Reklāma
Mēs esam pārgājuši pāri elegantam izskatam bezmaksas fonti 8 labākās bezmaksas fontu tīmekļa vietnes bezmaksas fontiem tiešsaistēNe visi var atļauties licencētu fontu. Šīs vietnes palīdzēs jums atrast perfektu bezmaksas fontu nākamajam projektam. Lasīt vairāk šeit 10 lieliski bezmaksas datoru fonti, kas ļaus jums izcelties Lasīt vairāk gatavs izmantošanai jebkurā no jūsu projektiem, taču, pateicoties talantīgiem māksliniekiem, tik bieži rodas daudz jaunu fontu. Jūs varat tos pamanīt jaunos tīmekļa lietotņu logotipos, žurnālos, pārtikas paciņās utt.
Kā uzzināt, kāds ir šo tekstu fonts, lai jūs varētu tos izmantot? Šeit ir daži pakalpojumi, kas var palīdzēt noteikt konkrēto apskatīto tīmekļa lapas fontu un padarīt procesu automatizētāku nekā jebkas citu un mazāk sāpīgu.
Web dizaineriem / izstrādātājiem: Firebug

Firebug sākās kā Firefox papildinājums [vairs nav pieejams], kas apvieno daudzus Web izstrādes rīkus un ļauj atkļūdot un rediģēt CSS, HTML un JavaScript jebkurā tīmekļa vietnē. 2009. gada martā tas joprojām bija Firefox ekskluzīvs rīks. Mēs bijām publicējuši rakstu par
kā instalēt Firebug IE, Safari, Chrome un Opera Kā instalēt Firebug IE, Safari, Chrome un Opera Lasīt vairāk , bet, ņemot vērā satriecošās atsauksmes par Firebug, šis lieliskais rīks tagad ir pieejams citām pārlūkprogrammām kā grāmatzīme ar nosaukumu Firebug Lite un arī paplašinājums aChrome.Lai gan tas nav pilnīgs Firefox papildinājuma aizstājējs, tas Lite grāmatzīmju grāmatiņa ir replicējis daudzas papildinājumā pieejamās funkcijas. Pat fiziskā izskata lāči atgādina, ka jūs gandrīz nevarat pateikt, ka nelietojat Firefox. Bet, tā kā Firebug Lite nav gluži tas pats, autora vietne iesaka izmantot grāmatzīmi kopā ar Chrome izstrādātāja rīkiem, ja izmantojat Google Chrome.
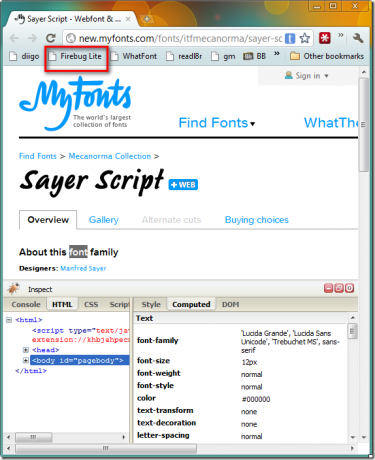
Jebkurā gadījumā, ja jums ir grāmatzīme vai Chrome paplašinājums un redzat tekstu ar nezināmu fontu, kas jums patīk, varat izcelt vārdus, nospiest uz grāmatzīmju saites, dodieties uz cilni HTML galvenajā kreisajā rūtī un pēc tam cilni Datorizētās labajā kolonnā, lai redzētu fonta nosaukumu, saimi, lielumu, svaru, utt.
Lai gan Firebug ir jauks un drūms tīmekļa izstrādātājiem, ja neesat tīmekļa dizainers, ir vienkāršāks veids, kā ātri atrast kāda teksta fontu saimi.
Ātrs un labs veids jebkuram tipogrāfijas entuziastam: KasFont
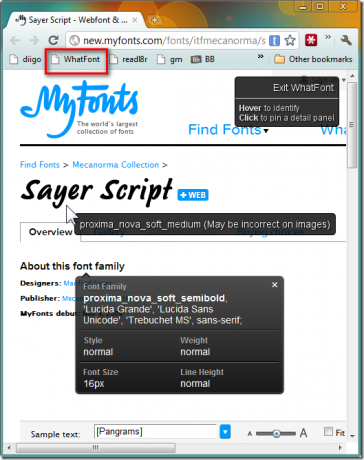
WhatFont sastāv no glīta grāmatzīmes, kuru aktivizējot, jūs varat novietot kursoru virs jebkura teksta un nekavējoties iegūt ļoti jauka izskata pārklājumu, kas uznirst ar fonta nosaukumu. Kad esat noklikšķinājis uz tā, jūs redzēsit papildu informāciju par fontu. Lai atgrieztos regulārā sērfošanas režīmā bez pārklājumiem, vienkārši noklikšķiniet uz augšējā labā stūra, kurā rakstīts Exit WhatFont.
Tāpat kā Firebug Lite, arī WhatFont saprotami nevar izdalīt fontu no attēliem, bet tas vismaz paziņo jums, kad tas varētu būt kļūdains.

