Reklāma
 Kad esat emuāru autors, ir ļoti svarīgi sekot līdzi jaunumiem jūsu konkrētajā nišā. Cilvēki uztver jūs daudz nopietnāk, kad esat viens no pirmajiem, kurš uzstājas ar nozīmīgu notikumu - vēl jo vairāk, ja jūs to skatāt pirms lielākie plašsaziņas līdzekļi pat uztver to.
Kad esat emuāru autors, ir ļoti svarīgi sekot līdzi jaunumiem jūsu konkrētajā nišā. Cilvēki uztver jūs daudz nopietnāk, kad esat viens no pirmajiem, kurš uzstājas ar nozīmīgu notikumu - vēl jo vairāk, ja jūs to skatāt pirms lielākie plašsaziņas līdzekļi pat uztver to.
Ja jūs esat ziņas Emuāru autors, tas, cik svarīgi ir sekot līdzi jaunumiem, ir vēl kritiskāks. Kopš tā laika, kad es sāku iekļaut vairāk ar jaunumiem saistītu notikumu savā emuārā, es sapratu, cik svarīgi ir pastāvīgi uzraudzīt ziņas reāllaikā. Tā kā es ar klēpjdatoru izmantoju divus ekrānus, es sapratu, ka varu iestatīt vienu ekrānu tikai un vienīgi ienākošo ziņu tickeriem.
Vienīgā problēma ir tā, ka, lai gan ir pienācīgas lietotnes atsevišķu ziņu rindu straumēšanai, piemēram, Yahoo logrīki vai GlowDart, šie displeji vai nu aptver tikai ļoti nelielu ienākošā teksta straumi, vai arī tos ir grūti pielāgot, lai tie izskatās tieši tā, kā vēlaties, pilnekrāna režīmā režīms.
Savas pilnas lapas izveidošana reāllaika ziņu displejā
Lai atrisinātu šo problēmu, es sapratu, ka man kaut kas būs jāveido pats. Tā kā es patiešām nevēlējos veltīt laiku visas programmas rakstīšanai, es nolēmu izveidot tīmekļa lapu ar iegultām RSS straumēm. Es varētu parādīt šo lapu, atverot pārlūku pilnekrāna režīmā.
Rīki, kurus es izmantoju, lai izveidotu šo lapu, un viss, kas jums nepieciešams, lai izveidotu savu, ir bezmaksas CSS balstīta tīmekļa lapas veidne (es izvēlējos bezmaksas biznesa veidne izveidojis SliceJack), kā arī Google kontu, lai piekļūtu Google Web Elements un Google Alerts.
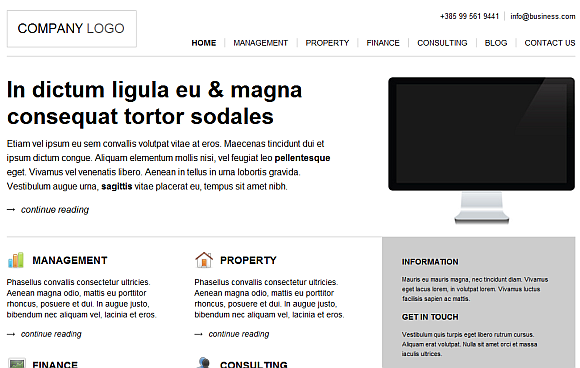
Lūk, kā SliceJack noklusējuma biznesa veidne izskatījās pirms es sāku fona koda uzlauzšanu.

Šī ir mana iecienītākā tīmekļa lapu izveides metode, es to atzīstu - es ienīstu atkārtoti izgudrot riteni. Šajā lapā ir visi elementi, kurus es vēlos integrēt savā pēdējā ziņu straumēšanas vietnē.
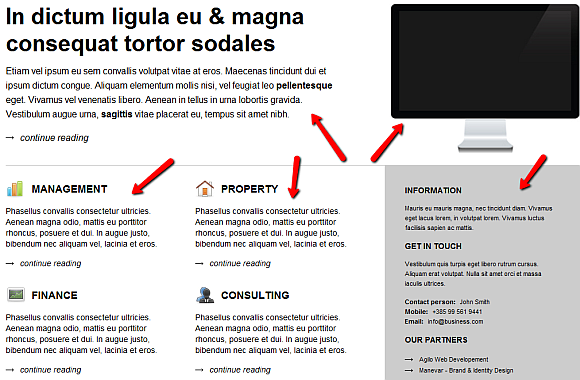
Divus augšā esošos elementus - galveno rakstu un attēlu - es dzēšu. Tas, ko es patiešām gribu izmantot, ir trīs kolonnas lapas centrā.

