Reklāma
Cik reizes kāds jums ir atsūtījis saiti uz vietni, kas ir inficēta ar neticami grūti lasāmu fontus? Tas ir noticis ar mums visiem, un nav daudz, ko mēs varētu darīt, vai ir?
Internetā ir daži cilvēki, kuri ir saskārušies ar tādu pašu problēmu kā jūs, un, par laimi, viņi nolēma kaut ko darīt. Tik laipni pieņemiet vecmāmiņas ķēdi e-pasts izveidojiet saiti bez uzdotajiem jautājumiem un izmēģiniet šos tīmekļa rīkus, kuriem visiem ir viens vienīgais mērķis - ļaut jums tīmeklī redzēt tekstu, kā tu gribu to redzēt.
Jāpaskaidro, ka FontFonter negrib pārveidot pasaules sliktāko vietni par kaut ko senatnīgu un skaistu. Skatīsimies patiesībai acīs. Slikti web dizains 8 labākās tīmekļa vietnes HTML HTML kodēšanas kvalitātes piemēriemIr dažas satriecošas vietnes, kas piedāvā labi izstrādātus un noderīgus HTML kodēšanas piemērus un apmācības. Šeit ir astoņi mūsu favorīti. Lasīt vairāk ir slikts tīmekļa dizains, un jūs neko nevarat darīt, lai to mainītu. Tomēr tas vietnēm būs vieglāk lasāmas. Vienkārši ievietojiet vēlamo URL FontFonter adreses joslā, noklikšķiniet uz “
FontFont It!Pogu un apskaujiet krāšņo TypeKit fontu mainīšanas maģiju.
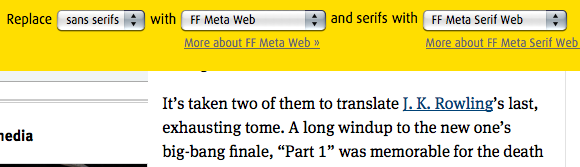
Izmantojot FontFonter, mēs varam mainīt jebkuras vietnes fontus, izmantojot trīs klasifikācijas: serif, sans-serif un visus. Būtībā tas nozīmē, ka jūs varētu salabot vietni ar pilnīgi jaunu fontu shēmu vai arī jūs varētu visu padarīt vienveidīgu, nolemjot, ka visiem fontiem jābūt vienādiem. Rīks ir diezgan ērti lietojams, jo jūs varat aizstāt visus vietnes sans serif fontus ar savu izvēli, un otrādi - serif. Kā minēts, abus vietnes sans-serif un serif fontus varat aizstāt ar vienu un to pašu burtveidolu.

FontFonter mīnuss ir tas, ka tas nenodrošina priekšskatījumus tam, kā izskatās fonti, tāpēc, ja jums nav garīgo TypeKit fontu sarakstu, jūs, kaut ko mēģinot kaut ko atrast, jūs beidzot beigsit spēlēt loteriju piemērots. Piešķirts, ka tā ir maza cena, kas jāmaksā, jo, laika gaitā izmantojot FontFonter, jūs iepazīsities ar savu labāko izvēli.
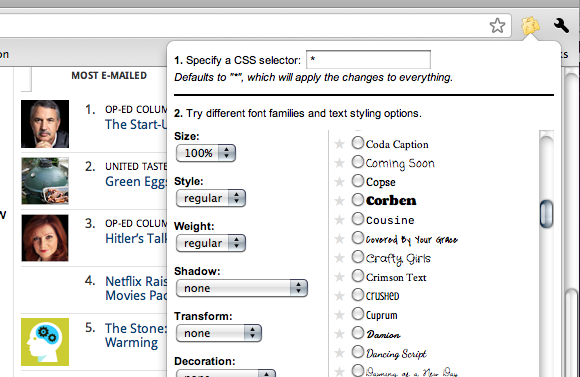
Google fontu priekšskatītājs tika izveidots, paturot prātā tīmekļa izstrādātājus, taču tas ir diezgan noderīgs arī standarta interneta patērētājam. Chrome paplašinājums ir paredzēts tīmekļa dizaineriem, kuri vēlas redzēt, kā fonti no Google Font API direktorijs Viss, kas jums nepieciešams, lai bez maksas izveidotu savus fontusŠie vienkāršie rīki ļaus jums bez maksas izveidot savus fontus, pat ja jums iepriekš nav bijusi pieredze ar grafisko dizainu. Lasīt vairāk parādās tīmekļa lapās, kad tās tiek izmantotas, taču tas var būt arī labs palīgs tiem, kas vēlas labāku fontu, lai būtu vieglāk lasāmu.

