Reklāma
Vai jūs ieskicētu zīmējumu, ja tam nav parocīga dzēšgumija? Vai jūs krāsotu istabu, vispirms neiesitot sienu malas? Tad pat nedomājiet par emuāru veidošanu, ja nesaprotat šādus 7 HTML tagus, kas jebkuram tiešsaistes rakstniekam patiešām būtu jāzina.
Ir daudz situāciju, kad jums var nākties pielāgot emuāra ieraksta vai tiešsaistes raksta formatējumu. Ja esat ārštata autors, tā ir lieliska prasme piegādāt labi formatētu rakstu, izmantojot tikai teksta redaktoru un HTML kodu.
Lai būtu tirgojams un elastīgs tiešsaistē, jums vienkārši jāzina, kā formatēt pilnu HTML rakstu vai kā pielāgot lietas, kad pat tīmekļa rediģēšanas rīks neko nesaprot. Tālāk ir 7 kritiski HTML tagi, kas jums vienmēr jāpatur kabatā, kā arī kad un kāpēc tie jālieto.
HTML Ain’t Tikai Geeks
Tur ir daudz pamata HTML tagu, taču šis raksts nav domāts kā vēl viens draugs ievads HTML sliktiem rakstniekiem, kuriem nav absolūti nekādas intereses iemācīties kodēt Web lapas. Nē, tas, ko mēs šeit runājam, ir formatēšana tīmeklī. Lai raksts tiešām izskatās labi, ir jāievēro daži vispārīgi noteikumi un daži vērtīgi, grūti iemācīti padomi, par kuriem es patiešām vēlos, lai es būtu zinājis, kad pirmo reizi sāku rakstīt klientiem tīmeklis.
Es to nesaku viegli. Es esmu pie sirds programmētājs, un, kad es pirmo reizi sāku rakstīt tīmeklī, es būtu varējis kodēt vietni no nulles, īsti nesalaužot sviedru. Tomēr man bija daudz ko mācīties, kad vajadzēja HTML izmantot rakstu formatēšanai. Šodien es gribētu nodot dažas no mācībām, kuras esmu iemācījies pēdējās desmitgades laikā, jaunajiem tiešsaistes rakstniekiem un emuāru autoriem. Šeit ir septiņi formatēšanas padomi, pie kuriem apskatīsim tagus: citātu formatēšana, attēlu ievietošana, saraksts formatēšana, galvenes strukturēšana, uzsvaru veidošana teikumos, neuzbāzīgu reklāmu ievietošana un kreditēšana avoti.
Galvenes - kam tās vajadzīgas?
Visu gadu etiķete tādām lietām kā galvenes tagi (
, utt.) ir mainījies. Lai gan ir taisnība, ka SEO raksts ir novecojis, lai visā rakstā izmantotu galvenes no lielām līdz mazām, izdevēji nepārtraukti diskutē par to, vai labāk ir visā formātā izmantot tikai vienādu galvenes izmēru neatkarīgi no tā, vai tādas lietas kā treknais teksts ir derīgs apakšvirsraksts un visa veida citi nepatīkami detaļas. Aizmirstiet to visu.
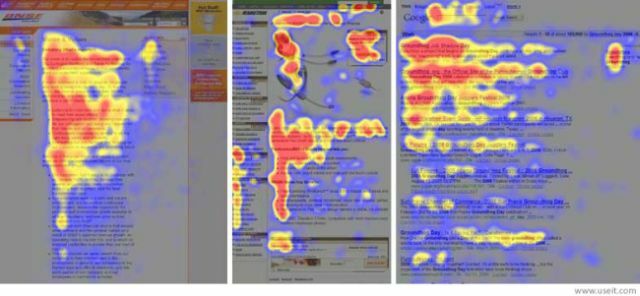
Viss, kas jums jāatceras, ir tas, ka pētījumi skaidri parāda, ka tīmekļa lasītāju acu zīmējums parāda skaidru F formas modeli, kas jums ir jāizmanto, rakstot.

