Reklāma
 Kad domājat par rīkiem, kurus varat izmantot tīmekļa lapu izveidošanai, iespējams, domājat par tādām lietām kā Kompozer vai Firebug Amatieru ceļvedis vietņu dizaina pielāgošanai, izmantojot FireBug Lasīt vairāk . Tomēr, kas būtu, ja es jums teiktu, ka viens rīks, kas patiešām var uzlabot jūsu radošās sulas, formulējot tīmekļa dizaina izkārtojumu, ir prāta karte?
Kad domājat par rīkiem, kurus varat izmantot tīmekļa lapu izveidošanai, iespējams, domājat par tādām lietām kā Kompozer vai Firebug Amatieru ceļvedis vietņu dizaina pielāgošanai, izmantojot FireBug Lasīt vairāk . Tomēr, kas būtu, ja es jums teiktu, ka viens rīks, kas patiešām var uzlabot jūsu radošās sulas, formulējot tīmekļa dizaina izkārtojumu, ir prāta karte?
Mēs MUO esam apskatījuši daudzus prāta kartēšanas rīkus. Nensija pārskatīta Pārdomu kastes Pārdomu lodziņi: prāta kartēšana atbilst jūsu uzdevumu sarakstam Lasīt vairāk , un Džefrijs apsega Domas veidošanas rīki Mac MindMapping: 3 vienkārša ideju kartēšanas programmatūra Mac Lasīt vairāk . Es domāju, ka mana iecienītākā visu to domāšanas programma ir atvērtā koda projekts FreeMind.
Brīvs prāts ir viens no tiem, kas ir lieliski lietojams, tomēr sarežģīti tik sarežģīts, kā jums nepieciešams, kad tas patiešām ir vajadzīgs. Tas ir tā skaistums. Tātad cilvēkiem, kuri ir īpaši radoši, tāda lietojumprogramma kā FreeMind burtiski atbrīvo prātu izpētīt, kurā virzienā vēlaties doties. Kad jūs mēģināt izdarīt kaut ko tik abstraktu un sarežģītu, kā plānojat vietnes plūsmu un funkcijas, tas ir jums nepieciešamais elastīgums.
Šeit MUO mēs cenšamies palīdzēt lasītājiem “izmantot” lietojumprogrammas tādā veidā, kādu jūs, iespējams, iepriekš neesat apsvēris. Esmu pārliecināts, ka daži no jums šim mērķim ir izmantojuši domāšanas rīkus - galu galā tas ir saprātīgs pūlis. Bet tiem no jums, kuri nekad nav apsvēruši domāšanas rīka izmantošanu, lai izveidotu savu pavisam jauno vietni, ļaujiet man jūs pastaigāties pa FreeMind tīmekļa dizaina dārzu.
Vietnes izveidošana ar FreeMind
Es domāju, ka visvienkāršākajā formā tas kļūst ļoti acīmredzams, tieši kāpēc tāds domāšanas plānošanas rīks kā FreeMind ir ideāli piemērots tīmekļa noformēšanai. Tikai dažu minūšu laikā, izmantojot programmu FreeMind tikai “Jauns bērna mezgls”, es izveidoju sava emuāra augšējā līmeņa karti.
Kā redzat, FreeMind ļauj sākt no galvenās lapas - tai nav jābūt jūsu vietnes galvenajai lapai, tā var būt jebkura sākuma lapa, un pēc tam izsekot saišu ceļam caur jauno vietni.

Šajā piemērā esmu izveidojis galveno lapu ar sešām navigācijas saitēm sešām galvenajām savas vietnes apakšsadaļām. Man, iespējams, vajadzēja pievienot arī lapu “funkcijas” vai “raksti”, jo tas ir viss emuāra jēga. Tas ir prāta kartes skaistums - varat to grozīt un mainīt, lai tā atbilstu jebkurai dizaina idejai, kas jums ienāk pa galvu.
Protams, kad jūs sākat veidot savu vietni un jums ir reālas parādāmās lapas, varat pievienot hipersaites šīm lapām tieši no savas prāta kartes. Tā kā jūs veidojat savu vietni, kas nav balstīta uz jūsu FreeMind plānu, varat burtiski sekot visam, sākot no paša plāna.

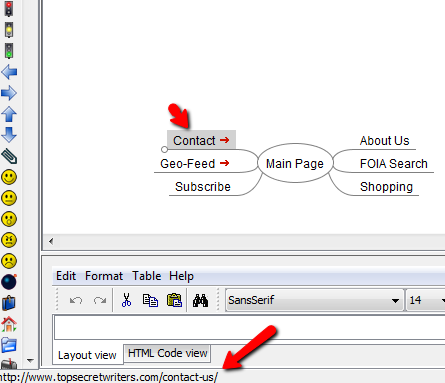
Vai vēlaties pārbaudīt kontaktinformācijas lapu, kuru jūs kādu laiku rediģējāt? Neuztraucieties veltīt laiku pārlūka atvēršanai un ievadīt URL, vienkārši noklikšķiniet uz savas FreeMind saites un esat tur.