Pēc Fonta priekšskatītāja paplašinājuma lejupielādes to varēsit atrast tieši Chrome adreses joslas labajā pusē. Vienkārši noklikšķiniet uz tā, atrodoties izvēlētajā vietnē, un tas jums sniegs daudz iespēju sajaukt lietas. Izmantojot fontus, atlasiet fontus un pielāgojiet tādām opcijām kā teksta palielināšana svars, visa teksta mainīšana uz burtiem vai teksta lieluma procentuālās daļas palielināšana ar 50.
Gadījumā, ja jūs faktiski veidojat vietni, jūs varētu veikt šo darbu, izmantojot fontu priekšskatītāju CSS atlases funkcija. Tā vietā, lai pārbaudītu visu vietni, apskatot tikai vienu atlasīto fontu, jūs faktiski varētu ievadīt īpašus tagus, kas mainīs tikai jūsu darba daļas. Šī metode ir labāka nekā atgriešanās kodā katru reizi, kad vēlaties kaut ko iekniebt, tikai lai redzētu, kā tā izskatās.
Lasāms [Firefox papildinājums]
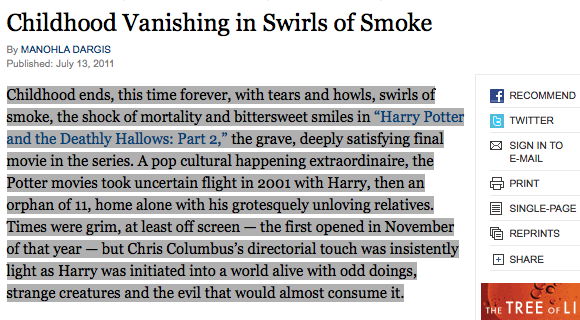
Atpakaļ MakeUseOf iepriekšējā rakstā, 4 rīki, kā padarīt tīmekļa lapas vieglāk lasāmām cilvēkiem ar vāju redzi 4 rīki, kā padarīt tīmekļa lapas vieglāk lasāmām cilvēkiem ar vāju redzi (Firefox) Lasīt vairāk , mēs tikām iepazīstināti ar Firefox Lasāms papildinājums (kā arī gandrīz identisks radinieks, Lasītājs). Papildinājums ne vienmēr maina faktiskās vietnes teksta stilu, bet tas padara tajā atrodamo tekstu labi lasāmu.
Ja vēlaties izlasīt kādu konkrētu rakstu, bet cīnāties ar tajā rakstīto fontu, vienkārši noklikšķiniet uz Lasāmā pogas, lai jauki mainītu ainavu. Pēc tā aktivizēšanas papildinājums atvērs vietnes saturu teātra stila prezentācijā, kuras lapas teksts un attēli ir ļoti primitīvā, taču lietotājam draudzīgā, sans-serif formā. Turklāt, izceļot teksta daļu, tikai tiek pārveidota atlase, samazinot jucekli, kas jums parasti būtu jāpārvietojas.


Piešķirtām, pat patiešām jaukām lietām ir trūkumi, un nežēlīgā kustībā pati aktivizācijas poga ir Lasītāja Ahileja papēdis. Pārlūka poga ir ironiski neticami niecīga un gandrīz saplūst ar pašu pārlūku, piedāvājot ļoti grūti pamanāmu dizaina funkciju tiem, kuriem papildinājums ir paredzēts, lai palīdzētu. Tomēr šī viena problēma nenolaiž lasāmo laivu, jo kopumā tas ir lielisks rīks, ko var izmantot vājdzirdīgiem cilvēkiem.

Secinājums
Šie trīs tīmekļa rīki galvenokārt koncentrējas uz vietnes teksta saturu, nevis visu vietni kopumā, bet gan uz kāds, kurš kādreiz cieta nopietnas migrēnas, pateicoties lielai lasīšanai pārlūkprogrammā, viņi noteikti ir: svētība. Tomēr, ja vēlaties atrast vēl vairāk resursu ērtākai lasīšanai pārlūkprogrammā, jums vajadzētu apskatīt MakeUseOf 7 Firefox papildinājumi, kas uzlabo vietņu lasāmības līmeni 7 Firefox papildinājumi, kas uzlabo vietņu lasāmības līmeniTīmekļa lapas lasīšana ir ļoti atšķirīga (un grūta) nekā grāmatas lasīšana. Runājot par tīmekļa lasāmības uzlabošanu, pārlūks nav daudz palīdzējis. Tas dod mums pilnekrāna skatu ... Lasīt vairāk .
Kādi ir daži no jūsu vismīļākajiem fontiem, ko izmanto tīmekļa dizainā? Kā šie rīki jums ir palīdzējuši? Kādus citus rīkus jūs ieteiktu?
Attēla kredīts: jeltovski, The New York Times
Džošua Lockharts ir piemērots tīmekļa video producents un nedaudz virs viduvējs tiešsaistes satura rakstītājs.