Reklāma
Attēli var būt diezgan nedzīvi un garlaicīgi - ja vien tie nav interaktīvi un satriecoši, tas ir. Un qTip padara to viegli, izmantojot jQuery jaudu. Lasiet tālāk, lai uzzinātu, kā varat pievienot interaktīvas etiķetes, kas parādās, kad lietotājs virzās virs attēla daļām.
Kāpēc jūs vēlaties to darīt? Personīgi es izmantoju šo paņēmienu jaunā e-komercijas vietnē - lai lietotājs varētu novietot kursoru virs aina (piemēram, Ikea katalogs), parādoties produkta nosaukumam un pievienot grozam dinamiski. To var arī izmantot, lai labi ietekmētu kaut ko līdzīgu pilsētiņas vai pilsētas kartei, kur ir daudz savādi veidotu elementu, ko patiešām varētu darīt ar aprakstu, nepārblīvējot karti. Ļoti vienkāršs piemērs būtu arī Facebook tagi, kur, virzoties virs personas sejas, jums pateiks, kas viņi ir. Tās lietojumus ierobežo tikai jūsu iztēle.
Piezīme: es pieņemu, ka šeit ir ļoti pamatzināšanas par jQuery un HTML - vismaz pārliecinieties, ka esat lasījis par atlasītāji jQuery apmācība - darba sākšana: pamati un atlasītāji Pagājušajā nedēļā es runāju par to, cik jQuery ir nozīmīgs jebkuram mūsdienu tīmekļa izstrādātājam un kāpēc tas ir satriecošs. Šonedēļ es domāju, ka ir pienācis laiks mums netīrīt rokas ar kādu kodu un uzzināt, kā ... Lasīt vairāk , metodes Ievads jQuery (2. daļa): Metodes un funkcijasŠī ir daļa no iesācējiem, kas iesāk iesākumu jQuery tīmekļa programmēšanas sērijās. 1. daļā tika apskatīti jQuery pamati, kā to iekļaut savā projektā, un atlasītāji. 2. daļā mēs turpināsim ar ... Lasīt vairāk , un anonīmas funkcijas Ievads jQuery (3. daļa): Lapas gaidīšana, lai ielādētu, un anonīmās funkcijasjQuery ir neapšaubāmi būtiska prasme mūsdienu tīmekļa izstrādātājam, un šajā īsajā mini sērijā es ceru dot jums zināšanas, lai sāktu to izmantot savos tīmekļa projektos. Vietnē ... Lasīt vairāk .
qPadoms
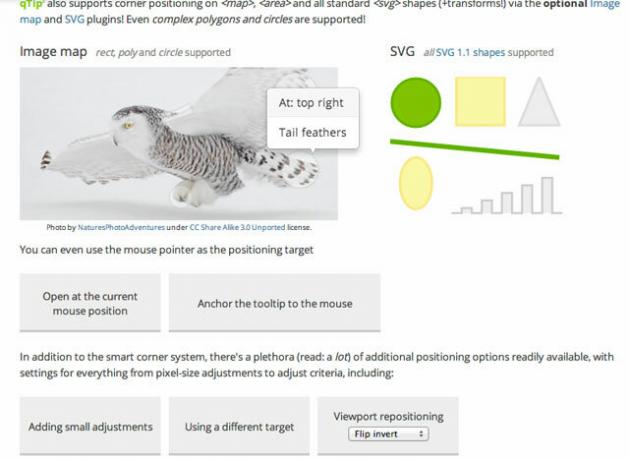
qTip ir visaptverošs rīka padoms un jQuery marķēšanas spraudnis ar dažādiem stiliem. Mēs to izmantosim īpaši ar attēlu kartes funkcionalitāti, taču tas noteikti nav viss, ko tā var darīt. Apskatiet spraudņa lapa lai uzzinātu vairāk vai lasītu, lai sāktu.

Attēlu kartes izveidošana
Pašas attēlu kartes noteikti nav jauna lieta - iezīmēšanas elementi ir pieejami jau ilgu laiku un ir tālajā dienā faktiski tika uzskatīts par labu navigācijas sistēmas prezentēšanas veidu - ar attēla noklikšķināmām daļām, kas saites uz dažādām sadaļas. Tajā pašā funkcionalitātes daļā joprojām tiek izmantots tas pats pamata attēlu kartes kods, tāpēc mums tas vispirms jādefinē.
Attēlu kartes izveidošanai var izmantot dažādus rīkus - Adobe Fireworks vai Photoshop -, taču vienkāršākais un bezmaksas risinājums ir tiešsaistes rīks. kā šis. Tas noteikti nav vienīgais tiešsaistes rīks, un es to īpaši neatbalstu, taču tas šķita pietiekami vienkāršs, lai to izmantotu - paziņojiet mums komentāros, ja atrodat labāku. Varat definēt taisnstūra, apļveida vai pat daudzstūra formas.

