Reklāma
Satura rādītājs
§1. Ievads
§2 - semantiskais marķējums
3.§ - veidlapas
4.§ - plašsaziņas līdzekļi
§5 – CSS3 pārvērtības un animācijas
6.§ - Pietiekami Javascript
§7 - radošs audekls
8.§ - kur tālāk?
1. Ievads
Jūs par to esat dzirdējis: HTML5. Visi to izmanto Kas ir HTML5 un kā tas maina pārlūkošanas veidu? [MakeUseOf skaidrojumi]Dažos pēdējos gados jūs, iespējams, esat dzirdējis terminu HTML5 ik pa laikam. Neatkarīgi no tā, vai jūs zināt kaut ko par tīmekļa attīstību vai nē, šī koncepcija var būt nedaudz neskaidra un mulsinoša. Acīmredzot ... Lasīt vairāk . Tas tiek dēvēts par interneta glābēju, ļaujot cilvēkiem to darīt izveidojiet bagātīgas, saistošas tīmekļa lapas 15 vietnes, kurās ir pārsteidzošas lietas, izmantojot HTML5 Lasīt vairāk neizmantojot Flash un Shockwave.
Bet kas tas patiesībā ir?
Tas nav viegli atbildēt uz jautājumu. Šajā HTML5 apmācībā mēs mēģināsim sniegt dažas atbildes. HTML5 tiek izmantots, lai aprakstītu patiešām daudzveidīgu lietu grupu. Tas ir standarts tīmekļa lapu rakstīšanai. Tā ir API kolekcija. Tas ir jauns veids, kā pievienot tīmekļa lapām interaktivitāti.
HTML5 ir tas viss un vēl vairāk. Par ko ir šī grāmata?
Šajā HTML5 apmācībā es pieņemšu, ka kādā brīdī esat pieskāries HTML un CSS. Varbūt jūs jau esat izveidojis savu WordPress motīvu vai jau dienā rediģējis MySpace izkārtojumu. Varbūt esat lasījis MakeUseOf paša XHTML ceļvedis Iemācieties runāt "internetā": jūsu ceļvedis xHTMLLaipni lūdzam XHTML - paplašināmā hiperteksta iezīmēšanas valoda - iezīmēšanas valoda, kas ļauj ikvienam izveidot tīmekļa lapas ar daudzām dažādām funkcijām. Tā ir galvenā interneta valoda. Lasīt vairāk . Lieta ir tāda, ka es pieņemu, ka jūs zināt savu ceļu apkārt Web lapai un tas, ko mēs apspriežam šajā rokasgrāmatā, jums nebūs pārāk svešs.
Šīs rokasgrāmatas mērķis nav iemācīt jums visu HTML5. Tas būtu pilnībā ārpus šīs grāmatas tvēruma. Mērķis ir sniegt nelielu ieskatu šajās pārsteidzošajās jaunajās tīmekļa tehnoloģijās un parādīt dažus lieliskus veidus, kā tās iekļaut savās vietnēs.
Kāpēc jūs vēlaties iemācīties HTML5?
Tas ir taisnīgs jautājums. Vai viedtālruņu un lietotņu pasaulē ir patiešām svarīgi iemācīties programmēt Web lapas?
Nu, ticiet vai nē, viedtālruņu lietojumprogrammas tiek rakstītas, izmantojot HTML5 tehnoloģijas. Vēl nesen Facebook lietotne Android tika rakstīta, izmantojot HTML5, CSS un Javascript.
Blackberry ir vēl viens nozīmīgs uzņēmums, kas ārkārtīgi vēlas HTML5. Tas ir acīmredzami viņu mobilās operētājsistēmas Blackberry OS 10 jaunākajā atkārtojumā viņi aktīvi mudina izstrādātājus attīstīt lietojumprogrammas saviem tālruņiem, izmantojot tīmekli tehnoloģijas.
Jaunie Firefox OS viedtālruņi pilnībā darbojas arī HTML5 lietotnēs. Darba zināšanas par HTML5 ir būtiskas mūsdienu viedtālruņu vidē.
Turklāt HTML5 apguve ir noderīga jūsu karjerai. Netici man? Saskaņā ar patiešām.com, HTML5 izstrādātāja gada vidējā alga ir uzkrītoši 89 000 USD. Arvien vairāk uzņēmumiem mainot savas tīmekļa vietnes, lai izmantotu HTML5 tehnoloģijas, izstrādātāji, kas zina HTML5 paketi, tiek meklēti - tagad vairāk nekā jebkad agrāk.