Saites URL varat redzēt, virzot kursoru virs mezgla - tas tiek parādīts apakšējā statusa joslā.
Izveidojot hipersaites, ir ērtāk nokļūt projektētajās lapās, kas, protams, padarīs visu jūsu tīmekļa dizaina procesu efektīvāku. Jūsu vietnes prāta karte var kalpot kā centrālais centrs - jūsu tīmekļa dizaina ceļvedis -, no kura varat strādāt, lai pabeigtu visu dizaina projektu.
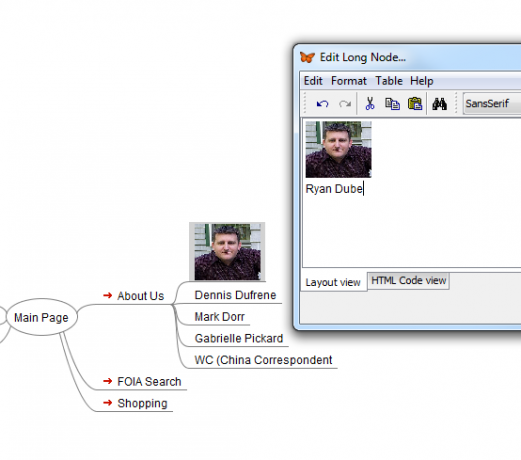
Vēl viena patiešām forša FreeMind īpašība ir spēja pievienot attēlus mezgliem. Vienkārši izvēlnē noklikšķiniet uz Ievietot - attēls vai noklikšķiniet uz mezgla un nospiediet Alt-K. Vienkārši pārlūkojiet attēlu failu, kuru vēlaties izmantot. Daudz vienkāršāk ir izmērīt attēlu tā, lai tā būtu sīktēla izmērs - pretējā gadījumā pēc attēla importēšanas jums būs jāpieskaņo HTML koda skatam pakalpojumā FreeMind.

Noklikšķiniet uz attēla, un parādīsies rediģēšanas rīks, kas zem attēla pievienos nelielu parakstu. Varat to izmantot, lai savam tīmekļa dizaina plānam pievienotu mazliet picas. Es to izmantoju, lai parādītu rakstnieku attēlus, un pats mezgls apzīmē viņu profila lapu vietnē.

Ja jums nav prātā, ka karte kļūst milzīga, jūs pat varētu ievietot lapu priekšskatījumu momentuzņēmumus, attēli, kas, jūsuprāt, attēlo lapas mērķi vai jebkuru citu izmantojamu mezglu attēlu izmantošanai augšā ar. Man personīgi patīk izmantot attēlus manā tīmekļa dizaina prāta kartē, jo tas tai piešķir lielāku raksturu un piedāvājumus mazliet lapas satura priekšskatījums ikvienam, kurš, iespējams, pirmo reizi skata karti laiks.
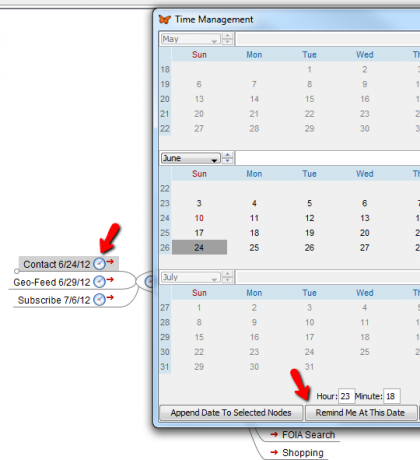
Vēl viena patiešām lieliska FreeMind funkcija, kas lieliski iekļaujas tīmekļa dizaina rīku kopā, ir laika pārvaldības rīks, kas ir iebūvēts tieši FreeMind. Jūs varat nokļūt, dodoties uz “Rīki” un pēc tam izvēloties “Rādīt kalendāru”. Tiek atvērts liels kalendāra logs “Laika pārvaldība”.

Mezgliem var piemērot datumus, noklikšķinot uz “Pievienot datumu atlasītajiem mezgliem”. Šis ir lielisks veids, kā kontrolēt versiju savās lapās, pēc datuma / laika apzīmogojot mezglu ar datumu, kad šī lapa tika izveidota vai atjaunināta.
Jūsu izvēlētais datums tiks pievienots mezgla teksta beigās.

