Reklāma
Mūsu pēdējā nodarbībā šajā jQuery iesācējiem apmācību sērijas, mēs to īsi apskatīsim jQuery UI - visplašāk izmantotais jQuery spraudnis grafisko lietotāja saskarņu pievienošanai tīmekļa lietotnēm. Sākot ar izdomātām formām un vizuālajiem efektiem līdz velkamiem logrīkiem, vērpējiem un dialoglodziņiem - jQuery UI dod jums iespēju izveidot bagātinātas tīmekļa lietotāja saskarnes.
Ja vēl neesat to izdarījis, noteikti izlasiet mūsu iepriekšējos šīs sērijas rakstus:
- Ievads: Kas ir jQuery un kāpēc jums vajadzētu rūpēties? Web padarīšana par interaktīvu: ievads jQueryjQuery ir klienta puses skriptu bibliotēka, kuru izmanto gandrīz katra modernā vietne - tā padara vietnes interaktīvas. Tā nav vienīgā Javascript bibliotēka, taču tā ir visattīstītākā, visvairāk atbalstītā un visplašāk izmantotā ... Lasīt vairāk
- 1: atlasītāji un pamati jQuery apmācība - darba sākšana: pamati un atlasītājiPagājušajā nedēļā es runāju par to, cik jQuery ir nozīmīgs jebkuram mūsdienu tīmekļa izstrādātājam un kāpēc tas ir satriecošs. Šonedēļ es domāju, ka ir pienācis laiks mums netīrīt rokas ar kādu kodu un uzzināt, kā ... Lasīt vairāk
- 2: Metodes Ievads jQuery (2. daļa): Metodes un funkcijasŠī ir daļa no iesācējiem, kas iesāk iesākumu jQuery tīmekļa programmēšanas sērijās. 1. daļā tika apskatīti jQuery pamati, kā to iekļaut savā projektā, un atlasītāji. 2. daļā mēs turpināsim ar ... Lasīt vairāk
- 3: Lapas ielādes un anonīmo funkciju gaidīšana Ievads jQuery (3. daļa): Lapas gaidīšana, lai ielādētu, un anonīmās funkcijasjQuery ir neapšaubāmi būtiska prasme mūsdienu tīmekļa izstrādātājam, un šajā īsajā mini sērijā es ceru dot jums zināšanas, lai sāktu to izmantot savos tīmekļa projektos. Vietnē ... Lasīt vairāk
- 4: Notikumi jQuery apmācība (4. daļa) - notikumu klausītājiŠodien mēs to parādīsim par vienu pakāpienu un tiešām parādīsim, kur spīd jQuery - notikumi. Ja jūs sekojāt iepriekšējām pamācībām, tagad jums vajadzētu būt diezgan labai pamata koda izpratnei ... Lasīt vairāk
- Atkļūdošana, izmantojot Chrome izstrādātāju rīkus Noskaidrojiet vietnes problēmas ar Chrome izstrādātāju rīkiem vai FirebugJa līdz šim esat sekojis manām jQuery pamācībām, iespējams, jau esat saskāries ar dažām koda problēmām un nezināt, kā tās novērst. Saskaroties ar nefunkcionālu koda bitu, tas ir ļoti ... Lasīt vairāk
- 5: AJAX jQuery apmācība (5. daļa): AJAX tie visi!Tuvojoties mūsu jQuery mini-apmācības sērijas beigām, ir pienācis laiks padziļināti apskatīt vienu no jQuery visbiežāk izmantotajām funkcijām. AJAX ļauj vietnei sazināties ar ... Lasīt vairāk
Kas ir jQuery UI un kāpēc man to vajadzētu izmantot?
jQuery UI sniedz jums visus komponentus, kas nepieciešami mūsdienīgai tīmekļa lietojumprogrammai ar GUI. Lai iegūtu labāku aprakstu, tā ir logrīku kolekcija.
Lai ātri iegūtu priekšstatu par to, ko jūs varat darīt, vienkārši pārlūkojiet vietni MakeUseOf. Mūsdienās saturs faktiski ir tikai atsevišķs divs ar nesakārtotu sarakstu, lai darbotos kā indekss. Palaidiet tām funkciju jQuery cilnes, un tās maģiski pārvēršas cilnēs. Satriecošs! Jūs pat varat ielādēt cilnes saturu, izmantojot AJAX, ja vēlaties.

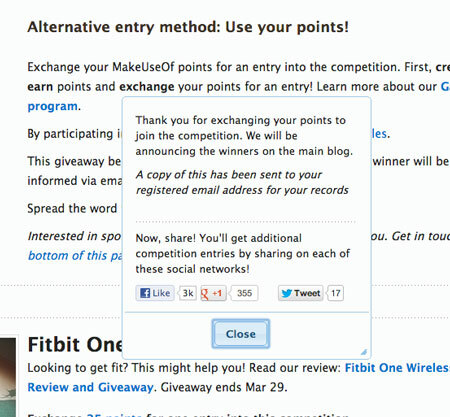
Apbalvošanas lapā tiek izmantots arī dialoglodziņš “modālais uznirstošais logs”, lai apstiprinātu lietotāja darbību un atgrieztos ziņojumus. Lai pievērstu lietotāju uzmanību, dialoglodziņam var likt aptumšot pārējo lapas saturu, līdz mijiedarbība ir pabeigta.

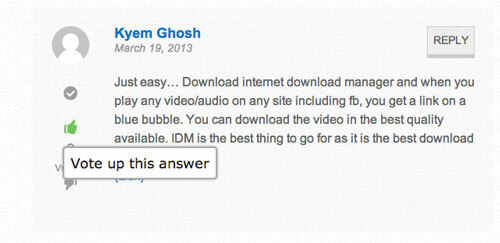
Vietnē Atbildes mēs izmantojam vienkāršo rīka padoms funkcija, lai sniegtu padomus par pogām.

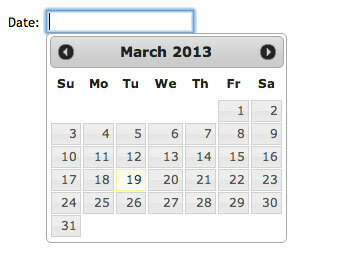
jQuery UI patiešām izceļas ar formām, dodot piekļuvi daudziem slīdņiem un atlasītājiem. Esmu liels datumu atlasītājs Es pats logrīku var ielādēt virs parastā teksta ievades lodziņa, kurā lietotājam ir paredzēts ievadīt datumu.

Izskatās sarežģīti, vai ne? Vai varat iedomāties kodēt kaut ko līdzīgu tīrā JavaScript? Tas ir tas, kā jūs to darāt ar jQuery UI:
$ ("# dateField"). datepicker ();
Es vairs netērēšu laiku izskaidrošanai, cik tas ir satriecoši, jo jQuery UI oficiālās demonstrācijas sniedz labu pārskatu par visām pieejamajām funkcijām, kā arī vienkāršus koda paraugus. Ejiet to lasīt.
JQuery lietotāja saskarnes pievienošana
Vienkāršākais veids, kā sākt darbu ar jQuery UI, ir galvenē pievienot šādas rindas - bet veiciet pārliecinieties, ka tie tiek pievienoti PĒC galvenās jQuery atsauces, jo jQuery UI prasa, lai jQuery būtu iepriekš ielādēts. Jums nepieciešama gan atsauce uz spraudņa skriptu, gan a stilu lapa kas satur šo lietotāja interfeisa elementu vizuālu aprakstu.

