Reklāma
Meklētājprogrammas ir pārsteidzoši spēcīgs 7 Google meklēšanas alternatīvas un to preču zīmju funkcijasVai esat sarežģīts Google lietotājs? Izmēģiniet šīs alternatīvās meklētājprogrammas. Sākot no privātuma un beidzot ar palīdzības sniegšanu labdarības nolūkos, šīs meklētājprogrammas varētu sniegt jums dažus iemeslus, lai mainītu pārlūkošanas veidu. Lasīt vairāk . Viņi var izskaidrot bieži neskaidro valodu, ko mēs izmantojam, lai izdomātu, ko meklējam, noteikt labāko resursu, lai atbildētu uz mūsu jautājumiem, un parādīt to sekundes daļās.
Google pat ļoti labi atbild uz jautājumiem meklēšanas rezultātu lapā, novēršot nepieciešamību noklikšķināt uz jebko. Tā pat personalizē meklēšanas rezultātus Kā atspējot Google meklēšanas rezultātu personalizēšanu Lasīt vairāk . Un tas palīdz cilvēkiem ātrāk atrast meklēto informāciju.
Bet meklētājprogrammas to nevar izdarīt patstāvīgi - tām nepieciešama vietņu īpašnieku un izstrādātāju palīdzība. Un shēmu iezīmēšana ir viens no veidiem, kā jūs varat palīdzēt savā vietnē.
Kas ir shēmas iezīmēšana?
Shēmas iezīmēšana ir veids, kā izcelt noteiktus strukturētu datu fragmentus.
Kādi ir strukturētie dati? Tā tas ir informāciju, kas ir sakārtota un atzīmēta tāpēc mašīnas to var labāk saprast. Īsāk sakot, shēmas iezīmēšana ir informācija, kas palīdz meklētājprogrammām jūsu vietnē atrast specifiskus informācijas veidus. Visvieglāk ir aplūkot piemēru.
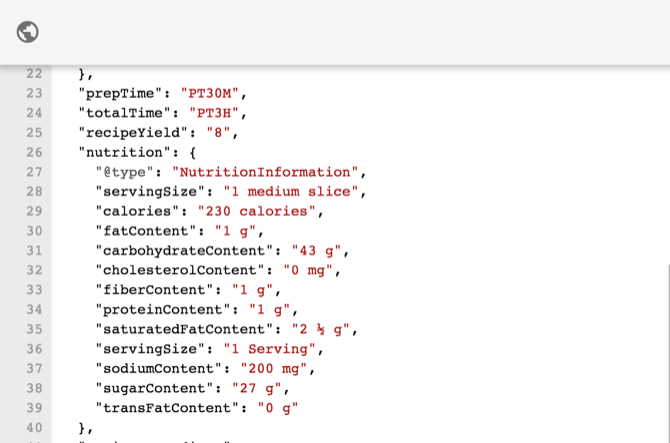
Google ir savs interaktīvs shēmas iezīmēšanas piemērs kurā sīki aprakstīta ābolu pīrāga recepte:

Iepriekš varat redzēt JavaScript, kas nosaka sagatavošanās laiku, kopējo laiku, receptes ražu un dažādus receptes uztura faktus.
Šajā brīdī jāatzīmē, ka ir divi galvenie veidi, kā iezīmēt strukturētos datus: ar JSON Kas ir JSON? Nespeciālista pārskatsNeatkarīgi no tā, vai plānojat būt tīmekļa izstrādātājs vai ne, ir laba ideja vismaz zināt, kas ir JSON, kāpēc tas ir svarīgs un kāpēc tas tiek izmantots visā tīmeklī. Lasīt vairāk vai ar ievietotiem HTML tagiem. Google iesaka izmantot JSON metodi, taču mēs abas tās apskatīsim vēlāk.
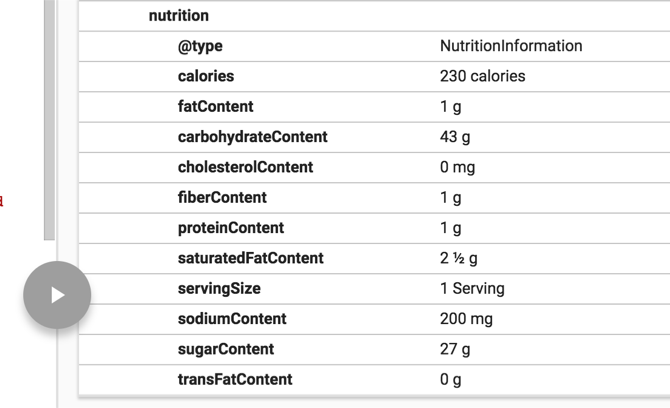
Lūk, kā Google izvelk īpašo informāciju par uzturvērtību:

