Reklāma
Lēns lapas ielādes ātrums ir viens no galvenajiem iemesliem, kāpēc jūsu vietne nesaņem savus pelnītākos trāpījumus.
Tā kā auditorijas uzmanība vienmēr ir zema, šeit ir daži padomi, kā paātrināt jūsu vietni, lai pārliecinātos, ka jūsu apmeklētāji paliek pie vietas.
1. Samaziniet faktisko vietnes izmēru

Ja jūsu vietne tiek ielādēta mazāk nekā trīs sekundes, cilvēki, visticamāk, no tās pametīs pat pirms mājas lapas ielādes. Izmantojot nepareizu attēlu formātu, jūsu vietne var viegli uzpūsties un sabojāt citādi lielisko pārlūkošanas pieredzi.
Vairāk nekā 70% mobilo tīmekļa lapu pārsniedz 1 MB, bet 12% pārsniedz 4 MB! Paturiet prātā, ka tas nepieciešams septiņas sekundes lai lejupielādētu 1,5 MB, izmantojot labu 3G savienojumu. Labākā prakse ir turēt katru lapu mazāku par 0,5 MB.
Uzziniet atšķirība starp JPG, PNG un GIFun pārliecinieties, vai izmantojat nepieciešamo izšķirtspēju.
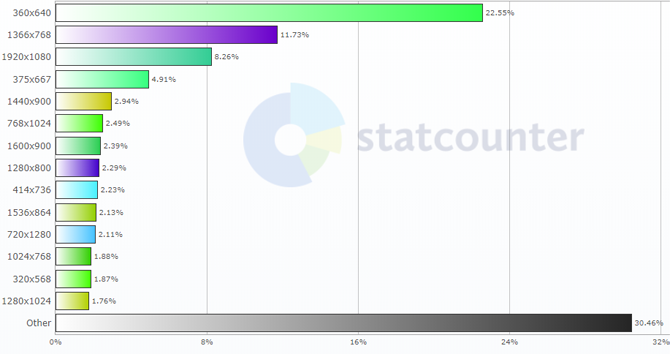
Saskaņā ar GlobalStats, šie ir visvairāk izmantotie ekrāna izšķirtspēja 2018. gadā:
- 22,55% izmanto izšķirtspēju 360 x 640 (mobilais)
- 11,73% izmanto izšķirtspēju 1366 x 768
- 8,26% izmanto izšķirtspēju 1920 x 1080
- 4,91% izmanto izšķirtspēju 375 x 667 (mobilais)
- 2,94% izmanto izšķirtspēju 1440 x 900
Tas ir vairāk nekā 50% no visiem lietotājiem, tāpēc ņemiet to vērā, kad savai vietnei pievienojat fotoattēlus.
2. Izveidojiet savu vietni mobilajām ierīcēm
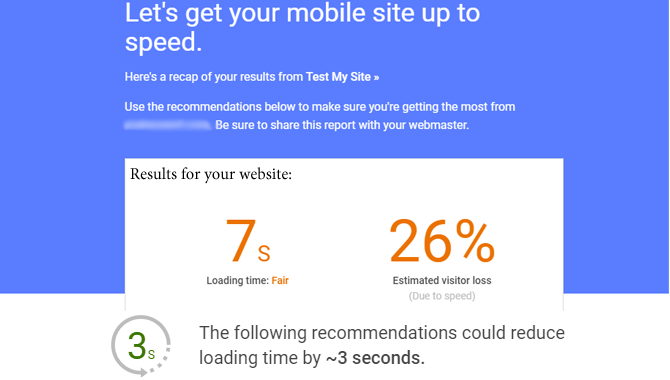
Saskaņā ar Google pagājušajā gadā veica pētījumu par mobilo lapu ātrumu:
Saskaņā ar jauno analīzi vidējais laiks, kas vajadzīgs, lai pilnībā ielādētu mobilo galveno lapu, ir 22 sekundes. Tomēr 53% mobilo vietņu apmeklētāju atstāj lapu, kuras ielāde prasa vairāk nekā trīs sekundes. Tā ir liela problēma.
