Reklāma
Nesen pārlūks Chrome ieguva 25% interneta pārlūku tirgus daļu, padarot to par otro visvairāk izmantoto pārlūku pasaulē aiz Internet Explorer (kas attīstās par projektu Spartan Projekts Spartan: vienkāršs un nepabeigts mūsdienu tīmekļa pārlūksSpartan sāk cīņu ar konkurentiem ar pārlūkprogrammām, piemēram, Chrome un Firefox. Vai tas atbildīs Spartas karavīru ideāliem? Mēs esam pārbaudījuši šo pirmo versiju un nebijām pārsteigti. Lasīt vairāk ). Galu galā tas nozīmē, ka pārlūks Chrome ir tas de facto mājas tīmekļa izstrādātājiem.
Lai arī daļēji darbojos Firefox, es varu saprast, kāpēc cilvēki mīl pārlūku Chrome. Tā mēdz dominē pārlūka etalonos Pārlūka kari: Firefox vs. Chrome vs. Opera, galīgais etalonsJa jūs varētu izvēlēties tikai vienu pārlūku, kurš tas būtu? Kurš ir labākais: Firefox, Chrome vai Opera? Mēs jums parādīsim. Lasīt vairāk un tas vienkāršajiem ļaudīm ļauj to viegli izdarīt kļūt par Chrome enerģijas lietotājiem Kā kļūt par Chrome Power lietotāju, 1. daļa - apgūstiet tastatūru Pārlūks Google Chrome kādu laiku ir bijis izvēles pārlūks daudziem un, lai arī lielākajai daļai no tiem mūsu tīmekļa pārlūkprogrammas var veikt diezgan iespaidīgas lietas, pārlūks Chrome ir turpinājis enerģijas patēriņu lietotāji, ... Lasīt vairāk . Citi faktiski ienīst pārlūku Chrome, bet ir iestrēdzis, izmantojot to Es ienīstu Google Chrome, bet esmu tajā ieslodzīts. Lūk, kāpēcPārlūkprogrammā Chrome vs. Firefox karš, es strādāju ar Google lietotājiem. Bet es negribu. Chrome ir mans izvēlētais pārlūks, jo tajā ir funkcijas, bez kurām nevaru dzīvot. Lasīt vairāk noteiktu paplašinājumu pieejamības dēļ.
Tas ir viens no iemesliem, kāpēc pārlūks Chrome ir tik labs tīmekļa izstrādātājiem: Chrome interneta veikals Cik drošs ir Chrome interneta veikals?Google finansētā pētījumā ir noskaidrots, ka desmitiem miljonu Chrome lietotāju ir instalēti papildinājumi, kas satur ļaunprātīgu programmatūru, kas veido 5% no kopējās Google trafika. Vai jūs esat viens no šiem cilvēkiem, un kas jums jādara? Lasīt vairāk un tā paplašinājumu fonds. Ja kādreiz plānojat izveidot vai kodēt vietni, šeit ir daži svarīgi rīki, kas jums jāinstalē uzreiz.

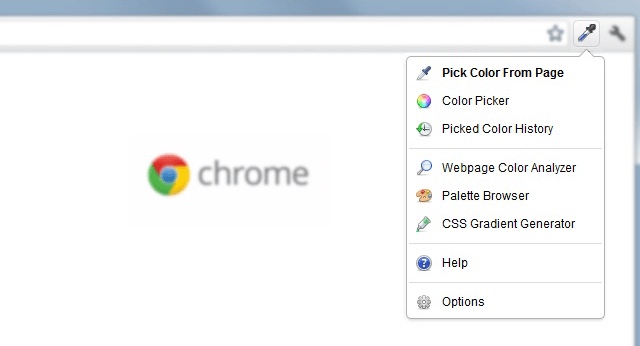
ColorZilla sākās kā Firefox pievienojums, bet tas kļuva tik populārs, ka daudzi pieprasīja Chrome versiju. Tagad mēs esam šeit. Šis parocīgais paplašinājums būtībā ir acu pilinātāja rīka uzlabota versija, kuru jūs atradīsit tādās programmās kā Paint vai Photoshop.
Izmantojot to, jūs varat norādīt uz jebkuru vietu jūsu pārlūkprogrammā un nekavējoties ievilkt krāsu informāciju šajā vietā. Pēc novilkšanas to var iekniebt (izmantojot RGB, HSV vai taisnu sešstūri) pirms kopēšanas uz starpliktuvi. Ļoti ērti lietojams.
Komplektā ietilpst arī CSS Gradient Generator, Web lapu krāsu analizators un dažas iepriekš instalētas krāsu paletes jūsu ērtībai.

