Reklāma
Sākotnēji šīs ziņas centrā bija rīks ar nosaukumu iPad Simulator, taču tas gadu gaitā nav atjaunināts, tāpēc mēs to aizstājām ar dažām alternatīvām metodēm, kuras varat izmantot tā vietā.
Ja vēlaties pārbaudīt, kā jūsu vietne izskatīsies iPad, bet jums tāda nav, nav nepieciešams steigties un pirkt tik dārgu sīkrīku. Vairāki tiešsaistes rīki padara vienkāršāku nekā jebkad agrāk, lai uzzinātu, cik atsaucīga ir jūsu vietne, veicot tikai dažus pogas klikšķus.
Imitējiet iPad, izmantojot pārlūku BrowserStack
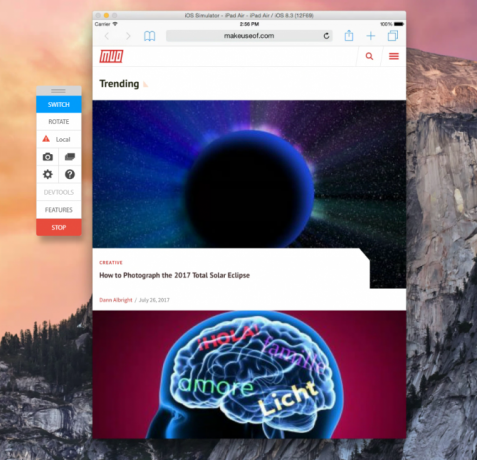
BrowserStack ļauj simulēt iPad Air. Bezmaksas lietotāji saņem tikai 30 minūšu demonstrāciju, pēc kuras tas maksā 29 USD mēnesī. Lai arī apmaksātajā kontā var pārbaudīt dažādus modeļus un iOS izlaidumus, bezmaksas versija ir ierobežota ar iPad Air, kurā darbojas iOS 8.3.
Kad esat palaidis iPad simulatoru, tas automātiski atver Safari. Jūs varat ievadīt savu vietni un priekšskatīt to gan ainavas, gan portreta režīmā. (Vienkārši noklikšķiniet uz Pagriezt Noklikšķiniet uz pogas Aparatūra> Sākums, ja vēlaties apskatīt iPad sākuma ekrānu.

Varat atvērt dažas pamata Apple lietotnes, tostarp Kalendārs, Fotoattēli, Kontakti, Kartes, Iestatījumi, Spēļu centrs un šobrīd vairs nederīgais Kiosks. Tas nozīmē, ka nav daudz, ko jūs varētu darīt ar viņiem.
Izmantojot pārlūku BrowserStack, varat pārbaudīt arī vietējos vietrāžus URL, un, ja piekļuvei pakalpojumam izmantojat pārlūku Chrome vai Firefox, varat arī pārbaudīt audio atbalstu. Citas funkcijas ietver paplašinājumu testēšanu un augšupielādes / lejupielādes atbalstu.
Imitējiet iPad ar ēstgribu
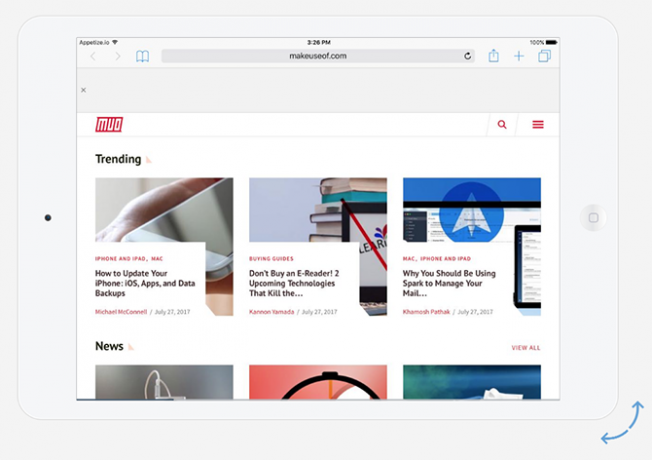
Apetīte ir vēl viens iPad simulējošs rīks ar ierobežotu bezmaksas iespēju. Jūs varat reģistrēties bezmaksas kontam un izmantot pakalpojumu kopumā 100 minūtes. Ja jūs nepierakstāties, varat to pārbaudīt ar vienas minūtes soli: ielādējiet lietotni, izmantojiet to vienu minūti un pēc tam atkārtoti ielādējiet un sāciet visu no jauna.

Lai gan tas, protams, ir apgrūtinājums, varat pārbaudīt, kā jūsu vietne izskatīsies iPad Air vai iPad Air 2, un varat pārbaudīt no iOS 8.4 līdz iOS 10.3. Jūs pat varat izvēlēties starp melnu vai baltu iPad.
Kad tā pirmo reizi tiek ielādēta, Safari tiek atvērta Wikipedia lietotnē. Vienkārši noklikšķiniet uz iPad virtuālās mājas pogas, noklikšķiniet uz Safari un URL / meklēšanas joslā ievadiet saiti, kuru vēlaties pārbaudīt.
Bezmaksas veids, kā pārbaudīt iPad tīmekļa atsaucību
Ja jūs meklējat vienkāršāku iespēju un vēlaties vienkārši pārbaudīt vietni vai saiti, lai reaģētu uz to, ir: daži pārlūka rīki, kas to padara vienkāršu, taču visvienkāršākais ir Firefox, kam šim ir raksturīga iezīme lieta.
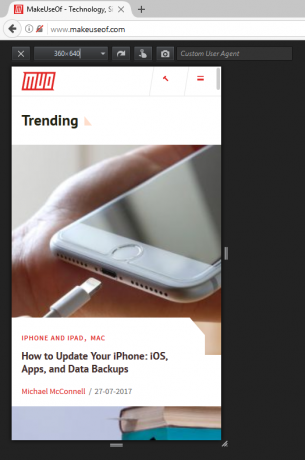
Pārlūka izvēlnē dodieties uz Izstrādātājs > Reaģējošs dizaina režīms. Varat arī izmantot īsinājumtaustiņu Ctrl + Shift + M (vai Cmd + Shift + M operētājsistēmā Mac). Jūsu pārlūkprogramma pārslēgsies uz mazāku interfeisu. Varat izvēlēties iepriekš iestatītus izmērus no 320 x 480 līdz 1920 x 900, vai arī varat ievadīt pielāgotu izmēru vai vilkt rokturus, lai mainītu ekrāna izmēru.

Chrome lietotāji var instalēt paplašinājumu Logu tīrītājs, kas darbojas līdzīgi. Abi šie rīki ļauj viegli noteikt, vai jūsu vietne izskatās laba mobilajās un planšetdatoros.
Ja jūs neizmantojat pārlūku Chrome vai Firefox un nevēlaties izmantot nevienu no iepriekšminētajām metodēm, varat vienkārši izvēlēties tādu vietni kā Atbildes simulators. Vienkārši ievadiet saiti, kuru vēlaties pārbaudīt, un noklikšķiniet uz bultiņas pogas labajā pusē, lai redzētu iPad saskarni.
Kādus rīkus jūs pievienotu šim sarakstam? Paziņojiet mums komentāros.
Nensija ir rakstniece un redaktore, kas dzīvo Vašingtonā. Iepriekš viņa bija Tuvo Austrumu redaktore The Next Web un šobrīd strādā DC balstītā komunikāciju un sociālo mediju informācijas domē.


