Reklāma
Kad niez, lai mēģinātu izmēģināt savu kodu, vienkārši ir ierobežots apmācāmo materiālu, video un tiešsaistes kursu skaits, kas jums ir jāizmēģina. Bet dažreiz labākais veids, kā kaut ko iemācīties, ir ienirt un izmēģināt to no savas puses. Web izstrāde neatšķiras.
Ja jums ir interese par HTML, CSS un JavaScript vai domājat, ka jums varētu būt noderīgas iespējas iemācīties izveidot vietnes no jauna - ir dažas lieliskas iespējas soli pa solim konsultācijas ir vērts mēģināt.
Šis apmācību saraksts palīdzēs jums iepazīties ar HTML un CSS pamatiem un pat sniegs ievadi sarežģītajā pasaulē, kas ir JavaScript Kas ir JavaScript, un vai internets var pastāvēt bez tā?JavaScript ir viena no tām lietām, ko daudzi uzskata par pašsaprotamu. Visi to izmanto. Lasīt vairāk - vismaz attiecībā uz iesācējiem. Bet tas, ko viņi nedarīs, ir sagatavot jūs dzīvei kā izstrādātājam tieši ārpus tā. Lielākā daļa šo pakalpojumu ir vienkārši vienkārša vieta, kur sākt.
Vietņu profesionālas izstrādes sākšana prasīs daudz vairāk. Šie rīki, no kuriem vairums ir bezmaksas, sniedz jums iespēju
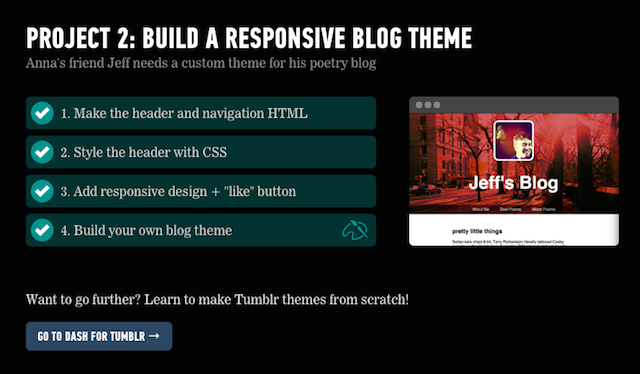
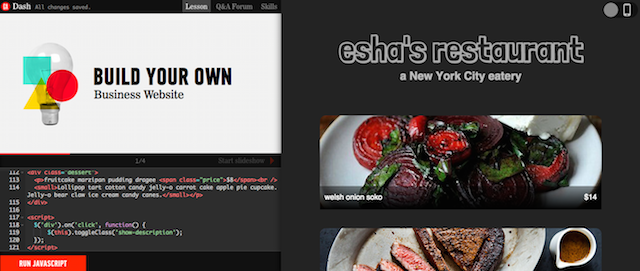
tīmekļa attīstības pamata elementi, un tas ļaus daudz vieglāk ienirt sarežģītākos kursos.Ģenerālajā asamblejā esošajiem cilvēkiem ir pieejams bezmaksas rīks, kas māca HTML, CSS un JavaScript pamatus, un tā ir lieliska vieta, kur sākt iesācējiem. Caur piecu projektu sērija, jūs apgūsit terminoloģiju un kodēšanas pamatprasmes, kas ļaus jums izveidot vietni, kas atgādina about.me lapu, kā izveidot adaptīvu emuāru un restorāna vietni.

Dash apmācība pārsniedz vienkāršu vietņu izveides mācīšanos. Varat arī izmantot HTML, CSS un JavaScript jaudu, lai izveidotu robotu, izmantojot formas un līnijas vai pat spēli Mad Libs.
Dash apmācības virzās pieņemamā tempā, katrā solī vienlaikus pārvedot dažas koda rindas. Tāpat kā ar jebkuru apmācību, es ieteiktu veikt piezīmes, strādājot. Tas palīdzēs jums iegaumēt dažādus apgūtos rīkus, un, ņemot vērā Ģenerālasamblejas konsultācijas, kad esat pabeidzis kādu posmu, šķiet, ka nav iespējas to atkārtot.