Ja jūs neesat tīmekļa izstrādātājs vai dizaineris, bet tikai gadījuma rakstura tipogrāfijas entuziasts, WhatFont ir ideāls, glīts un ātrs veids, kā iegūt sīkāku informāciju par fontu.

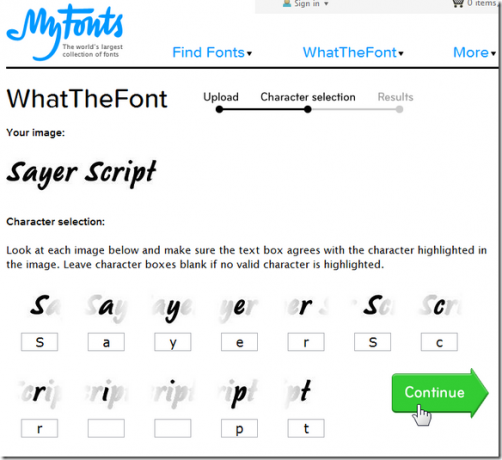
Tipogrāfijas ekspertu forumos vienmēr varat lūgt palīdzību Web lapas fonta identificēšana Kā noteikt fontus, kurus izmanto visos fotoattēlos vai attēlosKo jūs darāt, kad saskaraties ar brīnišķīgu jaunu fontu un nezināt, kas tas ir? Par laimi Photoshop CC 2017 ir tikai “kriminālistikas rīks”, kas palīdzēs jums to izdarīt. Lasīt vairāk , taču jums tas jāmēģina tikai tad, ja esat izmantojis WhatTheFont, jo to ir patiešām viegli izmantot. Vienkārši iegūstiet PNG ekrānuzņēmumu no kāda teksta ar jūsu pielietojamo fontu ar pēc iespējas mazāk baltu laukumu un augšupielādējiet attēlu vai ielīmējiet attēla URL. Tagad vienkārši ierakstiet vai izlabojiet burtus, ko nākamajā ekrānā izceļ WhatTheFont, atstājot nepilnīgu rakstzīmju tekstlodziņus tukšus, un tas ir.
Jūs ne vienmēr varat iegūt tādu pašu precīzu fontu, taču parasti ir daudz cieši saistītu fontu, ko WhatTheFont jums parādīs. Veicot testus, fontu, kuru WhatTheFont nevarēja precīzi atrast, ļoti noderīgā foruma eksperts to atrada mazāk nekā 24 stundu laikā.
KasFontIs, agrāk pazīstams kā IdentifyFonts IdentifyFonts.net: viegli identificējiet paraugus no fonta Lasīt vairāk , ir līdzīgs WhatTheFont tajā ziņā, ka jūs tas jums palīdz identificēt fontus no attēla Viegli identificējiet šo vēso teksta fontu ar WhatFontIs Lasīt vairāk . Šajā vietnē jūs arī augšupielādējat attēlu, identificējat izceltās rakstzīmes un iegūstat fontu sarakstu, kas atgādina attēlā redzamos. Viena atšķirība ir tā, ka rakstzīmju izvēles posmā jūs varat izvēlēties redzēt visus rezultātus, tikai komerciālos fontus vai tikai bezmaksas fontus. Rezultātu sarakstā tiek parādīta arī informācija par licenci, lai ietaupītu laiku.

Web dizaineru depo ir fontu identificēšanas rīku saraksts, taču šeit esošajiem ir nepieciešams vismazākais manuālais darbs. Jūs vienmēr varat apgūt tipogrāfiju 10 foršas un interesantas tīmekļa lietojumprogrammas par fontiem un tipogrāfijuMani vienmēr ir interesējis, cik biezas un plānas līnijas, leņķi un formas var sanākt kopā un veidot skaistus fontus. Tikai spiediena maiņa uz insultu, un jūs varat iegūt kaut ko pilnīgi ... Lasīt vairāk vai arī apmāciet acis, lai identificētu fontu īpašības ar FontTrainer FontTrainer: iemācieties atpazīt parastos fontu tipus Lasīt vairāk nav jāpaļaujas uz šiem rīkiem.
Tā vietā, lai identificētu citu cilvēku veidotus tīmekļa lapas fontus, varat arī to izdarīt Izveidojiet pats savus fontus, izmantojot šos bezmaksas rīkus 2 bezmaksas rīki, lai izveidotu savu teksta fontu Lasīt vairāk .
Vai mēs palaidām garām nevienu īpaši ērtu fontu identificēšanas veidu? Paziņojiet mums komentāros!
Attēla kredīts: JoanaCroft noliktavā. Xchng
Džesiku interesē viss, kas uzlabo personīgo produktivitāti un kas ir atvērtā koda avots.


