Reklāma
 Vīrusu izplatība agrāk nozīmēja slimību epidēmiju, bet tagad tas ir kaut kas, ko alkst visi satura veidotāji. Jūs varētu paļaujieties tikai uz sava satura kvalitāti - ja tas ir pietiekami labs, cilvēki to koplietos, vai ne? Var būt. Bet jūs arī varētu nedaudz palīdzēt, piedāvājot kaut ko papildus vērtīgu tiem, kas kopīgo saturu - kuponu, lejupielādi, smaidīgas sejas uzlīmi pastā vai jauka kaķēna krājuma attēlu. Šodien es jums parādīšu, kā izveidot savu patīk / čivināt / + 1, lai atbloķētu sistēmu ar nelielu jQuery un vietējām API.
Vīrusu izplatība agrāk nozīmēja slimību epidēmiju, bet tagad tas ir kaut kas, ko alkst visi satura veidotāji. Jūs varētu paļaujieties tikai uz sava satura kvalitāti - ja tas ir pietiekami labs, cilvēki to koplietos, vai ne? Var būt. Bet jūs arī varētu nedaudz palīdzēt, piedāvājot kaut ko papildus vērtīgu tiem, kas kopīgo saturu - kuponu, lejupielādi, smaidīgas sejas uzlīmi pastā vai jauka kaķēna krājuma attēlu. Šodien es jums parādīšu, kā izveidot savu patīk / čivināt / + 1, lai atbloķētu sistēmu ar nelielu jQuery un vietējām API.
Šī metode ir paredzēta cilvēkiem, kuriem ir savas tīmekļa vietnes un kuri vēlētos, lai tajos būtu pieejams atbloķēšanas mehānisms. Ja vēlaties to darīt savā Facebook lapā, pamata Facebook fanu vārtu apmācība Patīk atbloķēt: kā izveidot pamata Facebook ventilatoru vārtus, nemaksājot par mitināšanuViens neticami efektīvs Facebook mitinātās zīmola lapas lietojums ir pamudināt cilvēkus patīk lapai, izveidojot kādu slepenu saturu, kas paredzēts tikai dalībniekiem. parasti dēvē par "ventilatora vārtiem". Facebook ir arī partneris ... Lasīt vairāk
var būt noderīgāks.Kā tas strādā
Mēs ielādēsim pogu komplektu no dažādiem tīkliem un pievienosimies attiecīgajiem notikumiem vai atzvanīšanai, lai norādītu, kad kaut kas tika koplietots. A atzvani ir funkcija, kas darbojas, kad kaut kas cits ir pabeigts, parasti tiek nodots kā parametrs citai funkcijai. Piemēram, ja izmantojat jQuery AJAX, veiksmes atzvanīšana tiek palaista, kad AJAX vaicājums ir bijis veiksmīgs - tas kaut ko dara ar atgrieztajiem datiem, piemēram, apstiprina formas datu saņemšanu. Mēs arī izmantosim notikumi - kas ir nedaudz sarežģītāki, bet ārpus šīs apmācības jomas. Pēc tam mēs aktivizēsim savu notikumu, kurā ir kods, lai atklātu vienu vai vairākas slepenās lapas daļas. Mūsu mērķim pietiek tikai ar nedaudz satura slēpšanu un atklāšanu, taču jūs to varat pielāgot, lai būtu nedaudz drošāks, ka ielādējas caur AJAX vai līdzīgu.
Prasības:
- jQuery jau būtu jāiekļauj un tiek ielādēts jūsu lapas galvenē. Es šodien to neskatīšu.
- Jums jāzina, kā lapā iekļaut Javascript - gan izmantojot inline skriptu tagus, gan atsevišķā .JS failā, kas savienots galvenē.
Pamata dalīšanas pogas
Sāksim ar to, ka lapā ielādēsit kopīgošanas pogu pamata kopu. Tam ir divas daļas, pirmkārt, lai ielādētu pogām JS (mēs izmantojam asinhrono šo versiju, lai neļautu bloķēt lapas ielādi). Lūk kodi no visiem trim tīkliem - jums tie nav jāsadala mazos fragmentos, tie visi var tikt apkopoti vienā JS failā.
/ * Facebook * / (funkcija (d, s, id) {var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) {return;} js = d.createElement (s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js"; fjs.parentNode.insertBefore (js, fjs); } (dokuments, 'skripts', 'facebook-jssdk')); window.fbAsyncInit = function () {// init FB JS SDK FB.init ({statuss: true, xfbml: true}); }; / * Twitter * / window.twttr = (funkcija (d, s, id) {var t, js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) atgriezties; js = d.createElement (s); js.id = id; js.src = " https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore (js, fjs); atgriešanās logs.twttr || (t = {_e: [], gatavs: funkcija (f) {t._e.push (f)}}); } (dokuments, "skripts", "twitter-wjs")); / * Google Plus * / (funkcija () {var po = document.createElement ('skripts'); po.type = 'teksts / javascript'; po.async = taisnība; po.src = ' https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName ('skripts') [0]; s.parentNode.insertBefore (po, s); })();Pēc tam novietojiet tos tur, kur patīk pogas:
Atcerieties mainīt atribūtu data-via savam Twitter lietotājam. Ņemiet vērā arī atzvanīšanas parametra esamību uz pogas plusOne - šeit nav jāpiestiprina neviens notikums, ir tikai atzvanīšana, kad tiek noklikšķināta uz pogas.
