Reklāma
 Vietnes ir brīnišķīgi rīki, kas sniedz visa veida informāciju un idejas. Tie ir attīstījušies diezgan daudz tikai 10 līdz 15 gadu laikā, un tagad tiek gaidīts, ka tie būs izcili un skaisti noformēti. Protams, ir tehnoloģijas, kas mums palīdz to sasniegt - tātad arī evolūcija - ar CSS galvenokārt ir atbildīga par jūsu vietnes dizainu un citiem estētiskiem aspektiem.
Vietnes ir brīnišķīgi rīki, kas sniedz visa veida informāciju un idejas. Tie ir attīstījušies diezgan daudz tikai 10 līdz 15 gadu laikā, un tagad tiek gaidīts, ka tie būs izcili un skaisti noformēti. Protams, ir tehnoloģijas, kas mums palīdz to sasniegt - tātad arī evolūcija - ar CSS galvenokārt ir atbildīga par jūsu vietnes dizainu un citiem estētiskiem aspektiem.
CSS 5 mazuļa darbības CSS apgūšanā un kļūšanā par Kick-Ass CSS burviCSS ir vienīgās vissvarīgākās pārmaiņas tīmekļa lapas, kuras redzētas pēdējā desmitgadē, un tas pavēra ceļu stila un satura nodalīšanai. Mūsdienu veidā XHTML definē semantisko struktūru ... Lasīt vairāk , vai Cascading Style Sheets, ir vienkārši iezīmēšanas valoda - līdzīga HTML - izņemot to, ka tajā ir tikai tagu rekvizīti. Piemēram, ja jūs izmantojat
sava teksta tagus, visa veida atribūtus var iestatīt uz
tagus CSS, un tas tiks piemērots visiem šiem apgabaliem. Tomēr kur jūs varat pārbaudīt visas savas CSS idejas?
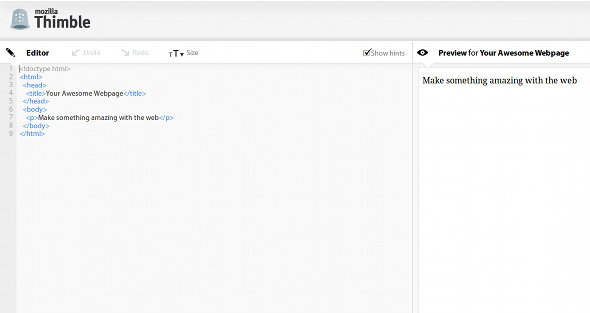
Mozilla uzpirkstenis

Mozilla uzpirkstenis
ir salīdzinoši jauns projekts, kas ļauj pārbaudīt tūlītējas izmaiņas lapas kodā. Ekrāns tiek sadalīts starp kodu un priekšskatījumu tam, kā vietne izskatās ar pašreizējo kodu. Visas izmaiņas, ko veicat kodā, uzreiz tiks atspoguļotas priekšskatījumā.Thimble galvenokārt ir paredzēts tīmekļa lapu un to HTML koda pārbaudei, taču tikpat labi varat pārbaudīt arī savu CSS kodu, ievietojot to
tagi.Thimble lietošanas priekšrocība ir tā, ka izmaiņas varat redzēt uzreiz un to, kā CSS attiecas uz lapas HTML.
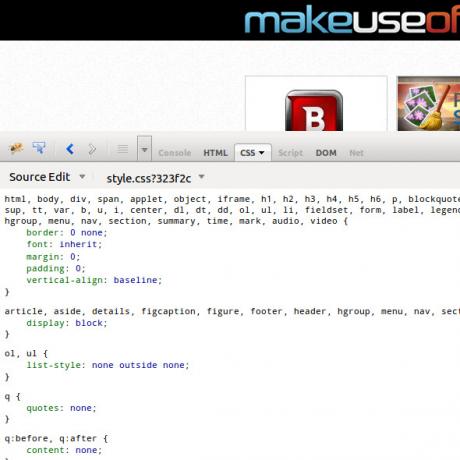
Firebug