Acu izsekošanas pētījumā, ko veica Nīlsena Normana grupa, pētnieki atklāja, ka internetā lasītāji vispirms pāris reizes lasa horizontāli pāri lapas augšdaļai un pēc tam skenē lapas kreiso pusi. Šis pētījums atklāj, ka lasītāji galvenes izmantos kā rīku, lai identificētu viņiem svarīgu saturu. Tātad, ja jums rūp nodrošināt to, ko jūsu lasītāji vēlas, tad tas, vai jūs pasūtāt galvenes no lielām līdz mazām, nav tik svarīgi, cik galvenes aizpildīt ar informatīvie vārdi kas patiesībā norāda lasītājiem par sadaļu, un vienmērīgi ievietojot tos visā rakstā, lai to labi sakārtotu.
Varētu domāt, ka esat asprātīgs un radošs ar šiem virsrakstiem, bet, ja jūs neaprakstāt sadaļu, jūs patiešām neizdarāt nevienam labvēlību.
Citēt vai neteikt
Vislabākais izdomātais marķējums, manuprāt, ir
birka. Iemesls, kāpēc es to mīlu, ir tāpēc, ka stilīgo stilu tas piedāvā emuāru īpašniekiem. Neatkarīgi no tā, kādu WordPress vai Blogger motīvu izmantojat, izredzes ir diezgan labas, ka tas izturas prettagu savādāk. Katram tēmas veidotājam ir savs priekšstats par to, kas būtu jāiedziļinās CSS stilā, citējot rakstus. Lieta ir tāda, ka tas jums piedāvā iespēju sadalīt jūsu raksta saturu veidā, kas patīk acīm un liek cilvēkiem lasīt citātu.
Ja rakstāt klientam, pajautājiet viņam, vai jums ir pareizi izmantot tagu un, ja viņi to atļauj, visos gadījumos to izmantojiet.

Padoms, kā lietot
savos rakstos: nepārspīlējiet to. Viens vai divi īsie citāti rakstā, kurā ir apmēram 800 līdz 1000 vārdu, ir vairāk nekā pietiekami. Tas dod ne tikai iespēju dot acij pārtraukumu no rindkopām, bet arī ļauj piesaistīt ārēju ekspertu citātus, kas vēl vairāk palielina jūsu raksta ticamību. Jūs nevarat zaudēt.
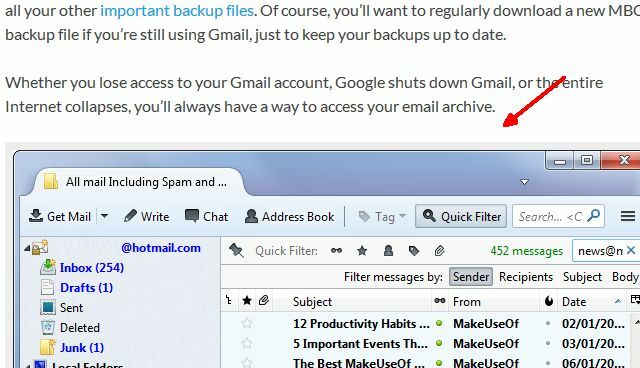
Kā lietot attēlus
Vēl viena lieta, ko atklāja Nielsen tiešsaistes lasītāju siltumkartes: cilvēki, lasot rakstu tiešsaistē, mēdz kavēties ar attēliem. Turklāt acis tiek vērstas uz nākamo attēlu. Tas dod jums ļoti spēcīgu psiholoģisko veidu, kā likt cilvēkiem lasīt līdzi jūsu rakstam. Plus, daudz kā a
, attēli sagrauj saturu un sniedz lasītāja acij pārtraukumu.
Acīmredzot MakeUseOf izmanto jaukus, lielus attēlus - ideāli piemērotus tehniskās palīdzības rakstiem, kas atrodami šādā vietnē.

