Reklāma
Es diezgan daudz nodarbojos ar Web attīstību, un šajās dienās Google Chrome ir mans galvenais pārlūks. Pārlūks Chrome ir diezgan draudzīgs izstrādātājiem, un jūs to varat arī iestatīt Firebug pārlūkā Chrome Kā instalēt Firebug IE, Safari, Chrome un Opera Lasīt vairāk . Bet šodien es gribēju jums parādīt citu Chrome paplašinājumu ar nosaukumu Pendule. Žurnāls papildina Chrome iebūvēto funkciju Pārbaudīt elementu ar dažām interesantām ekstrām.
Izvēlne “Kolekcija”

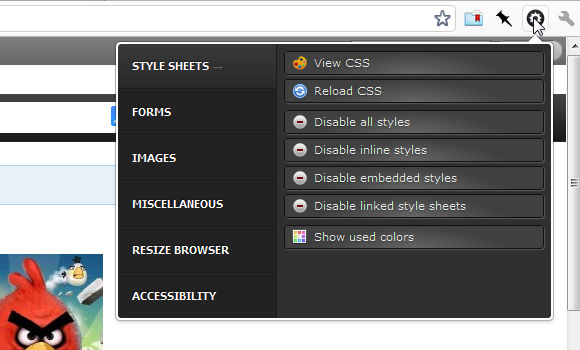
Programmas “Pendule” rīkjoslas poga parādīs izvēlni ar slidenu izskatu, kas ir sadalīta sešos galvenajos apgabalos. Pirmkārt, Stila lapas sadaļa. Skatīt CSS opcija var šķist lieka - galu galā pārlūks Chrome jau ļauj mums apskatīt CSS... vai tas notiek?
Daudzas vietnes izmanto saspiestu CSS, dažas saspiežot to līdz salasāmībai. Ja esat vienīgais tīmekļa izstrādātājs savā vietnē, iespējams, jūs pats varēsit izlemt, cik daudz vēlaties saspiest CSS. Man tādas veiksmes nav. Viena no vietnēm, kurā strādāju, saspiež CSS, izmantojot PHP rīku ar nosaukumu
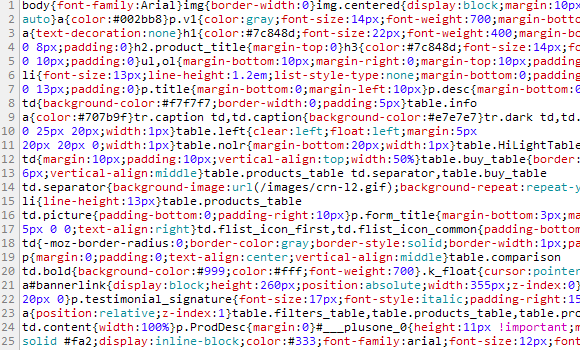
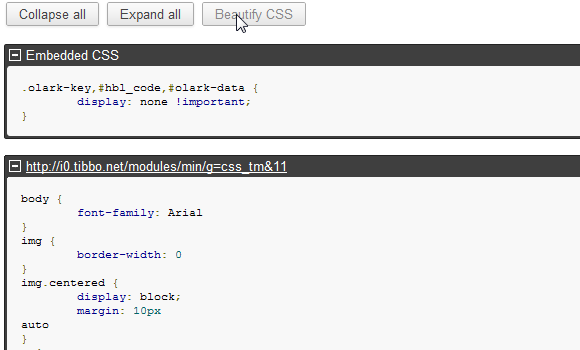
Samazini, tāpēc CSS pārbaude ar Chrome iebūvētajiem rīkiem parāda kaut ko līdzīgu:
Ne tieši lasāmākais formāts, kādu vien iespējams iedomāties. Izmantojot Pendule, es savā pusē varu viegli izdaiļot CSS. Es vienkārši noklikšķinu uz pogas Padarīt un noklikšķiniet uz Skatīt CSS. Pēc tam es iegūstu kaut ko līdzīgu:

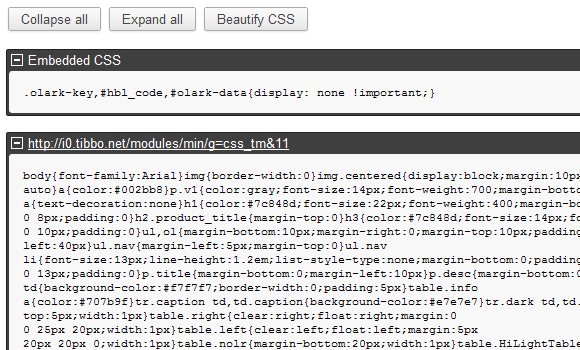
Joprojām nav ļoti lasāms. Bet noklikšķiniet uz Izdaiļot CSS pogu un skatīties, kā notiek maģija:

Tagad mēs runājam! Lai gan CSS skatā jūs neko nevarat mainīt, tas ir liels uzlabojums saspiestajā CSS.
Attēlu apstrāde
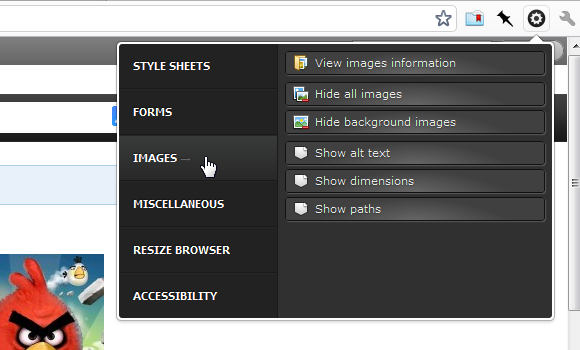
Pendule piedāvā arī dažas interesantas utilītas, kas saistītas ar attēlu:

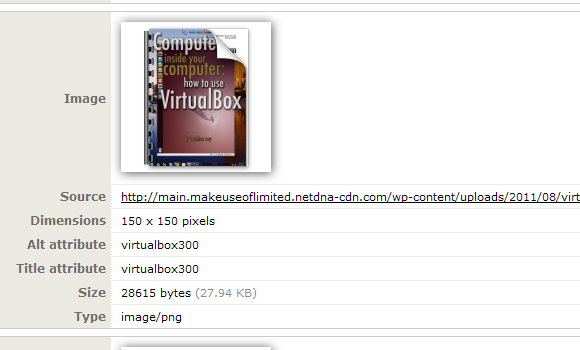
“Skatiet informāciju par attēliem”Jūs aizvedīs uz pilnīgi jaunu tīmekļa lapu, kurā ir visi pašreizējās lapas attēli ar katru saistītās informācijas resursdatoru:

Tas ir parocīgi, jo tas ļauj ritināt visus attēlus pa vienam un revidēt tos atsevišķi. Piemēram, dažas vietnes kalpo saturam no viena servera un ar to saistītajiem attēliem no cita servera (lai viss notiktu ātrāk). Izmantojot šo skatu, jūs varat precīzi redzēt, no kurienes katrs attēls nāk, un viegli izsekot tiem, kas netiek rādīti no pareizā avota.
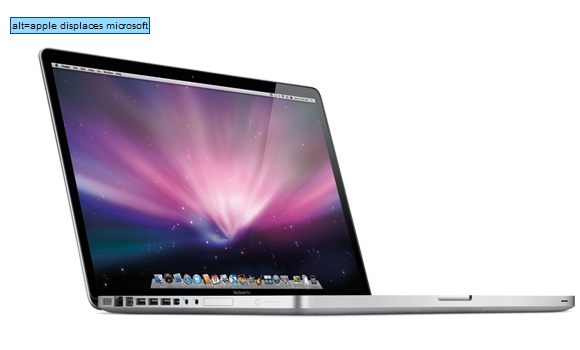
Varat arī izlasīt Alt tekstu katram attēlam, kas var būt atslēga SEO piedāvājumos. Tomēr, ja jūs vienkārši interesē Alt teksts, Pendule ļauj jums viegli revidēt šo lapu, izmantojot “Rādīt alt tekstu”Opcija. Ja tas ir iespējots, attēli jūsu lapā izskatās šādi:

Šis gadījums ir no jaukās ziņas ar nosaukumu 3 zīmes Apple parāda Microsoft, lai tā kļūtu par ļauno impēriju, taču šeit ir redzams mazais “alt =” fragments virs attēla. Tas izskatās kā rīka padoms, taču, lai tas tiktu rādīts, jums nav jāvelk peles kursors virs tā. Ar “Rādīt alt tekstu”, Jūs varat vienkārši ritināt savu tīmekļa lapu un precīzi redzēt, kuriem attēliem trūkst vai ir nepareizi Alts.
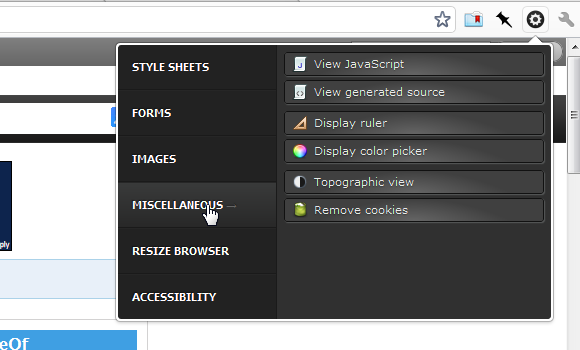
Dažādi pakalpojumi

Izvēlnē Pendule's Miscellaneous Utilities ir iekļauti daži interesanti produkti. Skatīt JavaScript izveido vienu vietni, kas sadalīta sadaļās, vienu sadaļu katram skriptam, ko satur pašreizējā lapa. Līdzīgi kā “Skatīt CSS”Opcija, ar kuru sākām, Skatīt JavaScript ļauj jums izdaiļot kodu, lai tas būtu lasāms. JavaScript gandrīz vienmēr tiek saspiests (pat vairāk nekā CSS), tāpēc šī ir ļoti ērta iespēja, ja vēlaties lasīt kodu, lai noskaidrotu, kā lietas darbojas.
“Displeja lineāls”Opcija lapu aptumšo un pārklāj ar maināmu, velkamu rāmi ar nelielu etiķeti, kas parāda tās izmērus jebkurā laikā. Tas ir ļoti ērti, lai pārbaudītu, vai, piemēram, elementi ir pareizi izlīdzināti.