Reklāma
 Jūs zināt, kaut kas līdzīgs drukas pogas pievienošanai tīmekļa lapai izklausās diezgan vienkārši, vai ne? Patiesībā, kāpēc mums vispār jāpievieno jebkura drukāšanas poga vai saite uz lapu, kad viss, kas lasītājam ir jādara, ir noklikšķiniet uz “Fails" un "Drukāt…”Pārlūka izvēlnē?
Jūs zināt, kaut kas līdzīgs drukas pogas pievienošanai tīmekļa lapai izklausās diezgan vienkārši, vai ne? Patiesībā, kāpēc mums vispār jāpievieno jebkura drukāšanas poga vai saite uz lapu, kad viss, kas lasītājam ir jādara, ir noklikšķiniet uz “Fails" un "Drukāt…”Pārlūka izvēlnē?
Galu galā dažādi cilvēki dažādu iemeslu dēļ vēlas drukāt savu tīmekļa lapu. Iespējams, vēlēsities tikai pievienot ērtības. Kad lasītājs var vienkārši noklikšķināt uz pogas, lai iegūtu izdruku, tas ietaupa dažus klikšķus, un katrs klikšķis tiek skaitīts. Citi cilvēki vēlas pielāgot drukāto tekstu - citiem vārdiem sakot, paslēpt noteiktus lapas elementus no izdrukas. Citās situācijās cilvēki dod priekšroku izveidot rūpīgi pielāgotu un izdrukājamu vietnes versiju.
Katrā no šīm situācijām ir dažādi risinājumi. Mēs vienmēr MUO esam mēģinājuši piedāvāt novatoriskus drukas risinājumus, piemēram, Džastina rakstu par drukāšana uz puslappusēm Ietaupiet papīru, formatējot un izdrukājot failus, izmantojot Govert's Imposition Tool [Windows] Papīrs maksā naudu. Ietaupiet abus, drukājot PDF failus uz pusēm lappusēm. Neatkarīgi no tā, vai vēlaties bukletu vai kopijas blakus, bezmaksas rīks Windows to padara ne tikai iespējamu, bet arī vienkāršu. Beidziet jaukties apkārt ... Lasīt vairāk un Kārļa raksts par PrintWhatYouLike PrintWhatYouLike - saglabājiet papīru un tinti, drukājot Web lapas Lasīt vairāk . Šajā rakstā es sniegšu četrus veidus, kā drukas pogu vai saiti integrēt jūsu vietne - no ļoti vienkāršas HTML un Javascript pieejas līdz pielāgojamākai CSS pieeja.
Drukāšanas integrēšana jūsu vietnē
Apskatot jebkuru tīmekļa lapu, ir diezgan viegli saprast, kāpēc jūs varētu vēlēties pielāgot izdruku. Tipiskā tīmekļa vietnē ir reklāmas, reklāmkarogi, reklāmu saites, sānjoslas un kājenes sadaļas, kas neatliek neko citu kā tikai aizņem vietas lapai un lieki patērē papīru.

Ja jums ir diezgan vienkārša vietne vai arī jums nav pilnīgi vienalga, vai izdrukā visu grafiku un formatējumu, tad visi jums ir jāpievieno vienkārša poga savai tīmekļa vietnei un jāizmanto “print ()” javascript metode, lai nosūtītu tīmekļa lapu uz printeri.
Ievietojot šo kodu savā vietnē ātri un ērti lasītājiem izmantojamā vietā, tas izskatās šādi.

Lasītājam ir tikai jānoklikšķina uz pogas, un lapa tiks nosūtīta tieši uz printeri bez jebkādas lapas formatēšanas. Ja lapa pārsniedz printera drukājamā platuma robežas, iespējams, jūs varētu izdrukāt daudz vairāk lapu, nekā patiesībā nepieciešams.

Dažiem cilvēkiem ļoti nepatīk veidlapas pogas parādīšanās, tāpēc kā alternatīvu jūs varat vienkārši izmantot saiti ar iegulto javascript, lai veiktu tieši to pašu.
Izdrukājiet šo lapu.
Jūs varat redzēt, kā daudzos gadījumos vienkāršs teksts izskatās daudz tīrāks nekā poga, bet kuru jūs patiešām izmantojat kas izskatās labāk tajā tīmekļa vietnē, kurā vēlaties nodrošināt drukāšanu iezīme.