1.1 Priekšnosacījumi
Šajā HTML5 apmācībā ir pieņemtas dažas lietas. Pirmkārt, tas nozīmē, ka jūs zināt, kā darbojas Web, un zināt, kā izveidot pamata Web lapu. Jums vajadzētu būt iespējai bruģēt dažus HTML elementus kopā un spēt parādīt zināmu informāciju tīmekļa pārlūkprogrammā. Redzot
tagi nav pārāk biedējoši, un jūs nebaidāties, ka kādā avota kodā netīrās jūsu rokas.
Otrkārt, šajā rokasgrāmatā ir pieņemts, ka jūs zināt, kas ir CSS un kā tā darbojas. Mēs negaidām, ka jūs esat dizaina ģēniji, kā arī negaidīsit, ka jūs zināt visu CSS specifikāciju. Tomēr jums vajadzētu būt iespējai piemērot stilu Web lapas elementam, spēt izveidot saiti uz CSS failu un zināt atšķirības starp ID un klasi un to, kā katram no tiem piemērot stilu.
Ja jūs skrāpējat galvu augstāk, neuztraucieties. Viena no labākajām HTML un CSS lietām ir tā, ka tas ir patiešām, ļoti vienkārši. Patiesībā MakeUseOf ir neticami XHTML ceļvedis Iemācieties runāt "internetā": jūsu ceļvedis xHTMLLaipni lūdzam XHTML - paplašināmā hiperteksta iezīmēšanas valoda - iezīmēšanas valoda, kas ļauj ikvienam izveidot tīmekļa lapas ar daudzām dažādām funkcijām. Tā ir galvenā interneta valoda. Lasīt vairāk kas jūs ātri sasniegs.
Pēc šīs rokasgrāmatas lasīšanas, iespējams, vēlēsities arī apskatīt šādus rakstus:
- 8 tīmekļa vietnes ar kvalitātes kodēšanas piemēriem 8 labākās tīmekļa vietnes HTML HTML kodēšanas kvalitātes piemēriemIr dažas satriecošas vietnes, kas piedāvā labi izstrādātus un noderīgus HTML kodēšanas piemērus un apmācības. Šeit ir astoņi mūsu favorīti. Lasīt vairāk
- 6 emuāri, kas jāievēro lieliskajiem tīmekļa dizaineriem Seši labākie tīmekļa dizaina emuāri Lasīt vairāk
Jums būs nepieciešams arī moderns teksta redaktors un pārlūks. Jebkura Internet Explorer versija, kas ir vecāka par IE 9, un dažas vecākas Safari, Chrome un Firefox cīnīsies ar daudzām funkcijām, kas ietilpst HTML5, un, iespējams, neļaus jums to ievērot vadīt.
Tā rezultātā jūs esat mudināts lejupielādēt modernu pārlūku. Es iesaku Google Chrome, un es to izmantošu katrā piemērā.
Turklāt viss, kas jums būs nepieciešams, ir vēlme mācīties. Ak, un teksta redaktors.
1.2 Teksta redaktori tīmekļa izstrādei
Jūsu teksta redaktors ir tas, ko jūs izmantosit koda rakstīšanai. Jums, iespējams, rodas jautājums, kas ir teksta redaktors.
Pirmkārt, tas nav vārdu procesors. Tādas programmas kā Microsoft Word un Apple's Pages pilnīgi nav piemērotas tīmekļa izstrādei. Tas ir tāpēc, ka viņi HTML, CSS un Javascript failiem pievieno papildu informāciju, kas apgrūtina jūsu tīmekļa pārlūka lasīšanu.
Teksta redaktors rakstzīmes izvada teksta failā, nevis daudz citur. Tas ļauj jums izveidot failus, kuriem nav papildu formatējuma, un tos var saglabāt ar jebkuru izvēli.
Jūsu dators jau ir komplektā. Ja izmantojat Windows datoru, Notepad ir teksta redaktors, kuru, iespējams, esat instalējis.
Mac datorā situācija ir nedaudz atšķirīga. OS X nāk ar četriem dažādiem teksta redaktoriem. Tos sauc par Vim, Emacs, Pico un Nano. Tomēr atšķirībā no Notepad visi tie strādā terminālī.