Jūs pamanīsit, ka attēli ir izvietoti pietiekami tālu viens no otra, lai ar laiku, kad esat mazliet ritinājis, acs apzinātos citu attēlu, kas parādās zemāk. Tas nav kaut kas izdarīts tikai psiholoģiskas ietekmes dēļ, novelkot rakstu uz leju - tas vienkārši padara lasīšanu daudz patīkamāku un labāk izskatītu rakstu.
Tomēr, ja emuārā vai vietnē, kurā rakstāt, nav tādu nekustamo īpašumu lapu, kas satur lielus, pilna platuma attēlus piemēram, tas, vismaz jums vajadzētu izmantot mazākus attēlus, kas visā pusē ir izlīdzināti pa kreisi vai pa labi raksts. Kad es to daru savā emuārā, man patiešām patīk pārmaiņus no kreisās uz labo pusi, lai mainītu lietas uz augšu, kad raksts plūst pa lapu.

Attēlu izlīdzināšana ar tekstu, kas apvelk šādi, parasti ir tikai vienkāršs jautājums - iestatiet izlīdzināšanas klasi uz “labo” vai “pa kreisi” tagu, bet vienmēr sazinieties ar rakstīto emuāru vai vietnes īpašnieku, lai uzzinātu, vai ir kāds CSS stils, kas izlīdzināšanai izmanto kaut ko līdzīgu tā dēvētajam “pludiņa” īpašumam. Var būt īpaša sintakse, kas jums jāizmanto, lai līdzinātu šādus attēlus atkarībā no CSS stila, tāpēc veltiet laiku, lai vaicātu dizainerim. Tas ir pūļu vērts, un tas radīs daudz pievilcīgāku rakstu.
Izveidojiet sarakstu un divreiz pārbaudiet
Kā Tina sīki aprakstīja rakstā HTML tagi 11 populārākie HTML tagi, kas jāzina ikvienam emuāru veidotājam un vietnes īpašniekamPasaules tīmeklis zina daudzas valodas un ir kodēts vairākās dažādās valodās. Tomēr viena no valodām, kas ir atrodama visā pasaulē un ir pastāvējusi kopš tīmekļa lapu izgudrošanas, ir ... Lasīt vairāk , ir divu veidu saraksti, kurus formatēsit HTML formātā - pasūtītā saraksta tags
- un nesakārtotu saraksta tagu
- . Pirmais liek numurus saraksta priekšmetu priekšā, otrais liek punktus. Sintas tekstu var redzēt Tīnas rakstā, bet kad tieši ir lietderīgi izmantot vienu vai otru - vai pat vispār izmantot sarakstu?
Pirmkārt un galvenokārt, saraksti ir vēl viens lielisks veids, kā izjaukt taisno rindkopu monotētiku, saglabāšanu lasītājs ieinteresēja un atkal pievērsa uzmanību ātram to lietu sarakstam, kuras var diezgan skenēt viegli. Īkšķa noteikums, kuru es izmantoju, ir tas, vai priekšmeti kaut kādā veidā jāatskaita. Ja viņi to dara, izmantojiet numurētu sarakstu. Pretējā gadījumā izmantojiet bez numura.

Tas izklausās vienkārši, taču dažreiz ir pelēka līnija. Piemēram, lai uzskaitītu iemeslus, kāpēc bezvadu tīkla lietošana var būt nedroša, būtu nepieciešams saraksts bez numuriem, jo patiesībā nav nozīmes tam, cik tādu ir - tie ir tikai iemesli. No otras puses, kad jūs veicat darbības kādā procesā vai kādā citā procedūrā, kurā ir svarīga saraksta secība, skaitļiem ir jēga. Nelietojiet numurus, ja jums tas nav nepieciešams, jo tie var padarīt jūsu sarakstu neērtu. Sarakstiem ar aizzīmēm var būt ļoti daudz, lai uzlabotu jūsu raksta izkārtojumu - tāpēc vismaz viena šāda ideja ir pareiza, ja tā ir piemērota tēmai.