Firebug ir vēl viens lielisks rīks, kas diezgan bieži tiek ieteikts šeit vietnē MakeUseOf. Tas ir tīmekļa attīstības paplašinājums, kas, tāpat kā Thimble, var parādīt izmaiņas kodā, kas veiktas uzreiz. Atšķirība starp Thimble un Firebug ir tā, ka Thimble ir ierobežota ar jebkuru kodu, kuru ievietojat kreisajā pusē, bet, izmantojot Firebug, jūs varat mainīt jebkuras aktīvās vietnes kodu, pat ja vietne nepieder tu.
Izmaiņas nav pastāvīgas un netiek pārsūtītas uz tīmekļa serveri, lai visas izmaiņas redzētu visi pārējie, taču Firebug ļauj lokāli mainīt kodu, lai mēģinātu sasniegt atšķirīgus rezultātus. Pēc tam jūs atradīsit datus Firebug un varēsit tos izmantot jūsu faktiskajā kodā.
Zilās zivis

Zilās zivis ir darbvirsmas teksta redaktora lietojumprogramma, kas specializējas programmēšanā un tīmekļa izstrādē. Tas nav tik vizuāli aizraujoši kā teikt Thimble vai Firebug, bet, ja jums vienkārši jāprot uzrakstīt kodu jaukā redaktorā, Bluefish ir tas, kurā to ierakstīt.
Tas nepatīk citiem teksta redaktoriem, jo tajā ir iekļautas savas jaudīgās meklēšanas funkcijas, neierobežots atsaukšana / atkārtošana, vienlaikus var atvērt tūkstošiem failu, tas ir pāri platformai un vēl daudz vairāk.
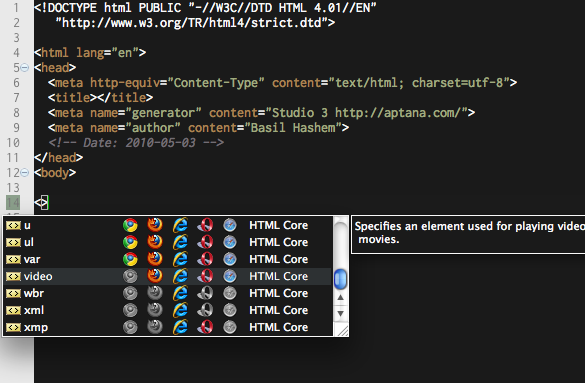
Aptana studija

Aptana studija runa nav tikai par jūsu kodu rediģēšanas pieredzi, bet arī daudz tālāk. Programmu var instalēt kā patstāvīgu programmatūru vai kā Eclipse spraudni, tāpēc jums ir iespējas, kā to izmantot. Tas patiešām mēģina jums palīdzēt ar koda lēmumu, parādot tādas lietas kā pārlūkprogrammas, kuras elementus atbalsta.
Tas palīdz arī ar visu pieredzi, atvieglojot savu projektu virzīšanu uz GIT serveri, lai būtu vieglāk kontrolēt versiju, iebūvētu terminālu un atkļūdotāju, kā arī pielāgošanas iespējas. Tāpat kā viss pārējais šajā sarakstā, tas ir daudz platformu.
Secinājums
Kā redzat, jums ir dažas ļoti jaukas iespējas, kas attiecas uz jūsu CSS kodu. Tas tiešām ir atkarīgs no tā, kuru iestatījumu jūs izvēlaties vai vēlaties, lai būtu visefektīvākā darbplūsma vai visvairāk funkciju. Visas šīs programmas vai pakalpojumi CSS koda rediģēšanu atrisina savā veidā, taču visi tie ir zvaigžņu ziņā. Ja neesat pārliecināts, kas tieši jums noderēs, izmēģiniet tos visus! Ja vēlaties, varat arī iepazīties ar mūsu rokasgrāmatu kā darbojas internets Kā darbojas internetsTagad mēs varam piekļūt internetam no mūsu mājas datoriem, biroja, klēpjdatoriem un mūsu tālruņiem. Bet daudzi cilvēki joprojām nav pilnībā pārliecināti, kas ir internets un kā tas patiesībā darbojas. Lasīt vairāk lai uzzinātu par citām tīmekļa valodām!
Ko jūs izmantojat, lai rediģētu savu CSS kodu? Vai jums ir kādi citi ieteikumi? Paziņojiet mums komentāros!
Attēla kredīts: 3D krāsains fons, izmantojot Shutterstock
Danny ir Ziemeļteksasas universitātes vecākais, kurš bauda visus atvērtā pirmkoda programmatūras un Linux aspektus.