Schema.org ir tūkstošiem dažādu veidu iezīmējumu, kurus varat izmantot, lai meklētājprogrammām labāk parādītu informāciju jūsu lapā. Piemēram, TechArticle tips cita starpā ietver šādus atribūtus:
prasmes līmenisvārdu skaitsauditorijaradītājsdatumsizveidotsdatumsModificētsdatumsPublicētsizdošanaPrincipļitypAgeRange
Pastāv pilna shēma bibliotēkām, naktsmītņu uzņēmumiem, dzīvokļiem, vizuālās mākslas pasākumiem, apraides kanāliem, piegādes metodēm, spēļu servera statusiem un daudz ko citu.
Ideja ir pārliecināties, ka meklētājprogrammas zina, ko patiesībā atspoguļo katra informācija jūsu lapā, lai tā varētu parādīt šo informāciju cilvēkiem, kuri tos meklē.
Shēmas iezīmēšanas priekšrocības
LABI. Shēmas marķējums norāda meklētājprogrammām, kas atrodas jūsu lapā - kas ir lielākais darījums?
Google to izklāsta šādi:
"Kad informācija ir ļoti strukturēta un paredzama, meklētājprogrammas to var vieglāk organizēt un parādīt radošā veidā."
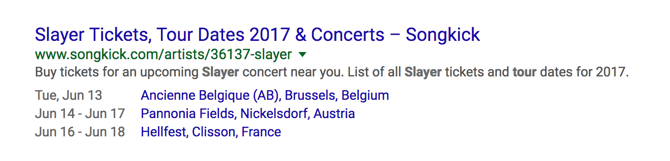
Piemēram, iespējams, ka meklēšanas rezultātos tiks parādīti gaidāmās Slayer tūres datumi:

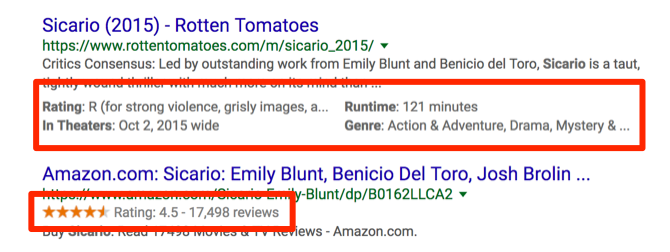
Vai arī iegūstiet specifisku informāciju par filmu, kad to meklējat:

