Reklāma
Gadu gaitā mēs esam daudz runājuši par fontus. Mēs esam redzējuši, kā to izdarīt izveidot fontus 2 bezmaksas rīki, lai izveidotu savu teksta fontu Lasīt vairāk ; Kā lejupielādēt dažus bezmaksas fonti 8 labākās bezmaksas fontu tīmekļa vietnes bezmaksas fontiem tiešsaistēNe visi var atļauties licencētu fontu. Šīs vietnes palīdzēs jums atrast perfektu bezmaksas fontu nākamajam projektam. Lasīt vairāk ; un mēs ar aptaujas palīdzību esam pārbaudījuši arī to, ko pasaule domā par fontiem. Bet mēs nekad neesam tik sēdējuši un runājuši par pirmo lietu, ko mēs darām ar fontiem - salīdziniet tos un noskatieties, kurš no tiem ir piemērots tieši mūsu lietošanai.
Es šeit lietoju terminu “fonts”, jo tas ir vairāk lietots termins, lai arī precīzāks ir burtveidols, ja runājam par tā izskatu. Kā izteicās tipa dizainers Norberts Florendo - fonts ir tas, ko jūs izmantojat, un burtveidols ir tas, ko redzat. Nerunājot par semantiku, mēģinot izvēlēties fontu, mēs diezgan daudz salīdzinām dažādus pieejamos fontus. Šeit ir septiņi rīki, kas varētu palīdzēt izvēlēties darbam pareizo fontu.

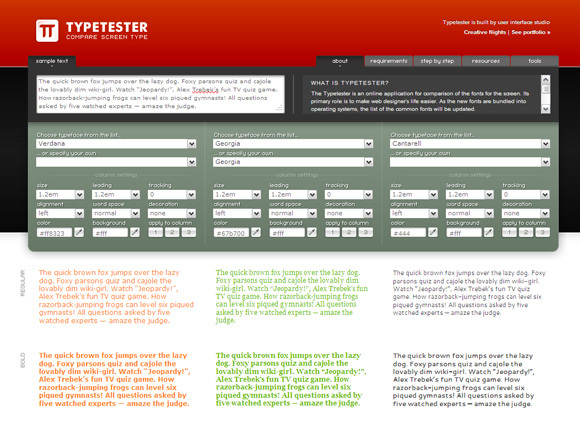
Tiešsaistes fontu lietojumprogramma galvenokārt ir paredzēta tīmekļa dizaineriem, kuri šausmīgi daudz laika pavada, lai iegūtu pareizo ekrāna fontu. Rīks ļauj ne tikai atlasīt fontus no dažādiem sarakstiem (drošu tīmekļa saraksts; Windows saraksts; Mac saraksts; Google saraksts), bet sniedz arī dažus nolaižamos failus, ar kuriem var spēlēt un modificēt fonta rekvizītus. Jūs varat ievadīt savu teksta paraugu un arī spēlēt ar krāsu.
Varat arī izvēlēties dažādus citus fontus, kuru šajos sarakstos var nebūt. Varat eksperimentēt ar parauga tekstu, salīdzinot trīs dažādus fontus vienlaikus vai atlasot vienu fontu un pielāgojot rekvizītus trīs kolonnās. Slidenā lietojumprogramma sniedz noderīgu skatu blakus.

Šis ir vēl viens dinamiskas salīdzināšanas rīks, kas ļauj īsā laikā salīdzināt dažādus tīmekļa fontus. Fontu izvēle tiek veikta, izmantojot Google fontu direktoriju un TypeKit. Varat ierakstīt savu tekstu un redzēt, kā fonti maina nosaukuma izskatu un teksta rindiņu. Kad atrodat sev tīkamo fontu, novietojiet peles kursoru virs parauga teksta, lai parādītos saite “Get Font”. Noklikšķiniet uz šīs saites, un šī fonta CSS tiks parādīts rāmī tīmekļa lapas apakšā. Kodu var nokopēt-ielīmēt savas tīmekļa vietnes HTML kodā.

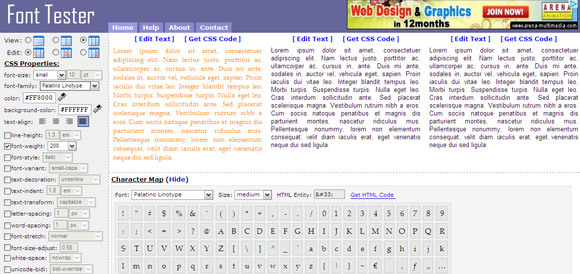
Font Tester nav tik vizuāli patīkams kā pirmā mūsu sarakstā esošā tīmekļa lietotne, taču nevar noliegt tā noderīgumu, jo tam ir vēl dažas opcijas, kas ļauj priekšskatīt un izvēlēties pareizo fontu. Jūs varat izmantot fontu salīdzinājumu un pārbaudīt trīs stilus līdzās. Varat izmantot noklusējuma tekstu vai vēlreiz ievadīt savu. Pēc tam spēlējieties ar CSS īpašībām (visi ar fontu saistītie ir iekļauti), lai iegūtu tīmeklim vajadzīgo tīmekļa dizaina izskatu. Krāsu atlasītājs ļauj jums vēl vairāk pielāgot izskatu. Ir arī rakstzīmju karte, kuru varat izmantot, lai ātri atrastu atbilstošu HTML entītiju konkrētam personāžam.
Dizaineru rotaļlietas