Secinājums: Izmantojot domuzīmi, jūs iegūsit visas nepieciešamās zināšanas, lai atsaucīgam dizainam izveidotu modernu pamata vietni - no navigācijas. Jūs pat esat iepazīstināts ar pamatiem, kā izveidot pielāgotu Tumblr motīvu. Tomēr Dash ir tikai četras nodarbības. Lai gan jūs varat lietot apgūtos jēdzienus un mēģināt tos izmantot dažādos veidos, jums ir jāpapildina savas zināšanas ar citiem šajā sarakstā iekļautajiem kursiem.
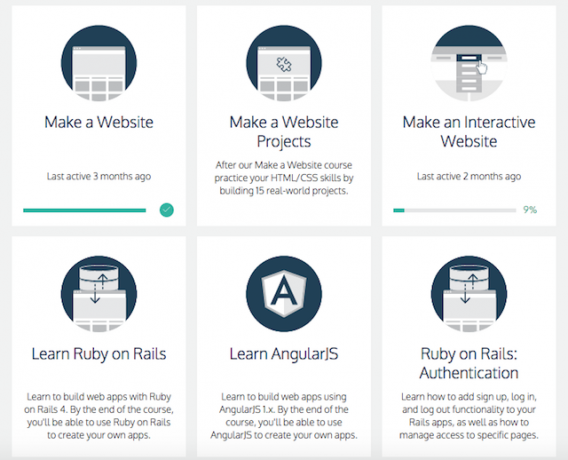
Codecademy ir bijis diezgan daudz ilgāks nekā Dash, un tas saviem piedāvājumiem bieži pievieno jaunas nodarbības. Ar tām pašām pakāpeniskajām un visaptverošajām nodarbībām, kuras atradīsit Dash, Codecademy iet soli tālāk, sniedzot lietotājiem vispārīgu pārskats par vietnes izveidošanu ar HTML un CSS, kā arī sniedz padziļinātas apmācības par atsevišķām valodām, HTML, CSS un JavaScript.
Tāpat kā citi pakalpojumi, Codecademy parāda, kā izveidot navigācijas izvēlne, pievienot fona attēli, veikt a attēlu galerija, vai pat a pierakstīšanās lapa. (Lai reģistrēšanās lapai pievienotu funkcionalitāti, noteikti apmeklējiet Apmācība par rubīnu uz Rails.)

Ir arī īpašas nodarbības par jQuery Web padarīšana par interaktīvu: ievads jQueryjQuery ir klienta puses skriptu bibliotēka, kuru izmanto gandrīz katra modernā vietne - tā padara vietnes interaktīvas. Tā nav vienīgā Javascript bibliotēka, taču tā ir visattīstītākā, visvairāk atbalstītā un visplašāk izmantotā ... Lasīt vairāk , galvenā valoda, kas JavaScript padara daudz vieglāk apgūstamu. Ja jums ir interese par aizmugures programmas attīstību, ir arī padziļinātas nodarbības par Ruby, Python, PHP un citām.
Papildus mājas lapas noformēšanas apguvei un niršanai programmēšanas valodu sarežģītība 7 noderīgi triki jaunas programmēšanas valodas apguveiIr pareizi satriecties, kad mācāties kodēt. Jūs, iespējams, aizmirsīsit lietas tik ātri, kā jūs tos uzzināsit. Šie padomi var palīdzēt labāk saglabāt visu šo jauno informāciju. Lasīt vairāk , jūs varat arī izmantot Codecademy, lai iegūtu pamatus par to, kā izveidot tīmekļa lietotnes un kā savai vietnei pievienot reģistrēšanās, pieteikšanās un atteikšanās funkcionalitāti.