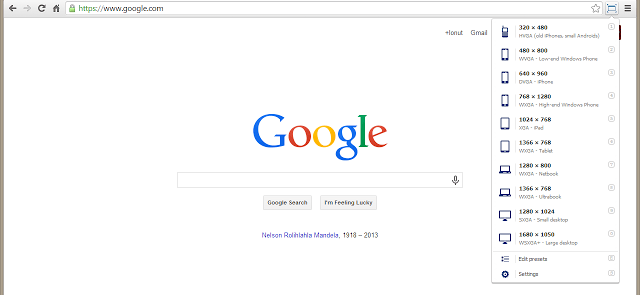
Viens no tīmekļa izstrādātāja riskiem ir pārliecināties, ka vietnes skatīšanās pieredze ir patīkama lietotājiem visu veidu ierīcēs. Mēs nerunājam tikai par mobilajām ierīcēm darbvirsma - kura ir svarīgi - bet arī atšķirība starp mazām planšetēm un masīviem monitoriem.
Logu tīrītājs ir vienkāršs veids, kā mainīt pārlūka loga izmērus lidojuma laikā. Ar vienas peles klikšķi jūs varēsit pārbaudīt savu vietni dažādās izšķirtspējās, lai redzētu, ko redz jūsu lietotāji, un tad varēsit attiecīgi pielāgot.

Vēl viena milzīga tīmekļa izstrādātāja problēma ir pārlūka standarti (vai to trūkums). Pārlūkprogrammas Internet Explorer, Firefox, Chrome, Opera un visi pārējie mazie pārlūkprogrammas vietnes padarīs nedaudz atšķirīgas. Tikmēr daži pārlūkprogrammas lēnāk pieņem standartus nekā citi.
Vai arī Internet Explorer gadījumā standarti tiek izmesti pa logu un tīmekļa izstrādātāji tiek mudināti noplēst matus, jo viņi ir spiesti apmesties.
Ar IE cilne, šis process ir nedaudz atvieglots. Tas ļauj jums apskatīt vietni jaunā cilnē Chrome, taču tā tiek atveidota tā, kā tā parādītos IE. Nav revolucionārs IE problēmas risinājums, bet vismaz tas ir kaut kas.

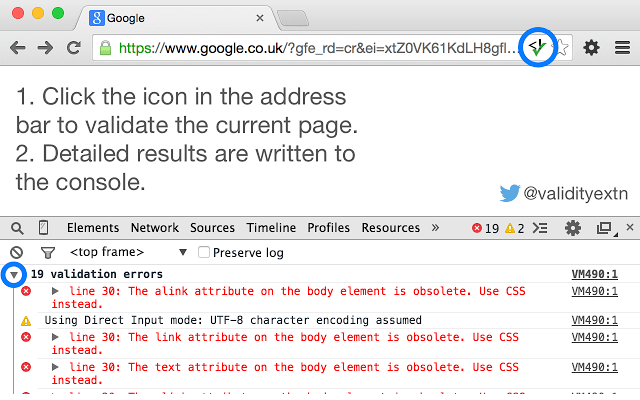
Ne visi HTML kodi ir vienādi. Kaut arī pārlūkprogrammām ir liela loma standartu ievērošanā, daļa no pienākuma ir arī tīmekļa izstrādātājam ievērot labu HTML praksi. Tāpēc tur ir pieejami rīki HTML testēšana un apstiprināšana 5 labākie bezmaksas tiešsaistes HTML redaktori koda pārbaudeiBrīdī, kad jūs vienkārši vēlaties ielīst ar nelielu HTML fragmentu, lai jūs varētu to pielāgot pēc savas patikas, tiešsaistes HTML redaktors jums kalpos labāk. Lasīt vairāk .
Derīgums ir paplašinājums, kas ļauj to visu paveikt, neapmeklējot trešās puses vietnes. Vienkārši atveriet savu vietni, noklikšķiniet uz pogas, un tā pārlūka konsolē parādīs visus nederīgos HTML ziņojumus. Validācija tiek veikta, izmantojot W3C validācijas pakalpojumu.