Tas ir mazliet iebiedējoši cilvēkiem, kuri ir tikko sākuši tīmekļa attīstību, un to nevajadzētu izmantot cilvēkiem, kuri programmatūras izstrādes jomā ir jauni. Mēs tos neizmantojam šajā rokasgrāmatā. Tomēr, kad esat mazliet pārliecinātāks par programmatūru un tīmekļa attīstību, noteikti ir vērts to apskatīt Vim Galvenie 7 iemesli, kāpēc Vim teksta redaktoram ir iespējaGadiem ilgi esmu izmēģinājis vienu teksta redaktoru pēc otra. Jūs to nosaucat, es to izmēģināju. Katru no šiem redaktoriem es izmantoju vairāk nekā divus mēnešus kā galveno ikdienas redaktoru. Kaut kā es ... Lasīt vairāk un Emacs. Viņi abi ir spēcīgi teksta redaktori, un, apgūstot tos, jūs varat ietaupīt ļoti daudz laika.
Linux operētājsistēmās noklusējuma teksta redaktors dažādiem izplatījumiem ir atšķirīgs. Uz Ubuntu, visticamāk Gedit gedit: viens no vispilnīgākajiem vienkāršā teksta redaktoriem [Linux un Windows]Kad domājat par vienkārša teksta redaktoriem, pirmā lieta, kas var ienākt jūsu galvā, ir Windows lietojumprogramma Notepad. Tas dara tieši to, kas norādīts amata aprakstā - vienkārša teksta funkcijas ... Lasīt vairāk , kas ir diezgan patīkams teksta redaktors, kas nav pārāk atšķirīgs no Notepad.
Tomēr šajā kursā mums būs jāraksta savs kods, izmantojot trīs dažādus rīkus.
Pirmais ir 2. cildens teksts Izmēģiniet cildeno tekstu 2 jūsu daudzplatformu koda rediģēšanas vajadzībāmSublime Text 2 ir vairāku platformu koda redaktors, par kuru es tikai nesen dzirdēju, un man jāsaka, ka esmu patiesi pārsteigts, neskatoties uz beta etiķeti. Pilnu lietotni var lejupielādēt, nemaksājot ne santīma ... Lasīt vairāk . Es godīgi to nevaru ieteikt pietiekami stingri. Tas nāk ar visām lietām, kas atvieglo dzīvi iesācējiem. Pirmkārt, tas jūsu kodu būs vieglāk lasāms, krāsojot noteiktas daļas. Otrkārt, tas ļauj viegli pārslēgties starp failiem un pārvaldīt visus failu projektus. Tas ir ideāli piemērots pārslēgšanai starp failiem un vairāku koda bitu rediģēšanai lidojuma laikā.
Trešais ir Javascript konsole Noskaidrojiet vietnes problēmas ar Chrome izstrādātāju rīkiem vai FirebugJa līdz šim esat sekojis manām jQuery pamācībām, iespējams, jau esat saskāries ar dažām koda problēmām un nezināt, kā tās novērst. Saskaroties ar nefunkcionālu koda bitu, tas ir ļoti ... Lasīt vairāk kas ir iebūvēts pārlūkā Google Chrome. Tas ļauj mums uzrakstīt Javascript un redzēt, ka tas tiek palaists nekavējoties, un tas tiks izmantots, lai izskaidrotu programmēšanas pamatjēdzienus.
Otrā ir vietne ar nosaukumu Codepen.io. Šī ievērojamā vietne ļaus pārlūkprogrammā kodēt HTML, CSS un Javascript, un to var brīvi izmantot. Tas arī ļaus jums uzreiz redzēt izmaiņas.
2. Semantiskais marķējums
Šajā nodaļā jūs uzzināsit par semantisko iezīmēšanu un to, kā sakārtot kodu, pamatojoties uz tā saturu.
Vēl nesen HTML kods parasti tika organizēts ar
Tas darbojās, bet bija vēl kādi uzlabojumi. Problēma ar
Semantiskais marķējums ir jauna HTML5 funkcija. Tas ienes jaunus tagus, kas darbojas tāpat kā “div” tagi, bet ir paredzēti, lai tagos ievietotu kopīgas lapas daļas.
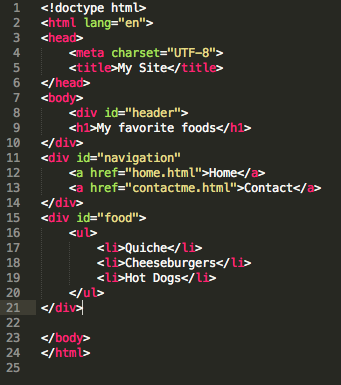
Tātad, kā viņi strādā? Apsveriet šo kodu.