Secinājums: Tāpat kā Dash, Codecademy interaktivitāte ir nenovērtējama. Iespēja redzēt, kā katrs solis materializējas jūsu vietnē, ir iepriecinoša, un iestatīšana arī ļauj viegli pamanīt kļūdas. Ja esat iesācējs, Codecademy ir lieliska vieta, kur samitrināt pirkstus un izlemt, vai kodēšana un tīmekļa dizains ir piemērots jums. Izmantojot šo pieredzi, jūs varat izmantot šīs zināšanas maksas kursā vai klasē.
Tutsplus.com ir vietne, kurā ir piedāvātas konsultācijas (bezmaksas un maksas) par visdažādākajām tēmām, ieskaitot visu, sākot no mobilais Vai izstrādājat izrāvienu lietotni? 7 mobilās emuāri, kas jums jāizlasaMobilā telpa ir tik jauna, ka tendences pastāvīgi mainās, un katru dienu tiek radīts jauns ieskats. Ja plānojat attīstīt mobilās lietotnes, kā jūs varat sekot līdzi, nemodoties? Lasīt vairāk un spēles attīstība 4 bezmaksas vietnes, kurās varat uzzināt spēles attīstības pamatusJa meklējat labu spēles izstrādes apmācību sēriju, vēlaties to iemācīt labas kodēšanas prakse un mentalitāte, jo jūs pēc tam varat transponēt šo praksi jebkurā valodā vai platforma. Lasīt vairāk uz krāsu teorija Kā iemācīties krāsu teoriju mazāk nekā vienas stundas laikāPamatzināšanas par krāsu teoriju var nozīmēt atšķirību starp “amatieru” estētiku un “profesionālo” - un tas tiešām neaizņem daudz laika. Lasīt vairāk un kā lietot Adobe Illustrator Māciet sevi Adobe Illustrator bez maksasAdobe Illustrator jau ilgāku laiku ir bijis grafiku izvēlēts ilustrācijas rīks. Vai esat gatavs atdzīvināt savus dizainus? Tālāk ir norādīts, kā bez maksas apgūt Adobe Illustrator. Lasīt vairāk . Lai arī ne visas tīmekļa vietnē pasniegtās nodarbības notiek pēc soli pa solim izstrādātā modeļa, ir daži, kas izmanto šo pieeju un iepazīstina lietotājus ar vienkāršām tīmekļa attīstības instrukcijām.

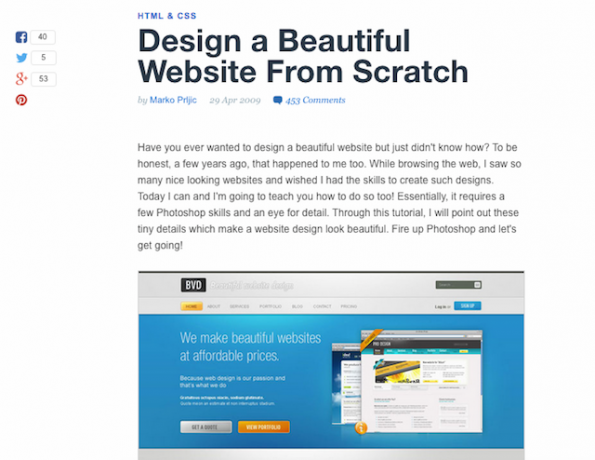
Īpaši noderīga apmācība sniedz norādījumus par darbību veikšanu noformējiet un kodējiet savu vietni. Apmācība, protams, ir datēta ar 2009. gadu, tāpēc dizaina estētika jums varētu nepatikt, taču tā teica māca jums prasmes, kas vajadzīgas vietnes dizainā, un pēc tam jūs varat šīs prasmes pielietot jaunākam dizainam. Vēl viens brīdinājums, kuru vērts pieminēt šajā apmācībā, ir tāds, ka tas prasa izmantot Adobe Photoshop. Ja jums nav piekļuves programmatūrai, jūs vienmēr varat izvēlēties Adobe Creative Cloud iespēju par maksu USD 50 mēnesī.
Apmācība jums palīdzēs izveidot divu kolonnu pamata vietni ar galveni un kājeni. Vietne satur saturu, navigācijas joslu, sociālo mediju pogas un daudz ko citu. Kad esat izveidojis vietni Photoshop, varat pārslēgties uz koda redaktoru, un apmācība palīdzēs jums izmantot kodu, kas nepieciešams, lai pārveidotu dizainu HTML lapā. Apmācībai būs vajadzīgas dažas pamatzināšanas par HTML, tāpēc es ieteiktu izmēģināt šo pamācību pēc tam, kad esat iepazinies ar dažām pirmajām Ģenerālās asamblejas pamācībām.
Ja vēlaties izveidot sarežģītāku vietni, apskatiet citu vietni Tuts + kā noformēt skaistu vietni no nulles. Cits PSD līdz HTMl apmācība padara dzīvi nedaudz vieglāku, nodrošinot HTML, CSS un attēlu failus. Citas konsultācijas par Tuts + piedāvā padomu, kā izveidot Tumblr foto dienasgrāmatas tēma - kaut arī šis ir vienkāršs Photoshop dizains, atskaitot kodu.