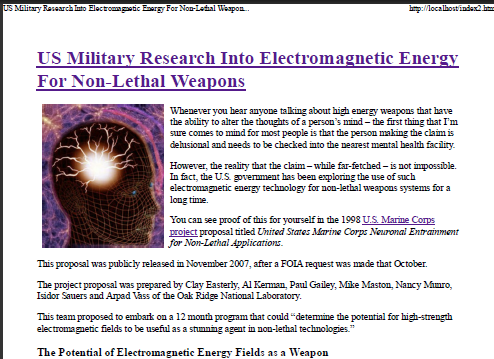
Kā redzams no iepriekš redzamā izdrukas piemēra, daudzu reklāmu un reklāmkarogu formatējums pilnībā neatbilst pārlūka displejam, kad vienkārši izmantojat komandu drukāt. Tas kļūst daudz acīmredzamāks sarežģītākām vietnēm. Vēl viena pieeja, ko cilvēki izmanto, ir bloķēt veselas vietnes sadaļas, izmantojot CSS, un piešķirt īpašas lapas sadaļas drukāšanai. Jūs to darāt, vispirms galvenes sadaļā sasaistot CSS failu.
Pēc tam jums būs jāizveido faktiskais CSS fails un tas jāsaglabā tajā pašā direktorijā kā jūsu vietne. CSS failam jāpiešķir visas lapas sadaļas, kuras nevajadzētu izdrukāt, un pēc tam arī redzamie būtu tās lapas elementi, kuriem jūs piešķirat drukāt.
DIV # galvene, DIV # newflash, DIV # reklāmkarogs {displejs: nav;} korpuss {redzamība: paslēpts;} .print {redzamība: redzama;}
Tagad, kad jūsu CSS fails ir iestatīts, viss, kas jums jādara, ir iet cauri savai lapai un marķēt katru sadaļu ar “drukāšanas” klasi.
Šī rinda tiks izdrukāta.
Šī līnija netiks.
Tagad izdrukā var redzēt, kur tikai tās sadaļas tiek apdrukātas, kas apzīmētas ar “print” klasi, un visas pārējās sadaļas netiek izdrukātas. Viena no šīs pieejas grūtībām ir tā, ka jums ir jāpārliecinās, ka ir jāizslēdz displejs visām DIV sadaļām, kuras nevēlaties drukāt. Kā redzat zemāk, es Google reklāmai nepievienoju sadaļu “div”, tāpēc tā joprojām tika izdrukāta.

CSS faila izveidošana un klašu pareiza izklāsts var aizņemt kādu laiku. Ja jūs patiešām nevēlaties apgrūtināt to darīt katrā lapā, varat izvēlēties vienu no pēdējām pieejām. Šī ir mana iecienītākā metode, lai nodrošinātu perfekti formatētas un izdrukājamas tīmekļa lapas versijas. Viss, kas jums jādara, ir izveidot PDF formāta tīmekļa lapas versiju, saglabāt to savā tīmekļa resursdatorā un pēc tam saistīt failu lapas galvenē.
Tas ir viss, kas jums jādara! Drukas pogu savā vietnē varat iegult tāpat kā iepriekšējos piemēros, bet drukas metodei ielādētā CSS faila vietā printerim tiek nosūtīts PDF, DOC vai cits fails. Kā redzat zemāk, tas ģenerē tīrāko savas lapas versiju izdrukai, un jūs to varat diezgan daudz pielāgot, lai izskatās tieši tā, kā vēlaties.

Kā redzat, ir daudz iespēju, no kurām izvēlēties, kad savā tīmekļa vietnē vēlaties ievietot drukāšanas pogu vai saiti. Jebkura no šīm izvēlēm darbojas labi, taču pareizā izvēle patiešām ir atkarīga no tā, cik sarežģīta ir vietne un kādu saturu vēlaties piedāvāt saviem lasītājiem, kad viņi izvēlas drukāt jūsu vietni.
Vai esat izmēģinājis kādu no šīm metodēm, lai pievienotu drukāšanas pogu tīmekļa lapai? Kura tehnika jums patīk vislabāk? Vai jums ir kādi citi risinājumi? Dalieties ar savu ieskatu komentāru sadaļā zemāk.
Attēla kredīts: Sundeip Arora
Ryanam ir bakalaura grāds elektrotehnikā. Viņš ir strādājis 13 gadus automatizācijas inženierijā, 5 gadus IT jomā un tagad ir Apps Engineer. Bijušais MakeUseOf galvenais redaktors, viņš uzstājās nacionālajās datu vizualizācijas konferencēs un tiek demonstrēts nacionālajā televīzijā un radio.