Šajā koda daļā mums ir navigācijas josla, nosaukums un saraksts. Tas nav pārāk līdzīgs lielākajai daļai vietņu, kurās, domājams, kādreiz apmeklēsit, pārdomājot to.
Apskatīsim rakstu par MakeUseOf. Jūs pamanīsit, ka ir kāda lapas daļa, kas pilnībā paredzēta navigācijai uz citiem rakstiem. Jūs arī pamanīsit, ka ir arī kāda cita lapas daļa, kurā ir vārdi, kas veido rakstu. Lapas augšdaļā redzēsit galveni, kurā ir MakeUseOf logotips un dažas citas saites.
Kad jūs domājat par to, daudz vietņu ievēro šīs konvencijas. Lielākajai daļai vietņu ir daļa, kas paredzēta navigācijai. Viņiem parasti ir satura kopums. Viņiem vairāk nekā iespējams, ir galvenes.
Semantiskie tagi ir tagi, kas ļauj noteikt vietnes daļas, kuras parasti sastopamas lielākajā daļā vietņu. Viņi lapai neko nepievieno, bet ļauj grupēt tagus, pamatojoties uz to saturu, un šīm grupām piemērot stilus.
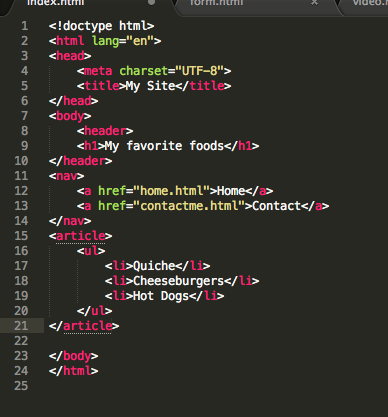
Tātad, atcerieties to kodu, kāds mums bija agrāk? Apskatīsim to ar dažiem semantiskiem iezīmējumiem.
Kā redzat, kodu ir daudz vieglāk lasīt. Jūs zināt, kuras daļas ir kuras, un nav neviennozīmības. Tas ir svarīgi, jo tas atvieglo laba, tīra koda rakstīšanu. Ja jūs kādreiz nolemjat kļūt par profesionālu tīmekļa dizaineru, tas kļūst par vissvarīgāko - jūs nekad nezināt, kurš lasīs jūsu veidoto darbu.
Apskatīsim vēl dažus semantiskos iezīmēšanas tagus.
2.1. Sadaļa
Sadaļa ir patiešām noderīgs tags. To izmanto, lai sagrābtu milzīgas informācijas un satura daļas, kas ir apzīmētas ar virsrakstu vai virsrakstu. Padomājiet par to kā par grāmatas sadaļu. Nodaļai ir nosaukums, un tajā var būt arī attēli, diagrammas, diagrammas un vārdi. Lai to visu ietvertu, tiks izmantots sadaļas tags.
2.2. Pants
Raksta tags tiek izmantots tam, kā tas izklausās; Satur tādu saturu kā emuāra ziņa vai ziņu stāsts. Šim saturam jābūt tādam, lai to varētu atdalīt no pārējā emuāra, un tam joprojām vajadzētu būt saskaņotam.
2.3 malā
Šis tags ir paredzēts saturam, kas ir saistīts ar Web lapu, bet nav tās neatņemama sastāvdaļa. Tas varētu būt faktu kopums, kas attiecas uz ziņu sižetu, vai lietotāja biogrāfija emuārā.
2.4 Galvene
Daudzām tīmekļa lapām lapas augšpusē ir josla, kurā ir logotips, zināma informācija par vietni un, iespējams, dažas saites. Semantiskajā iezīmēšanā jūs izmantojāt tagu Header, lai visu to iekļautu.
2.5 Nav
Šis elements ir paredzēts jūsu vietnes navigācijas daļai. Tajā būtu saites uz citām vietnēm vai uz citām vietnes lapām. MakeUseOf kontekstā tā varētu būt lapas daļa, kas atrodas zem galvenes.
2.6 Kājene
Šis tags ir paredzēts lapas apakšai. Šeit jūs varētu ievietot kontaktinformāciju, informāciju par autortiesībām, karti vai dažas saites uz jūsu lapu “par mani”.