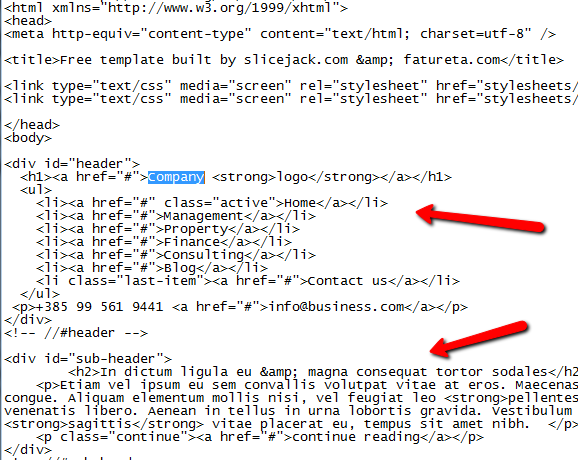
Lejupielādējot veidni savā datorā, galvenajā mapē atradīsit failu index.html, bet pēc tam .css failus stila lapu mapē. Skatot failu index.html, parasti ir diezgan vienkārši atrast sadaļas, kuras vēlaties modificēt. Šajā gadījumā es rediģēju augšējo joslu, lai parādītu “Manas ziņas”Un mainot izvēlņu saites uz dažādām kategorijām, kurām es izveidošu papildu ziņu lapas.

Parasti lapas sadaļas var atrast, meklējot
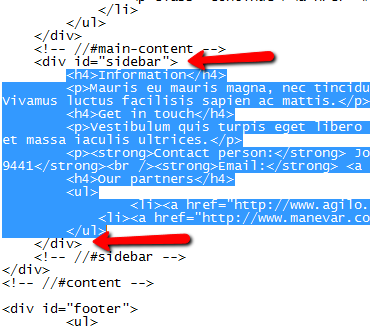
Nākamā lieta, ko es gribu darīt ar veidni, ir labās sānjoslas kolonnas nomaiņa uz straumējošu ziņu plūsmu no YouTube. Vispirms identificējiet sadaļu, kuru vēlaties aizstāt ar

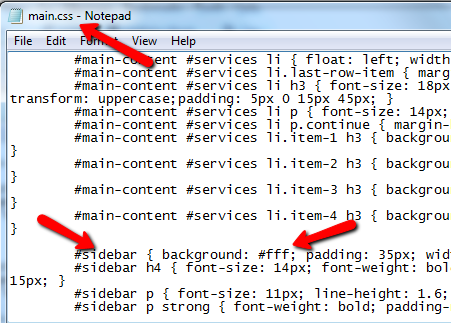
Man nepatīk šīs sadaļas krāsa (tā ir pelēka un izskatās muļķīgi, ja tajā ir balts video), tāpēc man tā ir jāmaina uz baltu. Atrodiet galveno css failu un meklējiet ID. Main.css iekšpusē atradu “sānjoslu” un fonu iestatīju uz #FFF. Lai mainītu uz baltu, es izdarīju šo # 000.

Logrīku iegulšana jūsu pielāgotajā lapā
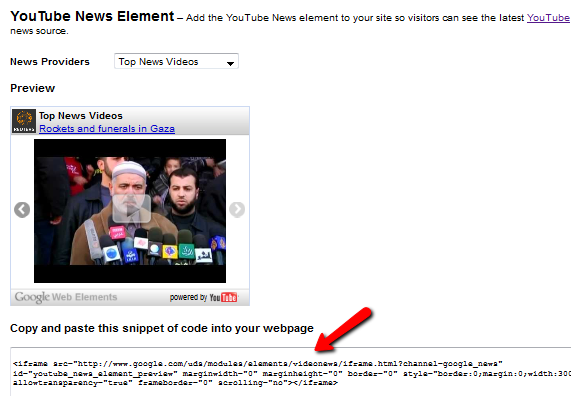
Tagad par jautro daļu. Kad formatēšana ir pareiza, varat sākt iegult straumēšanas plūsmas savā lapā. Pirmais, ko es gribu darīt, ir iegult YouTube elementu no [NAV DAUDZ DARBU] Google Web Elements.

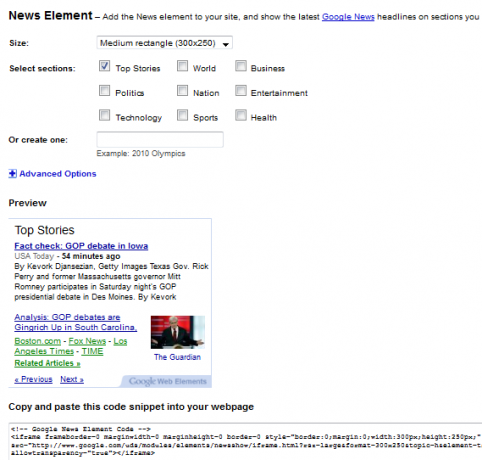
Jūs vienkārši atlasāt vēlamo ziņu avotu un pēc tam nokopējat un ielīmējat kodu. Faktiski jūs varētu izveidot visu savu straumēšanas ziņu lapu, izmantojot tikai Google Web Elements, izmantojot Google Reader elementu. Tomēr es vēlos parādīt, cik avoti ir pieejami reāllaika atjauninājumiem. Pirms pārejat, noteikti satveriet Google News Element un arī nokopējiet un ielīmējiet šo kodu savā lapā.