Vairāk nekā 75% mobilo vietņu 3G ielādēšanai nepieciešams vismaz 10 sekundes. Vairāk nekā puse no visas satiksmes notiek caur mobilajām ierīcēm, un tas, visticamāk, nemazināsies. Tāpēc saglabājiet nelielu vietnes nospiedumu, lai mobilā interneta lietotāji būtu priecīgi un pārliecinieties, ka viņi pieturēsies!
Ja izmantojat tādu CMS kā WordPress, Joomla vai Drupal Drupal vs. WordPress: Kāda ir labākā atvērtā koda CMS?Vai plānojat izveidot vietni, bet nevarat izvēlēties pareizo atvērtā koda CMS? Lūk, kā izvēlēties starp WordPress un Drupal. Lasīt vairāk , ir spraudņi, kas palīdz padarīt jūsu vietni mobilajām ierīcēm draudzīgāku.
Alternatīvi varat izmantot tādus rīkus kā bMobilizēts vai Duda mobilais lai darbvirsmas vietni pārveidotu mobilajā. Tomēr bieži vien vislabāk ir izveidot atsevišķu vietni, lai jūsu mobilajiem lietotājiem nodrošinātu vislabāko pieredzi.
Jums vajadzētu apsvērt arī savas vietnes vienkāršotas versijas piedāvāšanu, izmantojot Paātrinātu mobilo lapu (AMP) projekts. Izmantojot AMP lapas, tiks uzlabots lapu ielādes ātrums mobilajā ierīcē. Ir stingras JavaScript un CSS vadlīnijas, taču ieguvumi ir izmērāmi.
Neatkarīgi no tā, kuru maršrutu izlemjat nogāzt, pārliecinieties, vai jūsu vietne mobilajām ierīcēm ir viegla. Un mēģiniet nepārsniegt 0,5 MB ieteikumu vienā lapā.
3. Pārliecinieties, ka jūsu vietne ir samazināta
Ja jūs pats rakstāt savu vietni no jauna, regulāri rediģējiet to. Tā kā jūsu projekts attīstās, jūs, iespējams, apgūstat efektīvākus darbību veikšanas veidus, tāpēc, uzlabojot darbu, atgriezieties pie sava koda.
Samaziniet un apvienojiet CSS, HTML un JavaScript. Ja izmantojat CDN, piemēram, Cloudflare, ātruma uzlabošanai ir īpaša cilne, kur pirmā opcija ir Automātiska samazināšana. Ja izmantojat vietņu veidotāju (piemēram, Squarespace vai Weebly), iespējams, tas tiek darīts jūsu labā pēc noklusējuma.

Pārbaudiet savu vietni pēc tam, kad esat iespējojis jebko, kas apvieno vai samazina jūsu vietnes resursus. Izmēģiniet dažādas iespējas, lai redzētu, kas jūsu vietnei ir vislabākais, jo dažas funkcijas var sabojāt, ja iespējota funkcija Minify.
4. Izvairieties no skriptu ielādes, kad tas nav vajadzīgs
Ja būs nepieciešams ielādēt vairākus JavaScript failus, pirms tie būs nepieciešami, nevajadzīgi palēnināsies visas lapas ātrums. Ja iespējams, neielādējiet skriptus no trešo pušu serveriem.
To pieprasīšana palēninās iekraušanas ātrumu un var vēl vairāk radīt drošības risku. Ja iespējams, glabājiet tos savas vietnes serverī.
Tu vari izmantot atlikt vai async lai aizkavētu noteiktu JavaScript failu ielādi, lai samazinātu apmeklētāju ierīču noslodzi un uzlabotu jūsu lapu ielādes ātrumu. Kā alternatīvu maziem skriptiem varat rindā JavaScript tieši HTML dokumentā.
Async liks pārlūkam turpināt HTML parsēšanu vienlaikus ar JavaScript failu lejupielādi. Pauze notiks pēc faila pilnīgas lejupielādes.
Tikmēr atlikšana liks pārlūkam izpildīt JavaScript failus pēc pārlūks ir pabeidzis visa HTML dokumenta parsēšanu.
Pēc noklusējuma pārlūks pārtrauks HTML failu parsēšanu, kamēr visi JavaScript faili tiek ielādēti un izpildīti.