2.7 Pārbaudi sevi
- Kas ir semantiskais iezīmējums un kam tas tiek izmantots?
- Es veidoju tīmekļa lapu un gribu izmantot semantisko tagu, lai tajā būtu biogrāfija par mani. Kuru es izmantoju?
3. Veidlapas
Ja kādreiz esat kaut nedaudz izveidojis tīmekļa dizainu, droši vien zināt, kā HTML formātā izveidot vienkāršu formu. Ja esat patiešām gudrs, jūs droši vien zināt, kā iegūt veidlapā iegūto informāciju un kā ar to kaut ko darīt, piemēram, ievietot to datu bāzē.
Veidlapas ir ārkārtīgi svarīgas. Tie ir pamatā lielākajai daļai lietu, ko mēs darām internetā. Katru reizi, kad izveidojat statusa atjauninājumu savā iecienītajā sociālajā tīklā, iegādājaties kaut ko no Amazon vai nosūtāt e-pastu, jūs, iespējams, esat izmantojis HTML formu.
Tas, ko jūs droši vien nezinājāt, ir tas, ka HTML5 formātā ir radikāli mainījies veids, kā mēs veidojam veidlapas. Tas ir arī ievērojami labāks. Šajā nodaļā mēs apskatīsim dažas lieliskas lietas, kuras jūs tagad varat darīt, tikai ar vienkāršu veco atzīmi.
Tātad, kas ir tik forši par jauno veidu, kā HTML5 var rakstīt veidlapas? Pirmkārt, jūs varat pārliecināties, ka daži lauki ir jāaizpilda, lai tos iesniegtu, vienkārši mainot pašas veidlapas marķējumu. Turklāt jums vairs nav jāraksta JavaScript vai PHP kalni, lai to izdarītu. Tas ir ārkārtīgi viegli.
Otrkārt, jūs varat nodrošināt, ka lietotāji jūsu veidlapā var iesniegt tikai noteikta veida informāciju. Tātad, pieņemsim, ka jums ir sava adresātu saraksta vietne un jūs tikai vēlaties, lai cilvēki varētu iesniegt faktiskās e-pasta adreses? To var izdarīt, vienkārši izmantojot HTML5. Tas tiešām ir neticami spēcīgs.
Treškārt, piešķirot noteiktiem laukiem vietturi, jūs varat padarīt veidlapas labākas. Tas viņus padarīs ievērojami intuitīvākus, jo jūs varat parādīt lietotājiem piemēru tam, ko jūs sagaidāt no formas.
3.1. Veidlapas uzlabošana
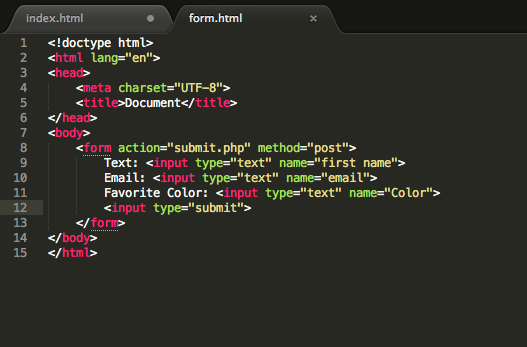
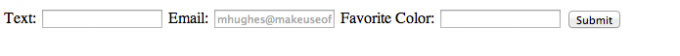
Apskatīsim formu un redzēsim, kā mēs to varam uzlabot.
Šī forma ir diezgan vienkārša. Tas aizņem vārdu, e-pastu un iecienītāko krāsu un pēc tam ļauj lietotājam to iesniegt. Tajā nav apstiprināta, kāda informācija tajā tiek ievietota, un nekas neliedz lietotājiem iesniegt šo veidlapu ar dažiem tukšiem laukiem. Mainīsim visu to.
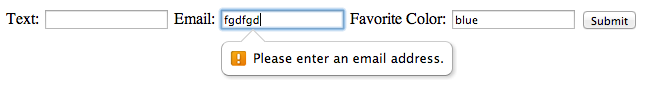
Tātad, pirmais, ko mēs vēlamies darīt, ir nodrošināt, ka e-pasta lauks aizņem tikai e-pastu. Tas patiesībā bija diezgan grūts uzdevums, jo jums bija jāizveido visa veida lokains Regex kods. Nu vairs ne. Jums vienkārši jāmaina ievades veids no “teksts” uz “e-pasts”. Mēģinot iesniegt šo veidlapu ar jucekli, tā sūdzas un uzstāj, ka jums jāiesniedz e-pasts.