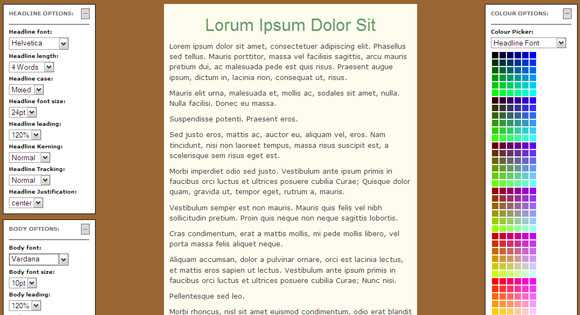
Eksperimentējiet ar dažādiem burtveidoliem un krāsu kombinācijām šajā tiešsaistes rīkā. Pielāgojiet tekstu, kas attiecas uz kopiju un virsrakstiem, un spēlējiet ar fona un pamatteksta krāsām. Pluss ir tas, ka jums tiks sniegta tūlītēja atgriezeniskā saite par to, vai jūsu izvēlētā kombinācija atbilst globālā tīmekļa konsorcija (W3C) ieteikumiem.
Varat iestatīt raksta parauga platumu, kā arī raksta un rindkopu garumu. Projektēšanu dažādām vidēm palīdz arī W3C un Hewlett Packard tūlītējie krāsu kontrasta un spilgtuma pieejamības ieteikumi.

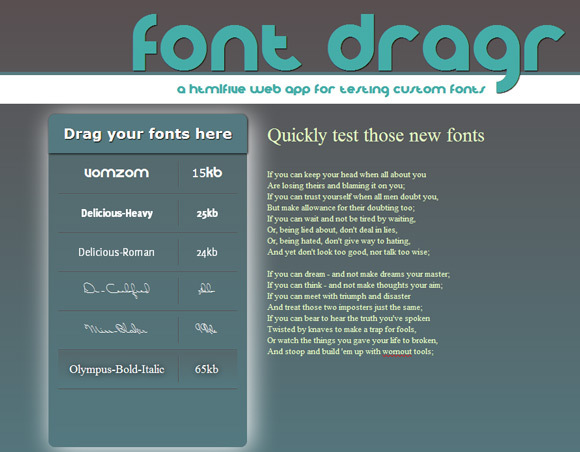
Šis fontu salīdzināšanas rīks ir eksperimentāls, bet interesants HTML5 lietojums. Tāpēc tas darbosies tikai pārlūkprogrammās, kuras atbalsta jauno standartu. Pašlaik tas ir Firefox 3.6 un jaunāks. Varat vienkārši vilkt un nomest jebkuru truetype (ttf), opentype (otf), mērogojamu vektorgrafiku (svg) vai Web Open Fonta formāta (WOFF) fonti no darbvirsmas uz kreisās puses joslu, un tas maina fontu saimi teksts. Noklusējuma tekstu var rediģēt, iekļaujot savu. Kreisajā panelī varat atlasīt fontus un novērot izmaiņas.
Līdz šim mēs esam apskatījuši piecas tiešsaistes tīmekļa lietotnes, kas ļauj mums priekšskatīt un atlasīt pareizo fontu. Ja tā vietā jūs meklējat darbvirsmas bezmaksas programmatūru, izmantojiet iespēju FontViewOK 5 Rīki burtveidolu salīdzināšanai un savam darbam piemērota fonta izvēleiFonti un burtveidoli ir visapkārt. Ja esat tīmekļa dizainers, jums tas ir rūpīgi jāizvēlas. Mēģinot atlasīt fontu, mēs diezgan daudz salīdzinām ... Lasīt vairāk (ver.2.15). Tā ir tikai Windows operētājsistēmas lietotne, un, kā jums pastāstīs īss pārskats, tā ir vienkāršāka nekā tīmekļa lietotnes, kuras mēs apskatījām iepriekš.
Vai esat tīmekļa dizainers, kuram savā tīmekļa dizaina instrumentu komplektā ir nepieciešams fontu salīdzināšanas rīks? Kuras ir citas ar fontu saistītās lietotnes, kuras vēlaties ieteikt?
Attēla kredīts: Shutterstock
Saikat Basu ir interneta, Windows un produktivitātes redaktora vietnieks. Pēc MBA šķēršļu un desmit gadus ilgas mārketinga karjeras noņemšanas viņš tagad aizrautīgi palīdz citiem uzlabot viņu stāstīšanas prasmes. Viņš pieskata trūkstošo Oksfordas komatu un ienīst sliktos ekrānuzņēmumus. Bet fotogrāfija, Photoshop un produktivitātes idejas nomierina viņa dvēseli.