Viena lieta, ko es ienīstu tīmekļa izstrādē, ir tāda, ka ir tik daudz bibliotēkas, ietvari un dzinēji, kas pieejami lietošanai. Izvēles brīvība ir liela, taču tas sagādā sāpes, kad tehnoloģiju skaits kļūst tik liels, ka jūs nevarat sekot līdzi visām tām.
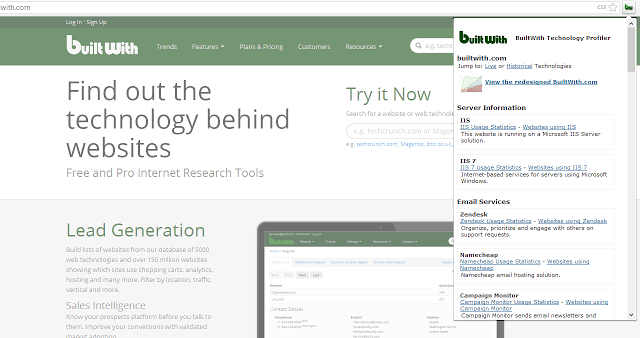
Vai esat kādreiz apmeklējis vietni un prātojis, kāda ir pamatā esošā tehnoloģija?
BuiltWith paplašinājums ir viena poga, kas analizē pašreizējo tīmekļa lapu, lai redzētu visiem tīmekļa bibliotēku, ietvaru un motoru, kas to darbina, ieskaitot reklāmas tīklus, satura izplatīšanas platformas un pat mitināšanas programmatūru aiz visa tā.
Pastnieka REST klients [vairs nav pieejams]
Tiem no jums, kas strādā ar REST API, Pastnieks ir viens rīks, kas nepieciešams racionalizētai darbplūsmai. Izmantojot to, jūs varat izveidot HTTP pieprasījumus un saņemt formatētas atbildes JSON un XML formātos. Atbildes tiek atvērtas atsevišķā logā kā HTML.
Varat arī grupēt vairākus pieprasījumus tā sauktajā kolekcijā, kas ir lielisks veids, kā saglabāt sakārtotību un efektivitāti. Jūs varat arī pārbaudīt vairākās vidēs, ieslēdzot vides mainīgos lielumus tieši paplašinājuma iekšpusē.