Sāciet ar attēla augšupielādi - šajā gadījumā es iezīmēšu vietnes MakeUseOf ekrānuzņēmumu. Jums var būt nepieciešams attālināt, lai skatītu visu attēlu rīkā.
Būtu diezgan acīmredzami, kā to izmantot kā pamata krāsošanas programmu - vienīgais, kas jāatceras, ir ka, zīmējot poli formu, jums jānospiež SHIFT pēdējā punktā, lai aizvērtu un pabeigt. Šeit es esmu definējis 4 formas.

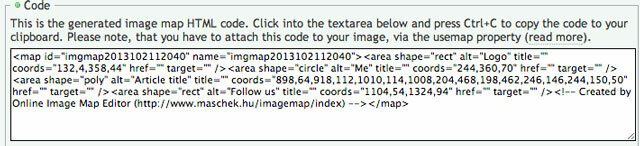
Kad esat gatavs, ritiniet uz leju un nokopējiet norādīto kodu.

Izveidojiet jaunu HTML dokumentu un nedaudz iztīriet kodu, pievienojot attēla tagu, lai norādītu uz sākotnējo attēlu. Vienkāršākais veids, kā to pārbaudīt, ir, izmantojot JSFiddle. Lūk mans paraugs, tā sākotnējā stāvoklī (galīgais kodu komplekts tiek norādīts vēlāk, neuztraucieties).
Atcerieties norādīt attēlu lietošanas karte atribūts, norādot uz #id kartes, kurā ir koordinātas (usemap = ”# mymap”, piemēram).

Pievienošana qTip
Ja esat ielīmējis kodu JSFiddle, redzēsit, ka sānjoslā ir opcija iekļaut jQuery. Pārliecinieties, ka to iespējojāt. Šeit mēs varam pievienot arī citus ārējos resursus, tāpēc dodieties uz priekšu un pievienojiet CSS un JS vietrāžus URL, kas uzskaitīti qTip lejupielādes lapā. Kopējiet un ielīmējiet saites “visas funkcijas un stili” JSFiddle - lai gan praksē jūs izmantotu zemāk esošo konfigurācijas rīku, lai izveidotu pielāgotu funkciju vai stilu kopu.
Pilna qTip ieviešanas rokasgrāmata var būt atrodams šeit, bet ļauj iet uz priekšu un izveido dažus vienkāršus uz tekstu balstītus rīka padomus. Šis Javascript būs vērsts uz visiem apgabala elementiem (vienumiem, kas nosaka mūsu attēlu kartes daļas) lapas ielādes laikā, liekot qTip strādāt ar tiem ar saturu, kas atrodas alt atribūtā.
$ (dokuments). jau (funkcija () { $ ("apgabals"). katrs (funkcija (indekss, elements) { var saite = $ (šī); $ (saite) .qtip ({ saturs: link.attr ("alt") }); }); });
Noklusējuma dizains ir diezgan neglīts - varat apskatīt tā demonstrāciju šeit - bet tas nav labi, šādiem uznirstošajiem logiem piemērosim pielāgotu dizainu (Es daļu no koda esmu izlaidis, parādot tikai sadaļu qTip).
$ (saite) .qtip ({ saturs: link.attr ("alt"), stils: { nodarbības: 'qtip-bootstrap qtip-shadow' } });Es esmu iekļāvis arī BootStrap CSS failu kā ārēju failu, lai sakārtotu neglītus standarta pārlūka fontus. Es ļoti zinu, ka tas ir pārspīlēti. Joprojām: daudz labāk!

Viena lieta, ko es tagad ievēroju, ir tāda, ka pozīcijas noklusējuma apakšējā labajā stūrī nav īsti ideāla. Lai to pielāgotu, izmantosim pozīcijas iestatījumu:
$ (saite) .qtip ({ saturs: link.attr ("alt"), stils: { nodarbības: 'qtip-bootstrap qtip-shadow' }, amats: { mērķis: “pele”, pielāgojiet: { pele: true // Var izlaist (piemēram, noklusējuma uzvedība) } } }); });Tagad virziet kursoru virs jebkura elementa, un rīka padoms sekos pelei. Jūs varat skatiet gatavo demonstrāciju šeit.
Varat arī izveidot uznirstošo režīmu (tātad viss pārējais ir aptumšots, un, lai atgrieztos pie tā, ir jānoklikšķina uz ārpuses) vai pat ielādēt kādu saturu, izmantojot AJAX pieprasījumu. Es domāju, ka tas ir diezgan glīts mazs spraudnis, kas piešķir jaunu dzīvi diezgan neizmantotā HTML standartā - redzēsim, ko jūs varat nākt klajā, un dariet to, lūdzu, komentāros, lūdzu, paziņojiet mums, ja kaut ko esat izveidojis tā.
Džeimsam ir mākslīgā intelekta bakalaura grāds, un viņš ir sertificēts CompTIA A + un Network +. Viņš ir galvenais MakeUseOf izstrādātājs un brīvo laiku pavada, spēlējot VR peintbolu un galda spēles. Kopš mazotnes viņš būvēja datorus.

