Reklāma
Ja esat tīmekļa vietnes izstrādātājs vai grafiskais dizainers, CSS kodu izmantojat šad un tad. Pogas ir tīmekļa lapas elementu tips, ko bieži kodē CSS un pēc tam iegulda vietnēs. Visu pogas CSS koda domāšana un ierakstīšana var būt diezgan nogurdinošs uzdevums dizaineriem. Bet, pateicoties Button Maker, darbs ir ievērojami vienkāršots.
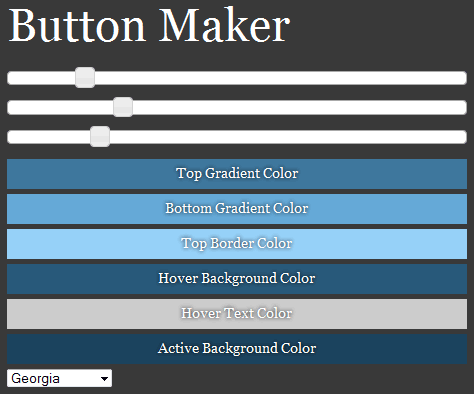
Pogas veidotājs ir brīvi lietojams pogas css koda ģenerators, kas nodrošina pogas izveidošanas pakalpojumu un pogas CSS kodu. Piesakoties vietnē, labajā rūtī varat apskatīt pogu kreisajā pusē ar dažiem pielāgojamiem iestatījumiem.

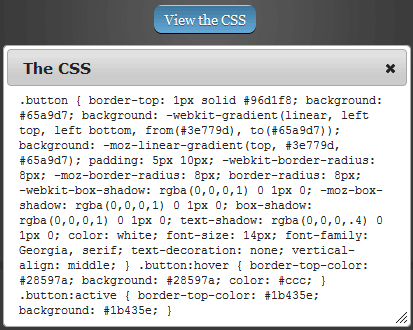
Iestatījumos ietilpst trīs slīdņi, kurus var izmantot, lai mainītu pogas formu. Citi iestatījumi ir saistīti ar pogas krāsām; jūs varat iestatīt augšējo gradienta krāsu, apakšējā gradienta krāsu, augšējās malas krāsu, virzīt fona krāsu, virzīt teksta krāsu un aktīvo fona krāsu. Pēdējais iestatījums ir fonta stils; pieejamās fontu opcijas ir Helvetica, Georgia un Lucida Grande. Lai iegūtu CSS kodu, noklikšķiniet uz pogas; rezultātā parādās lodziņš ar CSS kodu.

Iespējas:
- Pogas priekšskatījums ir pieejams.
- Jūs varat mainīt pogas fontu.
- Vienkāršo pogu iegūšanas CSS koda iegūšanas uzdevumu.
- Sniedz jums daudzas iespējas pogas modificēšanai.
- Līdzīgi rīki: DaButtonFactory, Buttonator, TheButtonEffect un HTML un CSS noapaļoto stūru pogu ģenerators.
Apmeklējiet Button Maker @ CSS triku pogu veidotājs