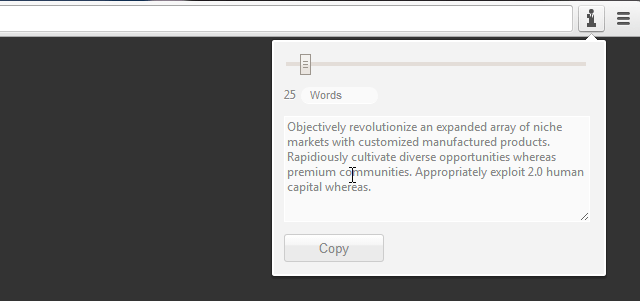
Viens no aizpildāmā teksta ģenerēšanas veidiem ir simts reizes kopēt un ielīmēt “asdf” atkal un atkal. Labāks veids būtu instalēšana Korporatīvais Ipsum un ļaujiet tai acumirklī ģenerēt aizpildījuma tekstu.
Mēs esam apskatījuši vairākus Lorem Ipsum ģeneratori 10 parocīgas alternatīvas, ja jums ir apnicis parastais Lorem Ipsum Filler tekstsTīmekļa dizaineriem, iespējams, ir tuvu saglabāts Lorem Ipsum rīku komplekts, kas ir noderīgs viņu tīmekļa izstrādes darbam. Lorem Ipsum ģeneratori ir dažādās formās; daži no tiem ļauj pielāgot manekena tekstu ... Lasīt vairāk iepriekš, bet Corporate Ipsum pievilcība ir tāda, ka tā atrodas tieši jūsu pārlūkprogrammā. Varat to uzvilkt ar vienu pogas klikšķi. Ja jūs man jautājat, nav iemesla to neizmantot. Tagad jūs varat atgriezties pie savas vietnes kodēšanas!
Web attīstība dažreiz notiek vairākās mašīnās. Kamēr avotu vadība izstrādātājiem Kas ir Git un kāpēc jums vajadzētu izmantot versiju vadību, ja esat izstrādātājsBūdami tīmekļa izstrādātāji, mēs bieži strādājam vietējās attīstības vietnēs, un pēc tam vienkārši augšupielādējiet visu, kad tas ir paveikts. Tas ir labi, ja tas ir tikai jūs un izmaiņas ir mazas, ... Lasīt vairāk ir galvenais sinhronizācijas un atjaunināšanas veids, kā būtu, ja vēlaties pārsūtīt vairākas cilnes uz datoriem? Tur ir kur TabCloud ienāk.
TabCloud sinhronizē jūsu cilnes ar mākoni, ļaujot tām atkārtoti atvērties citur. To var izmantot arī lokāli kā sesijas saudzētāju, ļaujot saglabāt cilņu komplektu vēlākai pārskatīšanai. Cilnes tiek saglabātas jūsu Google kontā.

Fontu dizains ir liela tīmekļa attīstības sastāvdaļa, tieši tāpēc pakalpojumi patīk Google tīmekļa fonti Kā izmantot Google fontus nākamajā Web projektā un kāpēc tas jums būtu jādara?Fonta izvēle ir neatņemams dizaina lēmums jebkurā vietnē, tomēr lielāko daļu laika mēs esam apmierināti ar to pašu veco serifu un sans-serifu ģimeni. Kaut arī teksta pamattekstam vienmēr vajadzētu būt kaut kam ... Lasīt vairāk ir kļuvuši tik populāri. Labā ziņa ir tā, ka šie bezmaksas fonti tagad ir daži no skaistākie tīmekļa fonti Piesaistiet savu vietni ar šiem 12 skaistajiem Google tīmekļa fontiemPēdējās desmit gadu laikā esmu izveidojis vairākus personīgus emuārus, kuriem es nekad īsti neesmu sekojis, bet dažas no manām labākajām atmiņām balstās uz tēmas noformējumu un fontu uzlabojumiem. Ir kaut kas apmierinošs, ja ... Lasīt vairāk šobrīd pieejams.
Bet atzīstiet to: ir reizes, kad jūs pārlūkojat tīmekli un jūs saskaraties ar satriecošu fontu, ko vēl nekad neesat redzējis. Ir daudz veidu, kā to identificēt, bet ātrākais veids ir izmantot KasFont. Ar to jūs varat pārbaudīt fontus, vienkārši izmantojot lidinājās pār viņiem. Kā tas varētu būt vienkāršāk?
Satriecošs ekrānuzņēmums [vairs nav pieejams]