Bolding un slīpraksts ir attīstījušies
Kādreiz bija tas, ka bija jāliek treknrakstā teksts, kad vēlaties uzsvērt frāzi vai kādu teikuma punktu. Tas izplatījās ar šausmīgajiem 90. gadu vietņu dizainiem, kur vietnes, kas mēģina pārdot lietas, būtu drosmīgas un mainiet dažādu vārdu burtu lielumu, lai kaut kā zemapziņā liktu jums koncentrēties uz šiem naudas vārdiem vai kaut ko citu... t zināt. Bet es zinu, ka tiklīdz emuāru veidošana kļuva tik populāra, un galvenes sāka veidot šī satura struktūru, treknajam fontam vairs nebija jēgas kaut ko uzsvērt. Labākajā gadījumā to labāk izmantot kā veidu, kā pārvērst tekstu par iespējami mazāko galveni - to dara daudzi emuāri.
Vecajās dienās treknraksts bija , un daudzi cilvēki turpina to izmantot, neapzinoties, ka tīmeklis ir pārgājis uz mūsdienīgāku tagu , vai CSS sintakse teksts.
Tāpat visi mēdza izmantot visam slīprakstam, savukārt šodien kursīvā teksta uzsvēršanas metode ir birka. Tas tiešām ir ideāls veids, kā uzsvērt vārdu vai frāzi. Tas darbojas labi, un tas izskatās tīrs un profesionāls, ja to dara ar mēru.
Neuzbāzīgas reklāmas
Tas, kā jūs ievietojat sludinājumu savā rakstā, patiešām var mainīt to, vai tā dēļ nepazaudējat savus lasītājus. Tiešām, daudzi lasītāji ir pieraduši pie idejas par reklāmām un to, kāpēc viņiem ir jāmaksā par saturu, bet tas, kas kaitina lasītājus un aizrauj tās prom (vai piespiež izmantot šos briesmīgos reklāmu bloķētājus) ir reklāmas, kas uznirstošas, bloķē tekstu vai ir maskētas, lai izskatās kā daļa no raksts. Nedari to.
Tā vietā izmantojiet reklāmas ar skaidrām malām un izmantojiet CSS “pludiņa” metodi, lai teksts tiktu apvilkts (ja vien jūs to ievietojat sānjoslā). Tas izskatās šādi:
src = ” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Pludiņš: pa labi; ievietos to tekstā, kur jums nepieciešams, un jūs to varat automatizēt programmā WordPress līdz izmantojot veidnes Kā izmantot WordPress satura veidni, lai ātrāk uzrakstītuWordpress ir izcils izgudrojums, un tas arvien vairāk un vairāk cilvēku ļāva izveidot pārsteidzošas vietnes ar skaistām tēmām. Tomēr joprojām pastāv jautājums par satura jomu, kurai joprojām ir vajadzīgs ... Lasīt vairāk kā es aprakstīju iepriekšējos rakstos. Tas novērš nepieciešamību ievietot sludinājumu katrā rakstā. Kā redzat, reklāma ir pietiekami liela, lai piesaistītu uzmanību, taču tā nav maskēta vai bloķē nevienu tekstu, tāpēc, ja lasītāji vēlas, viņi to vienkārši var ignorēt un lasīt tālāk. Nekādu problēmu.

Sliktākais, ko varat darīt ar saviem rakstiem, ir pārspīlēt ar reklāmām un aizraut lasītājus (un daudzos gadījumos jums, iespējams, nav pat jāuztraucas par reklāmām, piemēram, ja rakstāt klientam). Tomēr kā jūsu emuāra īpašnieks šīs ir lietas, kas jums jāņem vērā, rakstot rakstus jūsu vietnē, un šie pamata reklāmas formatēšanas padomi var ievērojami mainīt jūsu reklāmas kvalitāti uztverts.