Google visu laiku uzlabojas, atrodot šo informāciju patstāvīgi, bet pareizi izmantojot shēmu iezīmēšana atvieglo procesu un padara ticamāku, ka informācija jūsu lapā būs attēlots.
Kad meklētājprogrammas precīzi zina, kas atrodas jūsu lapā, viņi to var parādīt cilvēkiem, kuri to meklē tieši meklēšanas rezultātos. Un tas der visiem.
Strukturēto datu sākšana
Tagad, kad esat redzējis ieguvumus, izmantojot Schema.org marķējumu, ir pienācis laiks sākt ienirt. Mēs sāksim ar vienkāršāko rīku: Google datu atzīmētājs.
Jums būs nepieciešama jūsu vietne, lai tā būtu savienota ar Google meklēšanas konsoli (iepriekš zināma kā Tīmekļa pārziņa rīki Iegūstiet dziļāku ieskatu jūsu vietnē, izmantojot tīmekļa pārziņa rīku meklēšanas vaicājumusGoogle tīmekļa pārziņu rīka Meklēšanas vaicājumi izmaiņas var mainīt jūsu tēmas izpēti. Satura ģenerēšana tīklā ietver radošumu un fokusu uz lietotājiem, kā arī daudz atslēgvārdu pētījumu. Lasīt vairāk ). Ja jums nepieciešama palīdzība, lai to iestatītu, pārbaudiet Raugs ir noderīgs.
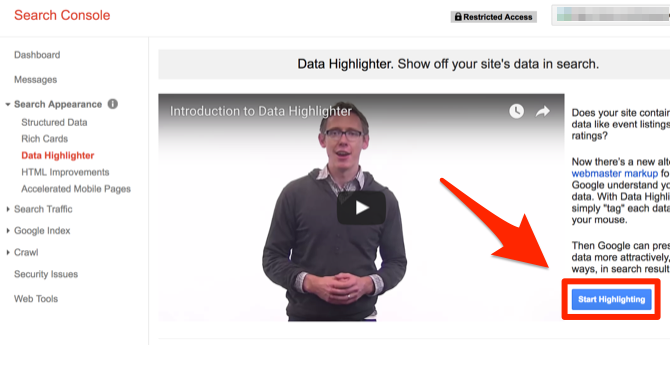
Kad esat to izdarījis, pierakstieties Search Console un noklikšķiniet uz Meklēšanas izskats> Datu atzīmētājs. Nospiediet Sāciet izcelšanu pogu ekrāna labajā pusē.

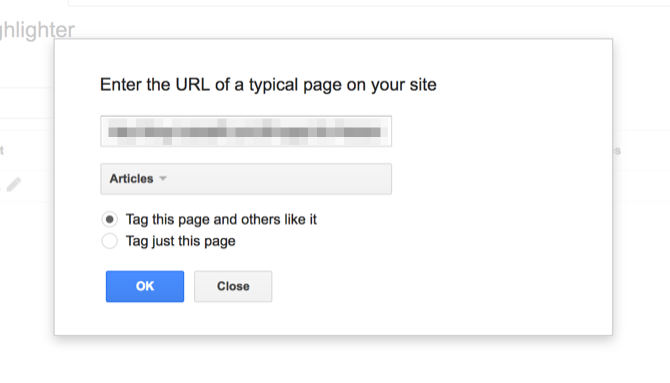
Pēc tam jums būs jāievada tās lapas vietrādis URL, kurā vēlaties iezīmēt atzīmi, un jāizvēlas jūsu iezīmēšanas veids. Šajā konkrētajā gadījumā mēs izmantosim iezīmju veidu Raksti.

Tā kā es izceļu rakstu vietnē, kurā publicēts daudz rakstu, es to paturēšu Atzīmēt šo lapu un citiem patīk pārbaudīts.
Tagad jūs redzēsit sadalītu ekrānu: jūsu lapa kreisajā pusē un pieejamie marķēšanas lauki labajā pusē.
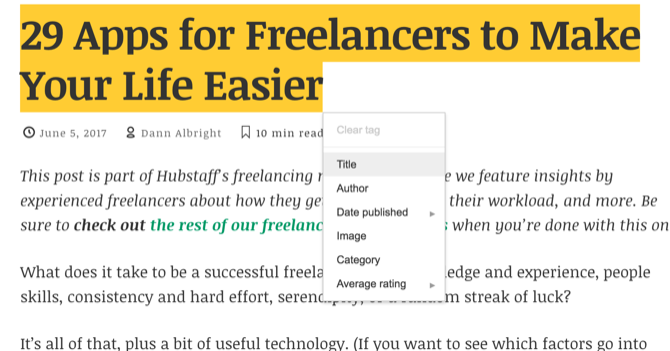
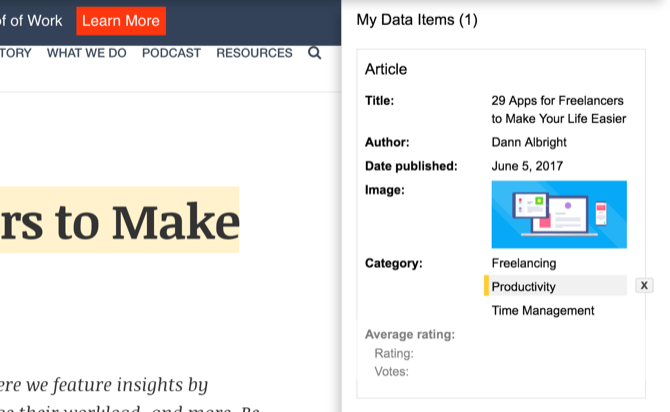
Šeit tas ir patiešām vienkārši. Sāciet tikai izcelt! Ikreiz, kad jūs izceļat tekstu (vai noklikšķiniet uz attēla), parādīsies neliela izvēlne, kurā varēsit atlasīt izceltās informācijas veidu.
Šeit es izcēlu lapas virsrakstu. Viss, kas man jādara, ir noklikšķiniet uz izvēlnes “Nosaukums”.