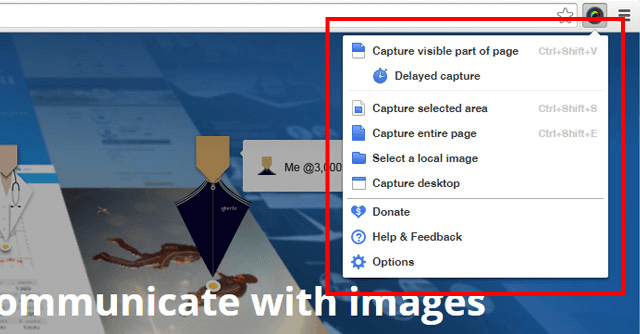
Ja ekrānuzņēmumi nav daļa no jūsu parastās tīmekļa attīstības rutīnas, Satriecošs ekrānuzņēmums palīdzēs to mainīt. Ekrānuzņēmumi ir lieliski piemēroti, lai dokumentētu dizaina izmaiņas un dalītos nepabeigtajos darbos ar klientu vai komandas biedriem.
Šim paplašinājumam ir vairākas tveršanas funkcijas, ieskaitot pilnu lapu, atlasīto apgabalu vai redzamo apgabalu. Tas arī ļauj jums pievienot anotācijas, aizmiglot jutīgas attēla daļas un koplietot tos ar vienu klikšķi. Vai arī augšupielādējiet to savā Google diskā.
Ja ideja jūs interesē, bet jūs labprātāk izmantotu jaudīgāku darbvirsmas programmu, pārbaudiet to ekrānuzņēmumu rīka salīdzinājums Salīdzināti 4 labākie ekrānuzņēmumu izveides rīkiCTRL + SHIFT + 4. Trīs taustiņi - tas ir viss, kas nepieciešams perfektu ekrānuzņēmumu izveidošanai. Tam nav jābūt apgrūtinājumam! Izmēģiniet šos uzlabotos ekrāna notveršanas rīkus, un jūs nekad neatskatīsities atpakaļ. Lasīt vairāk un sāciet izmantot jums vispiemērotāko.

Daudz tīmekļa izstrādes kļūdu satracinās jūsu apmeklētājus, un pārtrauktās saites ir viens no vissliktākajiem likumpārkāpējiem. Iespējams, ka viena sabojāta saite ir pareiza, taču jūsu vietne sāk zaudēt uzticamību un reputāciju. Par laimi, tā ir viegli novērsta kļūda.
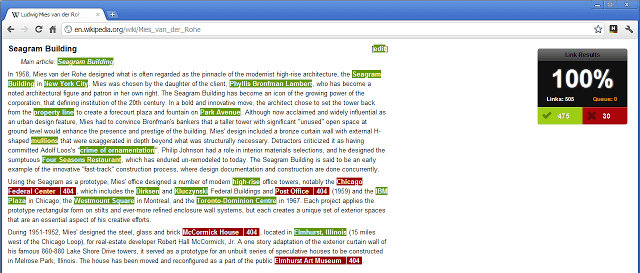
Pārbaudiet manas saites dara tieši to, ko sola: tā pārbauda jūsu saites. Derīgas saites ir apzīmētas ar zaļu krāsu, bet salauztās saites ir apzīmētas ar sarkanu, un beigās tās parādīs procentuālo punktu skaitu. Viss, kas jums jādara pēc tam, ir iet un salabot šīs saites!
Kādus paplašinājumus jūs izmantojat?
Vēl vienu produktivitātes pagarinājums 15 produktivitātes paplašinājumi “Can't-Miss”Šodien mēs piedāvājam jums vēl dažus būtiskus paplašinājumus, kuru mērķis ir palīdzēt jums labāk strādāt tiešsaistē. Lasīt vairāk Es ieteiktu ir StayFocusd. Tas ir vairāk vispārēja mērķa paplašinājums, nevis tīmekļa attīstības paplašinājums, taču tas noteikti ir noderīgs neatkarīgi no tā. Tas neļauj novērst uzmanību tīmeklim, kamēr strādājat!
Ko jūs domājat par šiem? Vai ir kādi citi svarīgi tīmekļa attīstības paplašinājumi, kurus jūs ieteiktu? Dalieties ar mums komentāros zemāk!
Džoelam Lī ir B.S. datorzinātnēs un vairāk nekā sešu gadu profesionālajā rakstīšanas pieredzē. Viņš ir MakeUseOf galvenais redaktors.