Reklāma
 Tas tika minēts jau iepriekš, taču ir vērts atkārtot: ja nevēlaties, lai jūsu vietnes / emuāri būtu tikai citas sejas puses pūlī jums tas jāpadara atšķirīgs no citiem, un spēlēšana ar dizainu ir viens no veidiem, kā to sasniegt ka. Bet katrs tīmekļa dizainers pārāk labi zina, ka tipogrāfija ir viena no jomām, kur viņu rokas ir diezgan sasietas.
Tas tika minēts jau iepriekš, taču ir vērts atkārtot: ja nevēlaties, lai jūsu vietnes / emuāri būtu tikai citas sejas puses pūlī jums tas jāpadara atšķirīgs no citiem, un spēlēšana ar dizainu ir viens no veidiem, kā to sasniegt ka. Bet katrs tīmekļa dizainers pārāk labi zina, ka tipogrāfija ir viena no jomām, kur viņu rokas ir diezgan sasietas.
Google Fonts atklāšana ienes svaigu gaisu bezmaksas tīmekļa tipogrāfijas pasaulē. Bet, kaut arī Google mums piedāvā daudz lielisku, brīvi lietojamu fontu, papildinājums joprojām ir tikai putekļu mīkstums tūkstošiem (vai varbūt miljoniem?) Esošo fontu.
Iepazīstieties Fonts.com, tīmekļa pakalpojums, kas mums nodrošina tūkstošiem alternatīvu tīmekļa lapu fontu, kurus mēs varam izmantot sava tīmekļa / emuāra veidošanai, un vairāk nekā 3000 no tiem ir pieejami bez maksas.
Bezmaksas smalkie fonti jums
Fonts.com mums atvedis Monotype Imaging, plaši pazīstams nosaukums fontu nozarē. Pats uzņēmuma nosaukums ir garantija, ka šeit atradīsit plašu fontu izvēli. Bet, pirms mēs varam izmantot pakalpojumu Fonts.com, mums vispirms vajadzētu reģistrēties, lai iegūtu bezmaksas kontu.

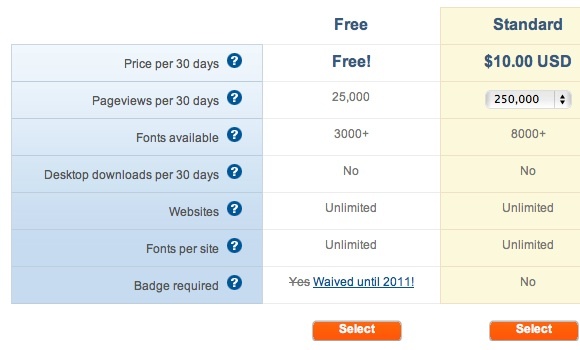
Ir pieejamas trīs cenu noteikšanas shēmas ar dažādām funkcijām, taču es personīgi domāju, ka bezmaksas - ar vairāk nekā 3000 fontu izvēli, neierobežots vietņu lietojums un fontu skaits vienā vietnē un 25 000 lapas skatījumu mēnesī - ir vairāk nekā pietiekams ikdienas emuāru autoriem un vietnēm īpašnieki. Bezmaksas piedāvājums ir ļoti dāsns, ņemot vērā to Typekit - vēl viens liels spēlētājs tajā pašā laukā - ierobežo savus lietotājus ar tikai vienas vietnes izmantošanu un diviem fontiem katrā vietnē.

Sāciet ar projekta veidošanu: piešķiriet tam vārdu un pievienojiet domēnus, ar kuriem vēlaties izmantot fontus. Pirms turpināšanas neaizmirstiet saglabāt projektu. Pārvaldīšanai varat izveidot vairākus projektus, taču, ņemot vērā lapu skatījumu ierobežojumus, iesaku jums izveidot citu kontu citam projektam, ja jūsu vietne varētu piesaistīt lielu trafiku.

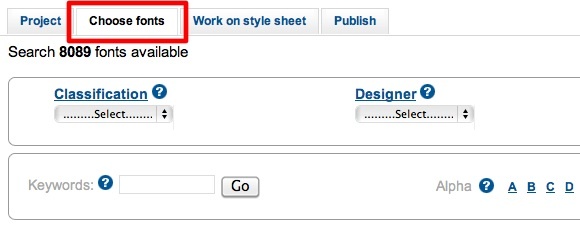
Nākamais solis ir sava projekta fontu izvēle. Jūs varat kārtot pēc klasifikācijas, dizainera, lietuves vai valodas atbalsta. Ja zināt fonta nosaukumu, varat doties tieši uz meklēšanas lodziņu vai - ja jums ir daudz brīva laika - varat pārlūkot visus pieejamos Web lapas fontus alfabēta secībā.