3.2 Ievades veidi un shēmas
Ir arī citi ievades veidi, kurus varat pieprasīt. Tie ietver tālruņu numurus, tīmekļa adreses, meklēšanas veidlapas un pat krāsu atlasītājus! Tā kā HTML5 nepārtraukti attīstās, ir saprotams, ka drīz mēs tuvākajā laikā varēsim norādīt vairāk ievades veidu.
Turklāt tādām lietām kā tālruņu numuri, kas mainās atkarībā no vietas, varat norādīt ievades modeļus. Tie ir izveidoti, izmantojot ko sauc par “regulārajām izpausmēm”, un ir diezgan sarežģīti, taču neizmērojami jaudīgi.
Mēs arī vēlamies sniegt e-pasta paraugu savā jomā, tāpēc lietotājam nav neviennozīmības par to, kas viņam vai viņai jāiesniedz. Tas ir patiešām viegli izdarāms. Vienkārši izveidojiet jaunu atribūtu “vietturis” ar e-pasta adreses piemēru.
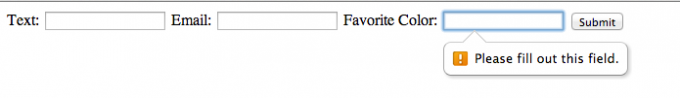
Mēs nodrošināsim, ka ir nepieciešams lauks “Iecienītākā krāsa”. Pēdējā leņķa iekavā (>) e-pasta ievades tagā vienkārši ierakstiet “nepieciešams”. Tieši tā. Kad jūs mēģināt iesniegt savu veidlapu bez vērtības, tā parādīs kļūdas ziņojumu.
Šajos kļūdu ziņojumos patiešām neticami ir tas, ka lietotājam nav tos jāraksta vai jāraksta kods, lai tos izveidotu. Jūs vienkārši nomaināt lauku, lai tas būtu nepieciešams, un tas vienkārši darbojas. Ņemot to vērā, ir iespējams tos pielāgot, ja vēlaties.
Tas bija neticami īss ievads HTML5 formās. Ja vēlaties lasīt vairāk, iesaku jums apmeklēt šīs saites.
Papildu lasījums:
- CSS triki - rakstīsim semantisko atzīmi
- HTML5 ārsts - runāsim par semantiku
3.3. Pārbaudi sevi
Tā ir jūsu dzimšanas diena nākamajā nedēļā, un jūs vēlaties izveidot reģistrācijas veidlapu, lai jūs zināt, cik daudz kūka jums jāizveido. Atveriet teksta redaktoru un izveidojiet veidlapu ar šādiem laukiem.
- Vārds
- Epasta adrese
- Telefona numurs
- Alerģijas
Pārliecinieties, vai vārda, e-pasta un tālruņa numura lauki ir obligāti un ka e-pasta un tālruņa numura lauki ir iestatīti ar “e-pasta” un “tel” ievades veidiem. Izveidojiet vietturi alerģijas laukam ar vērtību “ziedputekšņi, olas, quiche”.
Spēlē apkārt ar formu. Mēģiniet iesniegt nepieciešamos laukus tukšus un mēģiniet tālruņa numura laukā ievietot skaitliskas zīmes. E-pasta laukā ievietojiet kaut ko tādu, kas nav e-pasta adrese. Kas notiek?
4. Plašsaziņas līdzekļi
Kādreiz bija laiks, kad vienīgais veids, kā vietnē varēja ievietot video vai audio, bija kaut kas līdzīgs, piemēram, Flash, Shockwave vai SilverLight.
Tas nebija ideāli. Pirmkārt, neviena no šīm shēmām mobilajās ierīcēs nedarbojās tik labi. Viņi vienkārši nebija aprīkoti ar moderno viedtālruņu un planšetdatoru pasauli.
Turklāt tie bija patentēti formāti. Tā rezultātā Linux un OS X lietotāji varēja iegūt diezgan otrreizēju pieredzi vai pat viņiem tika liegts lietot multivides pakalpojumus, jo tas viņu platformai nebija pieejams.
Visbeidzot, viņiem bija tieksme būt lēniem. Ja jūs strādātu ar maznodrošinātu vai vecāku datoru, jums nebūtu laba pieredze, skatot video, izmantojot šos ietvarus. Flash bija īpaši bēdīgi par to.