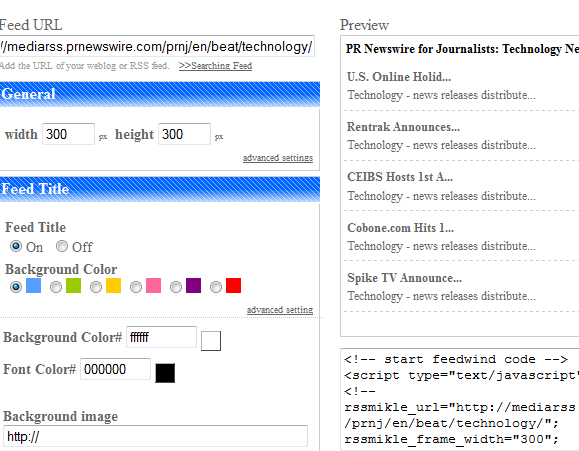
Vēl viens lielisks resurss, kā iegūt RSS, izmantojot RSS, ir FeedWind Padeves vējš: no RSS plūsmām ģenerējiet iegultu logrīku Lasīt vairāk . Man tas ļoti patīk, jo jūs vienkārši ielīmējat vajadzīgo plūsmu, pielāgojat to, un tas dod jauku, tīru logrīku, kuru varat iegult tieši savā lapā.

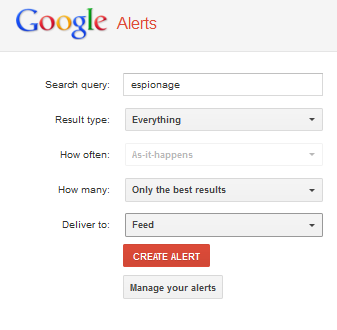
Turklāt, ja jūs novērojat jaunumus noteiktā nišā, varat aizmirst pārraudzīt Google meklēšanu šajā nišā. Ietvaros Google brīdinājumi, laukā “Piegāde” vienkārši atlasiet “Padeve”.

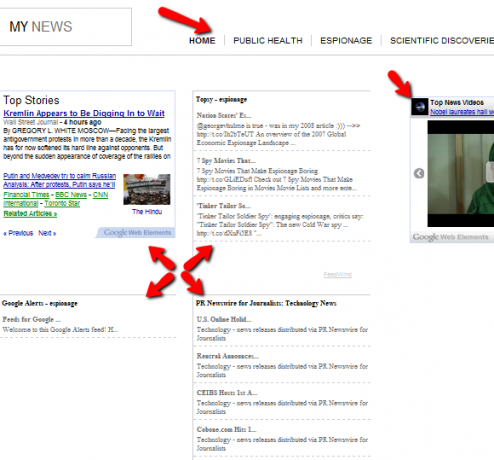
Pēc tam varat izmantot šo plūsmas URL pakalpojumā FeedWind, lai izveidotu savu Google meklēšanas rezultātu logrīku. Tagad, kad visi šie dažādie ziņu avoti ir iegulti lapā - reāllaika straumēšanas ziņu parādīšana beidzot ir pabeigta. Augšējā izvēlne ļauj jums izveidot vairākas lapas, piemēram, šo, ar logrīkiem, kas nodrošina mērķtiecīgus ziņu avotus.

To izdarīt ir vienkārši tagad, kad esat pabeidzis pirmo galveno lapu. Kā redzat, CSS veidnes izmantošana nodrošina jauku formatētu lapu, kurā varat vienkārši ievietot dažādas ziņu plūsmas, lai jauki parādītu pilnas lapas reāllaika ziņu.
Tas ir labāk nekā vairums straumējošo ziņu svārstuvju lietotņu, kuras jūs visur atradīsit bez maksas, kā arī tas ļauj to precīzi pielāgot savām vajadzībām - tas ir skaistums, izmantojot tīmekļa lapu, nevis lietotni.
Vai jūs kopā ar šo rakstu izveidojāt savu lapu? Vai jūs tikāt pakārts jebkur vai atklājāt citus lieliskus avotus reāllaika straumēšanas ziņu logrīkiem? Kopīgojiet savu ieskatu komentāru sadaļā zemāk.
Attēla kredīts: ShutterStock
Ryanam ir bakalaura grāds elektrotehnikā. Viņš ir strādājis 13 gadus automatizācijas inženierijā, 5 gadus IT jomā un tagad ir Apps Engineer. Bijušais MakeUseOf galvenais redaktors, viņš uzstājās nacionālajās datu vizualizācijas konferencēs un tiek demonstrēts nacionālajā televīzijā un radio.