JavaScript iespraušana HTML dokumentā palīdzēs samazināt to failu skaitu, kas pārlūkam ir jāielādē pirms lapas parādīšanas. Jūs varat iekļaut JavaScript, pievienojot jebkura ārēja JavaScript faila saturu starp skripta tagiem.
Google Analytics, Facebook Pixel un citos analīzes un kļūdu ziņošanas rīkos varat droši izmantot atlikšanu un asinhronizēšanu, neietekmējot lapas funkcionalitāti.
Visbeidzot, apsveriet, vai ir nepieciešami izsekošanas kodi, analītika, papildu funkcijas un reklāmas, kuras jūs izmantojat savā vietnē. Ja iespējams, izmantojiet vairāk vieglu iespēju un nododiet tos metāllūžņos, ja tie jums vai jūsu apmeklētājiem neko nedod.
5. Izmantojiet kešatmiņu un CDN

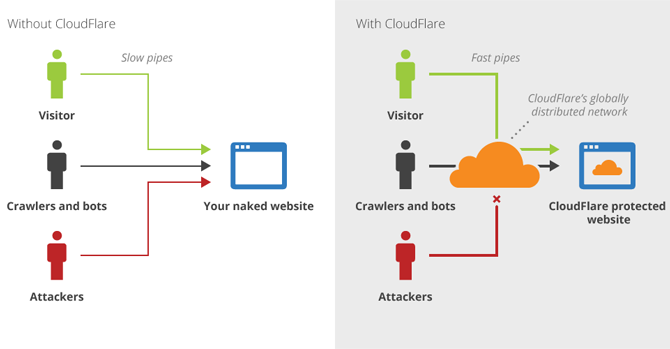
Satura piegādes tīkls (CDN) kopēs jūsu vietni uz serveriem visā pasaulē un samazinās datu ceļojuma laiku, savienojot apmeklētājus ar serveri, kas atrodas viņiem tuvāk. Statiskais saturs tiks saglabāts kešatmiņā un piegādāts CDN serveros.
Mākoņa uzliesmojums iespējams, CDN, kuru jūs vislabāk zināt, bet Akamai un Amazon CloudFront ir vispāratzītas alternatīvas.
Pārliecinieties arī jūs sviras pārlūka kešatmiņas saglabāšana Tas ir, kā jūsu pārlūkprogramma apdraud jūsu privātumuJūsu tīmekļa pārlūkprogramma atklāj ļoti daudz informācijas par to, kas jūs esat, kurp dodaties un kas jums patīk. Šeit ir sīkāka informācija, ko tā izplata, kad pieslēdzaties tiešsaistē. Lasīt vairāk uzlabot vietnes ielādes ātrumu atkārtotiem apmeklētājiem. Pārlūka kešatmiņa darbojas, lejupielādējot šos failus no servera lietotāja ierīcē.
Turpmākajos lapu skatījumos vai apmeklējumos šie faili tiks ielādēti lokāli no lietotāja ierīces, nevis pieprasot tos no ārējā servera (atkarībā no failu derīguma termiņa).
6. Atbrīvojieties no nebūtiskiem spraudņiem
Spraudņi jāizmanto tikai nepieciešamības gadījumā. Tas attiecas uz Wix, Weebly, WordPress vai Squarespace Laukums vs. WordPress: kurš no jums ir piemērots?Vietņu veidošanā lielākie vārdi ir WordPress un Squarespace. Lūk, kas jums jāzina, lai izlemtu starp abiem. Lasīt vairāk vai kaut kas cits. Jums vajadzētu veikt visas funkcijas, kuras varat pievienot, pievienojot vienkāršu CSS, nevis spraudni. Izmantojiet koda iesmidzināšanu kvadrātā, izmantojiet CSS pielāgotājs WordPress , un Pielāgota CSS uz Wix.
Spraudņi var izraisīt lielu servera CPU vai atmiņas slodzi, un tas var palēnināt vai pat apturēt jūsu vietnes ielādi.
Ja izmantojat WordPress, iespējams, ka neizmantojat visas tā iebūvētās funkcijas. Atspējojiet tos, izmantojot spraudni, piemēram Skaidrs.