Vēl labāk, kāpēc neizveidot grafiku tā, lai pēc vietnes pabeigšanas jūs varētu saņemt atgādinājumu, kad ir laiks atjaunināt vietnes lapu. Šis ir lielisks veids, kā sistemātiski plānot vietnes atjaunināšanas grafiku, laika gaitā ieplānojot specifiskus lapas atjauninājumus, lai vietnes atjaunināšana nekļūtu par milzīgu un haotisku darbu.
Lai to izdarītu, vienkārši atlasiet mezglu, dodieties uz Laika pārvaldības kalendāru, izvēlieties datumu, kurā nākamo atjaunināt lapu, un pēc tam noklikšķiniet uz “Atgādināt man šajā datumā”.

Šajā mezglā parādīsies neliela pulksteņa ikona. Tas norāda, ka ar to ir saistīts trauksmes signāls, un, kad ir laiks atjaunināt šo lapu, datorā jūs saņemsit uznirstošo paziņojumu. Nekad nedomājāt, ka tīmekļa dizaina projekta pārvaldībai izmantosit domāšanas plānošanas rīku?
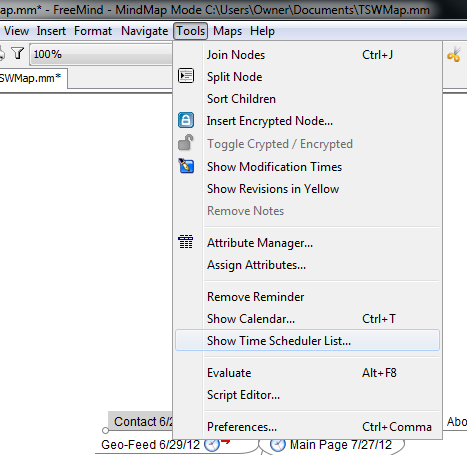
Turklāt, ja vēlaties redzēt visu atjauninājumu grafiku, kas uzskaitīts pa lappusēm, dodieties uz Rīki un atlasiet “Rādīt laika plānotāju sarakstu”.

Jūs saņemsit pilnu pārskatu par visām plānotajām lapām, kad esat plānojis (izveidojis) tās, un datumu, kad nākamā šī konkrētā lapa ir jāatjaunina.

Vienīgā vieta, kur šī sistēma varētu neizdoties, ir tad, ja jūs atjaunināt lapu un aizmirstat atgriezties un atjaunināt mezglu ar jaunu atjaunināšanas laiku un datumu. Tāpēc mēģiniet to padarīt par ieradumu, un visa jūsu lapu atjaunināšanas sistēma darbosies nevainojami.
Ak, un ir vēl viena, svarīga, iezīme, kuru es gandrīz aizmirsu. Tas patiesībā ir diezgan svarīgs, ja jūs mēdzat būt viens no tiem programmētājiem, kurš zaudē informāciju par to, kur glabājat projekta failus.
FreeMind ir iespēja hipersaite uz failiem jūsu personālajā datorā, tāpēc varat izmantot šo funkciju, lai lapu mezglus saistītu ar faktisko kodu, kas tiek saglabāts jūsu datorā. Jūs vienkārši ejat uz “Ievietot”, izvēlieties “Hipersaite (File Chooser)” un pēc tam vienkārši pārlūkojiet failu, ar kuru vēlaties saistīt šo mezglu.

Šī mezgla faila saite tiek parādīta kā sarkana bultiņa. Ikreiz, kad vēlaties veikt dažas koda izmaiņas, vienkārši noklikšķiniet uz faila saites, un tas jums to nekavējoties atvērs - jums nevajadzēs ķerties pie tā mēģināšanas. Pārliecinieties, ka atcerieties, kur to saglabājāt, lai jūs varētu augšupielādēt izmaiņas savā tīmekļa serverī.
Kā redzat, domāšanas plānošanas rīka, piemēram, FreeMind, izmantošana ne tikai palīdz noformēt vietnes izkārtojumu un plūsmu, bet arī var palīdzēt pārvaldīt visu tīmekļa dizaina projektu no sākuma līdz beigām.
Kādus rīkus izmantojat savu tīmekļa dizaina projektu pārvaldīšanai? Vai jūs tā vietā apsvērtu izmēģināt FreeMind? Vai jums ir kādas citas radošas idejas, kā izmantot domāšanas rīku tīmekļa dizaina projekta ietvaros? Dalieties savās domās komentāru sadaļā zemāk.
Ryanam ir bakalaura grāds elektrotehnikā. Viņš ir strādājis 13 gadus automatizācijas inženierijā, 5 gadus IT jomā un tagad ir Apps Engineer. Bijušais MakeUseOf galvenais redaktors, viņš uzstājās nacionālajās datu vizualizācijas konferencēs un tiek demonstrēts nacionālajā televīzijā un radio.