Visbeidzot izveidojiet jaunu CSS klases definīciju “.slēptsUn iestatiet displejs: nav manta tam. Šeit jāiekļauj jebkas, ko vēlaties slēpt, līdz tiek kopīgots.
Pārliecinieties, ka šajā brīdī tiek ielādētas jūsu pogas.

Pielikums Pasākumu kopīgošanai
Šeit ir īstā maģija. Sāksim ar Facebook. Pēc tam, kad FB.init funkcija, lietošana FB.Event.subscribe sekojoši:
FB.Event.subscribe ('edge.create', function (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); });Šeit mēs lūdzam klausīties mala.izveidot notikums (tiek aktivizēts, kad lietotājam patīk lapa). Pēc tam mēs aktivizējam mūsu pašu izsaukto jQuery notikumu lapa kopīgotaun ievadot href vērtību kā koplietoto URL. Mēs to pārbaudīsim vēlāk. Jūsu pilnam Facebook pogas kodam tagad vajadzētu izskatīties šādi:
window.fbAsyncInit = function () {// init FB JS SDK FB.init ({statuss: true, xfbml: true}); FB.Event.subscribe ('edge.create', function (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); }); };Tālāk Twitter. twttr.events.bind tiek izmantots šeit (ja vēlaties, varat pievienot arī sekojošam notikumam), taču svarīgi atcerēties, ka šie visi ir jāiesaiņo twttr.ready atzvani. Atkal mēs aktivizējam to pašu jQuery page Shared notikumu, ievadot pareizo mainīgo, lai attēlotu kopīgoto URL.
twttr.ready (function (twttr) {twttr.events.bind ('tweet', function (event) {$ .event.trigger ({type: "pageShared", url: event.target.baseURI}); }); });Visbeidzot, Google Plus. Atcerieties, iepriekš es paskaidroju, ka plusOne nav notikumu, tāpēc tā vietā mēs esam norādījuši atzvanīšanas funkciju. Tagad izveidosim šo funkciju un no turienes aktivizēsim lapas Shared notikumu.
funkcija plusOned (obj) {$ .event.trigger ({type: "pageShared", url: obj.href}); }Parādi man naudu
Visbeidzot, mūsu pielāgotajam lapas koplietošanas notikumam jāpievieno šādi:
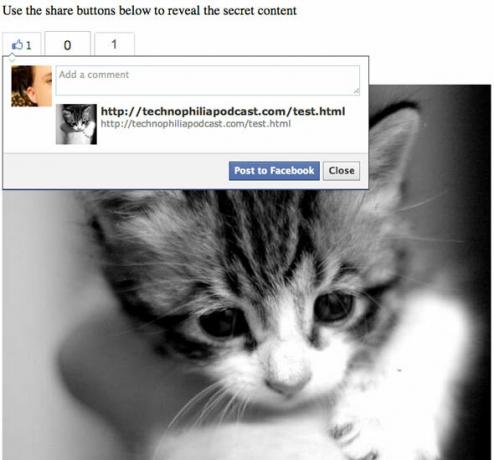
/ * Klausieties lapuKopīgais notikums * / $ (dokuments) .on ('pageShared', funkcija (e) {if (e.url == window.location.href) {$ (". secret"). show (); } });Ļoti vienkārši, ja ievadītais URL ir tāds pats kā pašreizējā lapa, lietotājam tiek parādīts slepens saturs. Manā piemērā kaķēns. Jums laimīgie cilvēki!

ES esmu slinks. Vai es varu lejupielādēt pilnu demonstrāciju?
Lai lejupielādētu pilnu apmācības demonstrācijas failu - jā, jūs uzminējāt - vienkārši kopīgojiet lapu, izmantojot tur esošās pogas, un lejupielādes saite jums tiks maģiski atklāta.
Vai ir problēmas ar kodu? Ļaujiet man uzzināt komentāros, bet liberāls izciļņš console.log palīdzēs jums saprast, kādi objekti jums tiek nodoti atpakaļ, un to noslēpumus; un noteikti izmantojiet precīzus šeit norādītos pogu kodus, jo daži formāti (piemēram, iFrame) nedarbojas ar šiem notikumiem.
Lejupielādējiet test.html un izmēģiniet uz sava servera
Džeimsam ir mākslīgā intelekta bakalaura grāds, un viņš ir sertificēts CompTIA A + un Network +. Viņš ir galvenais MakeUseOf izstrādātājs un brīvo laiku pavada, spēlējot VR peintbolu un galda spēles. Kopš mazotnes viņš būvēja datorus.