Pirms jūs to darāt, labāk ir apskatīt piedāvāto fontu sarakstu.

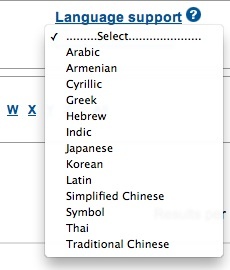
Valodas atbalsta iespējas būs ļoti noderīgas, ja meklējat fontus, kas atbalsta rakstzīmes, kas nav latīņu valodas, piemēram, arābu vai ķīniešu.

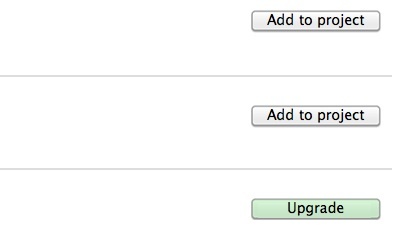
Fontu pievienošana projektam ir tikpat vienkārša kā noklikšķināšana uz “Pievienot projektamPogu fontu saraksta labajā pusē. Ja atrodat fontu ar pelēku “JauninātPoga ”, tas nozīmē, ka fonts ir pieejams tikai maksas lietotājiem.

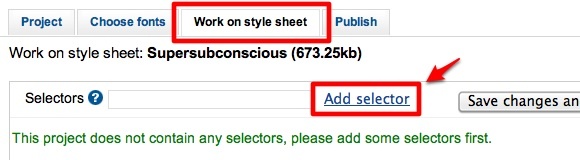
Pēc tam, kad esat pievienojis projektā fontus, kas jums patīk, varat sākt strādāt ar savu stila lapu. Dodieties uz sadaļu “AtlasītājiLaukā, ierakstiet atlasītāju un noklikšķiniet uz “Pievienojiet selektoru“. Atkārtojiet procesu citiem atlasītājiem. Šeit būtu ļoti noderīgas nelielas zināšanas par HTML un CSS, taču izmantojot pamata “ķermenis" un "h1”Līdz“hx”(Nomainiet x ar jebkuru numuru) darīs iesācējiem.

Pēc tam katra atlasītāja nolaižamajā sarakstā izvēlieties fontu. Pieejamie fonti ir tie, kurus mēs izvēlējāmies iepriekš. Fonda lietojuma priekšskatījums parādīsies saraksta labajā pusē.

Pēdējais solis ir sava projekta publicēšana. Noklikšķinot uz “PublicētCilnē būs četras iespējas. Iesācēji vēlēsies izmantot 1. iespēju.

Lai gan 3. un 4. opcija ir pieejama tikai maksas lietotājiem.
Jūs saņemsit vienu koda rindu, ko lietot savā vietnē. Noklikšķiniet uz “Atlasiet koduUn noklikšķiniet uz Command + C (Mac) vai Ctrl + C (Windows), lai kopētu kodu.

Tagad pārcelsimies uz jūsu vietni, lai lietotu kodu.
Kodeksa piemērošana
Saņemtais kods ir jāielīmē starp “galva”Tagus. Es pieņemu, ka, ja jums ir vietne, jums jāzina, kā to izdarīt. Tomēr pašmāju viesiem WordPress emuāru īpašnieki, ir vienkāršs veids, kā to izdarīt, neveicot rediģēšanu.
Instalējiet un aktivizējiet WordPress spraudni ar nosaukumu “Ievietot kodusUn ielīmējiet fonta kodu laukā “Emuāra galvene”Un saglabājiet izmaiņas.

Es to izmēģināju savā pats mitinātajā WordPress emuārā, un viss darbojās labi. Elementi parādījās ar jauno izskatu.

Šīs sistēmas skaistums ir tāds, ka, ja Fonts.com vietnē veiksit kādas izmaiņas, tās automātiski tiks piemērotas jūsu vietnei (-ēm), neko neveicot.
Tātad, ja jūs meklējat bezmaksas un vienkāršus veidus, kā spēlēt ar tīmekļa tipogrāfiju, labākais piedāvājums ir Fonts.com pakalpojums. Es personīgi domāju, ka tas ir pat labāk nekā Google fontu direktorijs - vismaz pēc brīvā izvēles izvēles skaita.
Vai jūs domājat par tīmekļa tipogrāfiju? Vai jūs zināt citas alternatīvas? Lūdzu, dalieties savās domās un viedokļos, izmantojot zemāk esošos komentārus.
Indonēzijas rakstnieks, pašpasludināts mūziķis un nepilna laika arhitekts; kurš vēlas padarīt pasauli labāku par vienu ziņu vienlaikus, izmantojot savu emuāru SuperSubConscious.

