Reklāma
Ja jūs mēģināt izveidot vietni, kuras pamatā ir tīkla shēma, jūs zināt, ka tas prasa daudz laika. CSSGridBuilder novērš sāpes, ļaujot jums izveidot režģus lidojuma laikā. Vienkārši norādiet, cik kolonnu vēlaties režģī, un vēlamo kolonnu platumu un notekas platumu. Pēc tam rīks ģenerēs CSS kodu, kuru varēsit izmantot jebkurā tīmekļa dizaina projektā.
Varat arī izvēlēties vēlamo ekrāna platuma vērtību no 1024 x 768, 1200 x 800 līdz 1440 x 900. Liela daļa priekšskatījuma tiek nekavējoties atjaunināta, lai atspoguļotu izmaiņas, kuras veicat režģa iestatījumos. Rīki ir pilnīgi bez maksas personīgai un komerciālai lietošanai, un, ieviešot režģa dizainu, tas var ietaupīt daudz laika.


Iespējas:
- Izveidojiet CSS režģus tiešsaistē.
- Norādiet kolonnas, kolonnu izmēru un notekas izmēru.
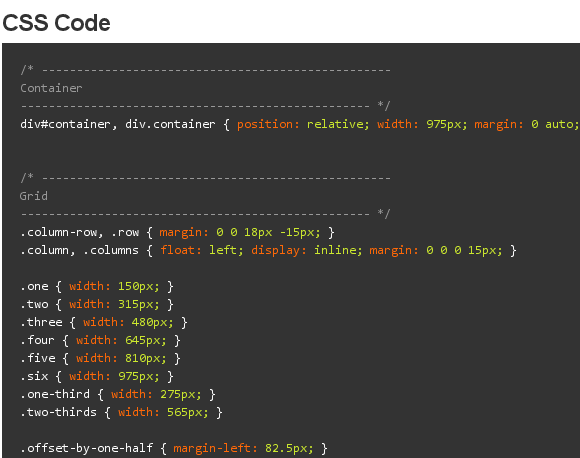
- Ģenerējiet CSS kodu tīklam.
- Tīkla priekšskatījums tam, kā izskatīsies jūsu režģis.
- Reģistrācija nav nepieciešama.
- Lai iegūtu vairāk CSS rīku, skatiet mūsu rakstu “11 noderīgi rīki CSS faila pārbaudei, tīrīšanai un optimizēšanai 11 Noderīgi rīki CSS failu pārbaudei, tīrīšanai un optimizēšanaiVai vēlaties uzlabot savu CSS kodu? Šie CSS pārbaudītāji un optimizētāji palīdzēs uzlabot CSS kodu, sintakse un samazināt jūsu tīmekļa lapas. Lasīt vairāk “.
Apmeklējiet vietni CSSGridBuilder @ www.zurb.com/playground/css-grid-builder