4.1 Kā HTML5 padara video un audio satriecošu
HTML5 to mainīja, ļaujot tīmekļa izstrādātājiem savās tīmekļa lapās iekļaut video un audio tikai ar dažām koda rindiņām. Tas darbojas kā kārums mobilajās ierīcēs un darbojas katrā modernā tīmekļa pārlūkprogrammā.
Tā rezultātā lielākie uzņēmumi, piemēram, YouTube, Vimeo un Netflix, izmanto HTML5 revolūcijas priekšrocības. Kāpēc jūs nepievienojaties viņiem?
4.2 Viss par kodekiem
Šajā nodaļā jūs uzzināsit, kā izmantot HTML5 jaudu, lai savās tīmekļa lapās iekļautu audio un video.
Pirmkārt, man jāsāk ar brīdinājumu. Lai gan HTML5 video var izmantot katrā modernā tīmekļa pārlūkprogrammā, tas nedarbojas vienādi katrā tīmekļa pārlūkprogrammā. Kodeki, ko izmanto katrā pārlūkprogrammā, atšķiras. Pārlūkprogrammā Internet Explorer jūs izmantojat tikai MP4 video. Pārlūks Chrome ir nedaudz dāsnāks un ļauj izmantot WebM, MP4 un Ogg Theora video. Opera ir nedaudz ierobežojošāka un ļauj izmantot tikai Theora un WebM video.
Tā rezultātā jums ir jābūt mazliet gudram ar to, kā ievietojat video savā tīmekļa vietnē. Tātad, redzēsim, kā tas darbojas.
4.3. Sākot ar video
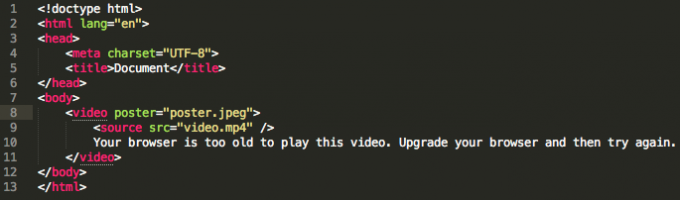
Sākumā jums būs jāizveido dažas atvēršanas un aizvēršanas iespējas
Ja gaidāt, kamēr tiek ielādēts video, persona, kas apmeklē jūsu vietni, var redzēt attēlu, kas attiecas uz šo videoklipu. Lai to izdarītu, vienkārši piešķiriet saviem video tagiem atribūtu “plakāts” ar tā attēla vērtību, kuru vēlaties saistīt. Tam vajadzētu izskatīties šādi.
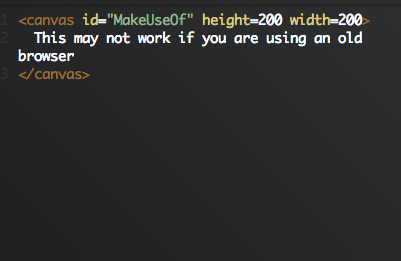
Nākamā lieta, ko mēs vēlamies darīt, ir rezerves rezerves izveidošana. Ko tas nozīmē? Tātad, pieņemsim, ka tur izmantojat kādu no vecākiem, mazāk satriecošiem pārlūkiem. Liela daļa vecāku pārlūkprogrammu neatbalsta HTML5 video, tāpēc nevar atskaņot HTML5 video. Jūs vēlēsities atstāt viņiem ziņojumu, kurā viņi informēs, ka viņi vēlēsies jaunināt savu pārlūkprogrammu un ka, kamēr viņi to nedarīs, viņi nevarēs skatīties jūsu videoklipu.
Lai to izdarītu, vienkārši ierakstiet ziņojumu video tagos. Nekas cits nav vajadzīgs. Kad esat to izdarījis, jums tiks atstāts kods, kas izskatās šādi.
Pievienosim kādu video. Es to pārbaudīšu pārlūkā Google Chrome, tāpēc izveidošu saiti uz MP4 filmu. Lai to izdarītu, izveidoju avota tagu un piešķiru tam src atribūtu, kura vērtība ir tajā video, kuru vēlos iekļaut.
Mana lapa tagad ir gatava atvēršanai manā tīmekļa pārlūkprogrammā. Esmu saistīts ar filmu, kas ir patiešām ļoti liela, un, atverot to, var redzēt tikai plakātu.