Vienmēr ņemiet vērā izmantotos spraudņus. Ja spraudņos, piemēram, JetPack, izmantojat dažas funkcijas, apsveriet iespēju tos pilnībā noņemt un nomainiet pret vieglākiem spraudņiem, kuri veic to pašu darbu.
7. Servera iestatījumi, lai paātrinātu jūsu vietni
Servera aizkavēšanās ļoti negatīvi ietekmēs jūsu lapas ielādes ātrumu un PageRank.
Google iesaka, ka laiks līdz pirmajam baitam (TTFB) ir 1,3 sekundes vai mazāk. Šī ir visilgākā kavēšanās, pirms ierīce sāk lejupielādēt lapu pēc sākotnējās sazināšanās ar serveri. Tomēr vidējā lapas TTFB pārsniedz 2 sekundes, kas ir krietni virs viņu ieteikuma.
Parasti iemesls tam ir koplietotie resursdatori, taču ir daži iestatījumi, kurus var konfigurēt, lai uzlabotu servera reakcijas laiku.
- Izmantojiet jaunāko PHP versiju, ar kuru jūsu vietne ir saderīga. Jaunākajā versijā (PHP 7.2) ir lieli ātruma uzlabojumi.
- Ieslēdziet “Keep-Alive”
- Iespējot HTTP / 2
- Izmantojiet HTTP stingrās transporta drošības (HSTS) priekšrocības
- Iestatiet, lai rezerves kopēšana būtu pabeigta naktī
Ja jūsu vietne ir veidota WordPress, pārliecinieties, vai izmantojat resursdatoru, kas specializējas WordPress mitināšanā, piemēram Bluehost. Tas nodrošinās, ka servera iestatījumi ir konfigurēti tieši WordPress veiktspējai.
Beidzis iekniebt? Tagad pārbaudiet savu vietni

Tagad, kad jūs zināt ideālo lapas ielādes laiku, izmēru un laiku līdz pirmajam baitam (TTFB), uz kuru jums jācenšas, kā jūs zināt, kas ir jūsu?
Šeit ir daži no mūsu iecienītākajiem tiešsaistes rīkiem, lai pārbaudītu jūsu vietni:
- varvy.com: šie rīki pārbaudīs jūsu darbvirsmas un mobilo lapu ātrumu un veiktspēju, kā arī sniegs vērtīgas rokasgrāmatas, kā uzlabot vietni
- Ieskats Google PageSpeed: nesen atjaunināts, rīks Google PageSpeed pārbaudīs jūsu ātrumu un sniegs uzlabojumu ieteikumus
- GTmetrix: lielisks rīks ar praktiskiem padomiem
- WebPageTest: pārbaudiet savu vietni dažādās ierīcēs, operētājsistēmās un vietās
- Pingdom: ļoti populārs rīks, līdzīgs WebPageTest ar jaukāku interfeisu
Jūs varat pārbaudīt savu mobilo vietni, izmantojot iepriekš norādītās saites, kā arī ThinkWithGoogle mobilais tests (darbina WebPageTest). Rezultāti sniegs jums konkrētus padomus, ko varat uzlabot, un aptuvenais iekraušanas laika samazinājums, ja sekojat padomiem.
Ieteicamā paraugprakse pastāvīgi mainās, tāpēc uzlabojumu laikā regulāri pārbaudiet savas lapas ātrumu.
Lai iegūtu vēl vērtīgāku ieskatu jūsu vietnes veiktspējā, atcerieties verificējiet savu domēnu Google un Bing. Jūsu domēna verificēšanas Google un Bing pieci galvenie ieguvumiJa jums ir sava vietne, lūk, kāpēc jums vajadzētu verificēt savu domēnu Google un Bing, izmantojot viņu tīmekļa pārziņa rīkus. Lasīt vairāk
Katra diena ir skolas diena. Bernts ir sapņotāju un zaļo tehnoloģiju entuziasts, kurš cenšas glābt pasauli ar kukaiņu fermu. Viņš ir ilggadējs tehniskā atbalsta darbinieks un WordPress celtnieks, kurš pavisam nesen ir sācis iemērkt kājas rakstīšanā. Berns ir liels Google ekosistēmas ventilators un izmanto pieejamu tehnoloģiju, lai padarītu dzīves administratoru uzdevumus...