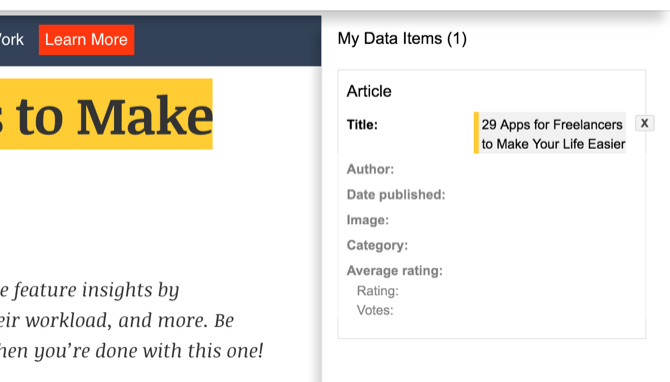
Tagad nosaukums ir aizpildīts labajā rūtī.

Es turpināšu, izceļot autoru, publicēšanas datumu, galveno attēlu un kategoriju (raksta augšpusē es izcēlu tagus, un visi trīs tika importēti kā kategorijas).

Un mēs esam pabeiguši! Tas ir viss, kas tam ir.
Kad jūs hit Gatavs, Datu atzīmētājs palīdzēs jums piemērot šo marķējumu citām līdzīgām jūsu vietnes lapām.
Pievienojot sīkāku informāciju
Datu atzīmētājs ļauj jums tikai saskrāpēt strukturēto datu marķējumu virsmu. Kā jūs redzējāt iepriekš, man bija iespēja šim rakstam pievienot tikai nedaudz atribūtu. Schema.org rakstā ir daudz vairāk atribūtu, kurus var iestatīt.
Ko mēs darām, ja vēlamies shēmas marķējumam pievienot sīkāku informāciju?
Šajā brīdī jums nāksies ienirt kodā. Kā jau minēju iepriekš, ir divi galvenie veidi, kā attēlot strukturētos datus: ar JSON un ar HTML HTML tagiem. Tāpēc ka HTML tagi 17 vienkārši HTML koda piemēri, kurus varat iemācīties 10 minūtēsVai vēlaties izveidot pamata vietni? Uzziniet šos HTML piemērus un izmēģiniet tos teksta redaktorā, lai redzētu, kā tie izskatās jūsu pārlūkprogrammā. Lasīt vairāk ir nedaudz intuitīvāki, mēs tos apskatīsim vispirms.
Iekļauts Schema.org HTML marķējums
Kā piemēru mēs atzīmēsim vienkāršu teikumu: “Es dzīvoju Denverā.” HTML valodā tas tiks attēlots vienkārši šādi:
Es dzīvoju Denverā.
Lai sāktu iezīmēšanu, mums jāprecizē, ka šis konkrētais teikums ir par personu (parādīts ar vienumu Persona). Mēs to darām šādi:
Es dzīvoju Denverā.
Tagad meklētājprogramma zinās, ka viss, kas tajā ietverts
Tālāk mēs pievienosim marķējuma atribūtu: mājasLocation. Schema.org definē homeLocation kā “kontaktpersonu, kas atrodas personas dzīvesvietā”.
Šis specifiskais atribūts ir jāpievieno HTML. Mēs to darām šādi:
ES dzīvoju Denvera.
Tagad “Denver” tiek identificēts kā mājasLocation īpašumu, un Google zina, ka tur dzīvo šajā punktā noteiktā persona.
Ja mainām teikumu uz “es dzīvoju un strādāju Denverā”, mēs varam parādīt arī to:
Es dzīvoju un strādāju Denvera.
Denvera tagad ir identificēta kā abas mājasLocation un darbsLocation. (Paldies Lloyd Bank un unor Stack Exchange for ieskicējot šo piemēru.)
Šis ir diezgan vienkāršs shēmas iezīmēšanas gadījums, bet ideja jums ir. Izmantojot un tagus, atribūtus un rekvizītus varat pievienot jebkuram savā lapā.
