore, kas dzīvo Vašingtonā. Iepriekš viņa bija Tuvo Austrumu redaktore The Next Web un šobrīd strādā DC balstītā domnīcā par komunikāciju un sociālo mediju izplatīšanu.