Secinājums: Salīdzinot ar Codecademy un Dash, “Tuts +” pamācības prasa mazliet vairāk pūļu, jo jums pats ir jāiziet pa soļiem. Ar pārējām divām vietnēm, tā sakot, ir daudz vairāk “rokas”. Kad esat gājis cauri katram solim, bieži vien ir vieglāk izdomāt, kādu kļūdu jūs varētu būt pieļāvis. Tas arī prasa, lai jūs lietotu savu programmatūru, savukārt Dash un Codecademy ir iebūvētas sistēmas. Tas nozīmē, ka, izmantojot daudzveidīgās apmācības, jums noteikti jāatrod stundu komplekts, kas precīzi atbilst tam, ko vēlaties iemācīties.
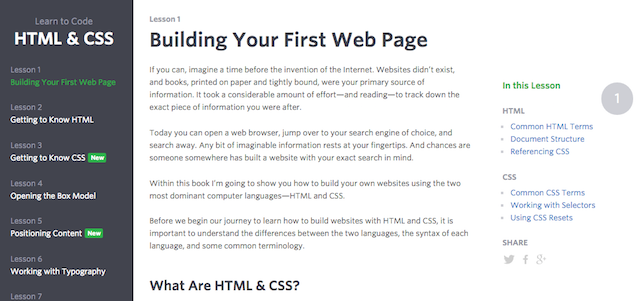
Shaye Howe ar 12 nodarbību sēriju paveic patiešām lielisku darbu, izjaucot HTML pamatus, iepazīstinot jūs ar terminoloģiju un kā izmantot dažādus HTML un CSS elementus. Dažādās nodarbībās ietilpst HTML, CSS iepazīšana, lodziņa modeļa izpratne, satura pozicionēšana, tipogrāfija un daudz kas cits.

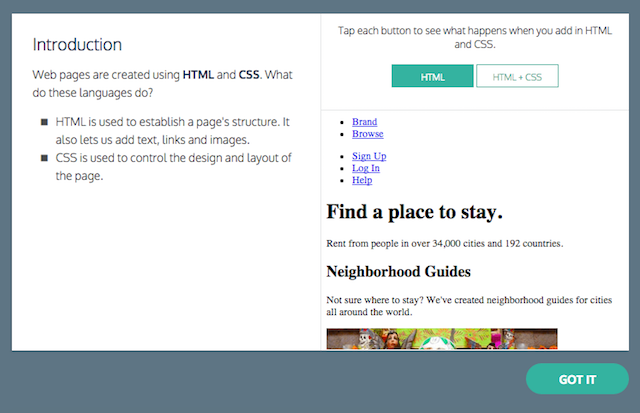
Runājot par mācību stundu izmantošanu, vietne nenodrošina iespēju ātri redzēt, kā darbojas jūsu HTML un CSS. Lai to pārvarētu, varat izmantot tiešsaistes rīku, kas nodrošinās tās pašas funkcijas, kuras atradīsit Codecademy un Dash.
Pārbaudiet CSS / HTML / JavaScript smilškasti CSSDeck vai LiveWeave, kas ļauj ievadīt HTML, CSS un JavaScript un skatīt gala rezultātu. Tehniski jūs varat arī izmantot HTML, CSS un JavaScript redaktorus Dash un Codecademy, ja jums patīk viņu nodrošinātā iestatīšana.
Strādājot pie skaidrojumiem, vietne piedāvā arī koda piemērus, lai jūs varētu izmēģināt sevi. Katras nodarbības beigās ir praktisks vingrinājums, kas ļauj pielietot to, ko esat iemācījies.
Pēc 12 nodarbību beigām jūs varat pārslēgties uz mācību stundu Izvērstā HTML un CSS nodarbība, kas ietver adaptīvu dizainu, jQuery un daudz ko citu.
Secinājums: Šajā apmācībā ir nedaudz atšķirīga pieeja citiem šeit uzskaitītajiem ieteikumiem. Izmantojot daudz padziļinātu skaidrojumu, jūs pavadīsit vairāk laika lasīšanai, nekā izmantosit to, ko esat iemācījies. Kaut arī dažiem tas varētu šķist garlaicīgi, šeit ir dažas vērtīgas mācības, kas sniedz kontekstu un labāku izpratni par šo valodu darbību.
Kādas ir jūsu iespējas?
Tagad ir laiks dzirdēt no jums. Vai ir kādas tiešsaistes tīmekļa attīstības konsultācijas, kuras jūs ieteiktu? Kāds, jūsuprāt, ir nākamais solis pēc šo tiešsaistes kursu izmēģināšanas? Paziņojiet mums komentāros.
Attēla kredīts: hackNY.org
Nensija ir rakstniece un redaktore, kas dzīvo Vašingtonā. Iepriekš viņa bija Tuvo Austrumu redaktore The Next Web un šobrīd strādā DC balstītā domnīcā par komunikāciju un sociālo mediju izplatīšanu.