Avotu kreditēšana
Pašlaik vissliktākā lieta internetā ir patiesībā notiek satura zagšana - un es runāju ne tikai par to zemāka līmeņa dzīvnieki, kas nokasa tīklu pēc satura un kopē to savās zemas kvalitātes surogātpasta vietnēs, kas izveidotas tikai Google satiksme. Nē, pat lielākajām un populārākajām vietnēm - gan galvenajiem emuāriem, gan ziņu plašsaziņas līdzekļiem - ir ļoti slikts ieradums zagt ziņu stāstus un “kausiņus” no mazākiem emuāru autoriem un vietnēm, pievienot dažus papildu citātus un apgalvot ideju kā viņu pašu. Tas ir briesmīgi un diezgan neētiski, bet tā notiek. Tas nenozīmē, ka jums vajadzētu sekot šim piemēram. Patiesībā tam ir jēga atsaucoties uz augstas kvalitātes avotiem RefDot: atvieglo avotu citēšanu no tīmekļa Lasīt vairāk lai atbalstītu rakstu apgalvojumus, jūsu vietne tiktu identificēta kā augstas kvalitātes ticamas informācijas avots. Tas ir SEO zelts tieši tur.

Tomēr jūs arī nevēlaties, lai šis teksts jūsu raksta kājenē izceltos kā svarīgs saturs. Kopīga pieeja citējot stāstu avotus RefDot: atvieglo avotu citēšanu no tīmekļa Lasīt vairāk vai attēla avotiem raksta kājenē ir jāizmanto tags, kas spiež fontu samazināt par vienu izmēru. Tas ir lielisks veids, kā formatēt informāciju par autortiesībām, juridiskus komentārus un kredītus. Tas sniedz nepieciešamo informāciju, taču nenovērš uzmanību no paša raksta faktiskā secinājuma.
Protams, augstāk minētie padomi ir vienkārši pamati, kas jāapgūst jebkuram tiešsaistes rakstniekam, taču, ja jūs interesē padziļināt izpēti, ir daudz resursu. Skatiet manu rakstu, kurā uzskaitītas lieliskas vietnes, kur varat iemācīties HTML kodu 8 labākās tīmekļa vietnes HTML HTML kodēšanas kvalitātes piemēriemIr dažas satriecošas vietnes, kas piedāvā labi izstrādātus un noderīgus HTML kodēšanas piemērus un apmācības. Šeit ir astoņi mūsu favorīti. Lasīt vairāk . Tīna ir arī aprakstījusi dažus papildu, noderīgi HTML efekti 8 izcili HTML efekti, kurus ikviens var pievienot savai vietneiLai izveidotu izdomātu vietni, jums nav jāzina CSS vai PHP. Izmantojiet šos lieliskos HTML trikus, lai radītu satriecošus efektus. Lasīt vairāk jūs varētu pievienot savai vietnei. Ja vēlaties patiešām traki, tur ir arī resursi iemācīties CSS 5 populārākās vietnes, lai uzzinātu CSS tiešsaistē Lasīt vairāk arī.
Lietas vienkāršā patiesība ir tāda, ka rakstīšana tiešsaistē prasa ne tikai radošumu, kas vajadzīgs, lai kaut ko uzrakstītu drukātajai publikācijai. Publikācija internetā nozīmē, ka jums ir jāsaprot ne tikai vietņu pamata kodi, bet arī tas, kad un kāpēc tie ir jāizmanto.
Ryanam ir bakalaura grāds elektrotehnikā. Viņš ir strādājis 13 gadus automatizācijas inženierijā, 5 gadus IT jomā un tagad ir Apps Engineer. Bijušais MakeUseOf galvenais redaktors, viņš uzstājās nacionālajās datu vizualizācijas konferencēs un tiek demonstrēts nacionālajā televīzijā un radio.