Schema.org marķējums ar JSON
Google shēmas iezīmēšanai iesaka izmantot JSON-LD (JavaScript objekta notācijas sasaistītajiem datiem). Šīs metodes lielākā priekšrocība ir tā, ka tā padara jūsu HTML daudz tīrāku. Ja atgriezīsities lapas rediģēšanā un redzat desmitiem koda lappušu ar iezīmējumu, jūs negūsit prieku.
JSON iezīmēšanai joprojām ir nepieciešams daudz vietas, taču tas ir nodalīts no jūsu HTML, padarot to vieglāk uzturētu.
Pieņemsim, ka jums ir grāmatnīca ar nosaukumu Harker's, un savā kontaktu lapā esat iekļāvis šādu informāciju:
Tālruņa numurs: 555-8710. Adrese: 749 Stoker St., Boulder, Kolorādo. Laiki: 10–9 no pirmdienas līdz piektdienai, no 11–8 sestdien, no 12–5 svētdienLūk, kā jūs to raksturojat ar JSON-LD:
Tas tiek parādīts jūsu lapas galvenē. Kā redzat, tas aizņems daudz vietas, jo šis saturs gandrīz noteikti tiks parādīts arī jūsu lapā HTML formātā. Tātad viss, ko vēlaties atzīmēt, tiks uzrakstīts divreiz.
Neskatoties uz šo dublēšanos, bieži vien ir vēlama JSON metode, jo tā atdala shēmas marķējumu un jūsu HTML. Daudzi HTML paraugprakse 9 kļūdas, kuras nevajadzētu pieļaut, veidojot tīmekļa lapuŠīs sekojošās HTML kodēšanas kļūdas ir viegli pieļaujamas, taču, ja tās novērsīsit agrāk, nevis vēlāk, jūsu lapa izskatīsies labāk, to būs vieglāk uzturēt un darbosies tā, kā vēlaties. Lasīt vairāk šķiet nedaudz dīvaini, līdz saprotat, ka tās vietņu uzturēšanu padara vieglāku. Tas pats.
Jūsu vietnes pievienošana shēmas marķējumam
Tagad, kad esat redzējis dažus dažādus veidus, kā vietnei pievienot strukturētus datu apzīmējumus, varat sākt! Ieteicams sākt ar Data Highlighter un turpināt to. Schema.org dokumentācija ir galvenais resurss, taču to ir grūti izpētīt.
Nav svarīgi, vai vēlaties izvēlēties pamatus vai sākt atzīmēt visu, kas ir redzamais, tagad jums ir resursi, kas nepieciešami sākšanai!
Vai savā vietnē esat izmantojis Schema.org marķējumu? Vai jums ir kādi padomi vietņu īpašniekiem vai izstrādātājiem, kuri vēlas sākt? Dalieties savās domās komentāros zemāk!
Attēla kredīts: iedvesma, izmantojot vietni Shutterstock.com
Dann ir satura stratēģijas un mārketinga konsultants, kurš palīdz uzņēmumiem radīt pieprasījumu un ved. Viņš arī blogus par stratēģiju un satura mārketingu vietnē dannalbright.com.
