Reklāma
Vai jūs meklējat vienkāršu veidu, kā vietnei izveidot CSS3 ieslēgšanas / izslēgšanas slēdžus? Ja jūs meklējat slēdžus, kurus ir viegli izgatavot un kuriem ir vienmērīgas, stilīgas animācijas pārejas, ieslēgšanas / izslēgšanas FlipSwitch ir fantastiska opcija. Es neesmu lielākais programmētājs, un dažu sekunžu laikā man bija iespēja iegūt dažādus slēdžus un darboties.

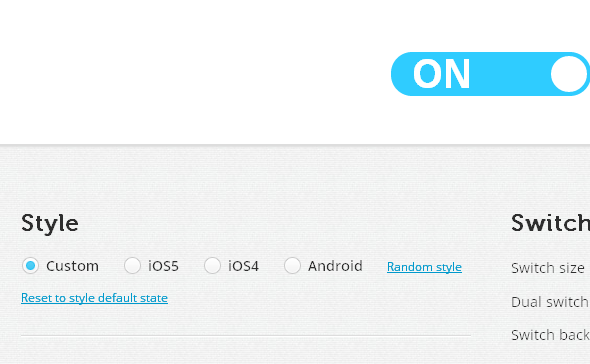
Šajā parocīgajā vietnē ir uzstādīti iOS 4, iOS 5 un Android slēdži. Ja vēlaties, lai slēdzis atbilstu šiem stiliem, viss, kas jums jādara, ir jānoklikšķina uz vajadzīgā pogas un ritiniet uz leju, lai kopētu kodu. Pēc dažām sekundēm jūsu izvēlētā poga būs gatava jūsu vietnei.

Ja vēlaties izgatavot sava stila pogu, tas prasīs dažas sekundes ilgāk, taču tas noteikti nav grūti. Lai pārslēgtos, jums nav jāraksta faktiskais kods. Jūs velciet slīdņus un pielāgojat slēdzi, līdz izskats jums ir piemērots. Jūs varat mainīt izmēru, krāsu, pogas stilu un daudz ko citu. Veicot izmaiņas, jūs redzēsit, ka tās tiek atspoguļotas slēdža priekšskatījumā reāllaikā.
Iespējas:
- Ar vieglumu izveidojiet CSS3 ieslēgšanas / izslēgšanas slēdzi.
- Animētas pārejas starp ieslēgšanu un izslēgšanu.
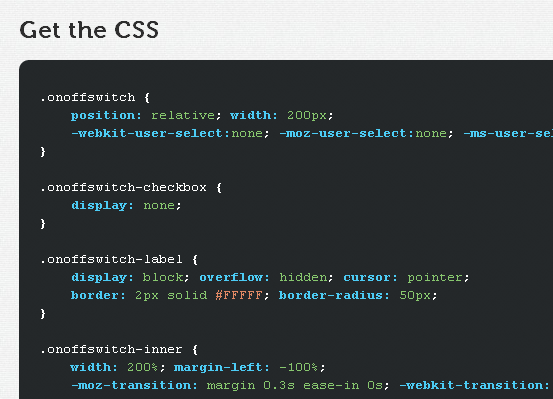
- Nokopējiet un ielīmējiet galīgo kodu.
- iOS 4, iOS 5 un Android slēdži ir pieejami pēc noklusējuma.
- Pielāgojiet pogas tieši savām vajadzībām.
Atrodiet ieslēgtu / izslēgtu FlipSwitch @ proto.io/freebies/onoff
Deivs LeKlairs mīl spēles konsolē, personālajā datorā, mobilajā, portatīvajā datorā un visās elektroniskajās ierīcēs, kuras spēj tās spēlēt! Viņš pārvalda sadaļu Darījumi, raksta rakstus un daudz aizkulisēs strādā vietnē MakeUseOf.