4.4 Audio pievienošana
Audio var ievietot jūsu tīmekļa lapā tādā veidā, kas ļoti atgādina to, kā mēs ievietojām video savā lapā.
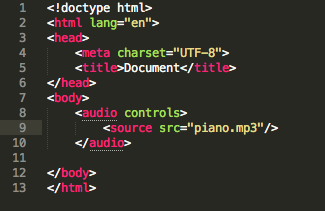
Pirmkārt, tiek izveidoti daži audio tagi. Šie audio tagi satur “vadības” atribūtu. Tas lietotājam, kurš apmeklē lapu, dod iespēju apturēt, atskaņot attīšanu un ātri pārsūtīt atskaņojamo audio.
Pēc tam jūs iekļaujat avota tagu MP3 failā, kuru vēlaties saistīt. Jums patiesībā nav tik daudz jāuztraucas, kad runa ir par kodeku savietojamību. Jaunākajās tīmekļa pārlūkprogrammās ir iespēja atskaņot MP3 audio, lai gan laba prakse ir iekļaut arī “.ogg” un “.wav” failus - tikai gadījumā.
Visbeidzot, jūs varat izveidot rezerves vecākiem pārlūkiem. Tas tiek darīts tādā pašā veidā, kā jūs izveidojāt sava video rezerves.
Gala rezultāts izskatās mazliet šāds.
Atverot to savā tīmekļa pārlūkprogrammā, tam vajadzētu izskatīties mazliet šādi.
4.5 Pārbaudi sevi
- Kāds ir mērķis, ja jūsu video tagos ir plakāts?
- Kādus kodekus nevar izmantot Internet Explorer?
- Ja es gribētu iespēju apturēt kādu audio, kādu atribūtu jūs pievienotu savam “audio” tagam?
Papildu lasījums:
- HTML5 Rocks Video
5. CSS3 pārvērtības un animācijas
CSS tradicionāli tika izmantots, lai apstrādātu Web lapas izkārtojums un dizains 5 mazuļa darbības CSS apgūšanā un kļūšanā par Kick-Ass CSS burviCSS ir vienīgās vissvarīgākās pārmaiņas tīmekļa lapas, kuras redzētas pēdējā desmitgadē, un tas pavēra ceļu stila un satura nodalīšanai. Mūsdienu veidā XHTML definē semantisko struktūru ... Lasīt vairāk . Tas joprojām ir taisnība, bet savā jaunākajā atkārtojumā tā ir ieguvusi spēju rīkoties ar animācijām un elementu un attēlu pārvērtībām.
Cilvēki ir paveikuši dažas pārsteidzošas lietas, izmantojot CSS3, sākot ar digitālā pulksteņa izveidošanu un beidzot ar pilnīgas tenisa spēles rakstīšanu. Kāds to pat izmantoja, lai no jauna izveidotu ievada kredītus “Mad Men”. Tā ir patiesi jaudīga tehnoloģija, un, apgūstot to, to var izmantot, lai jūsu tīmekļa lapai pievienotu pārsteidzošu funkcionalitātes līmeni.
Šajā nodaļā es jums īsi pastāstīšu ievads CSS3 5 populārākās vietnes, lai uzzinātu CSS tiešsaistē Lasīt vairāk un parādīs, kā savai lapai pievienot pārsteidzošus efektus.
Vispirms dodieties uz vietni codepen.io un izveidojiet jaunu pildspalvu. Šīs nodaļas laikā mēs to izmantosim kā savu darbvietu.
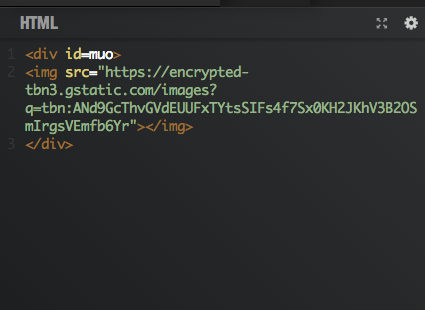
Mēs sāksim vienkāršu un izveidosim vienkāršu attēla pārveidi, kas pagriež attēlu 3 grādos, kad kursors tiek pacelts. Pirmkārt, izveidojiet div tagu un piešķiriet tam ID. Zemāk sniegtajā piemērā es tam esmu piešķīris “muo” ID.
5.1. CSS hover efekti
Šajā divīzijā iekļaujiet attēlu pēc jūsu izvēles. Es esmu iekļāvis MakeUseOf logotipa kopiju.
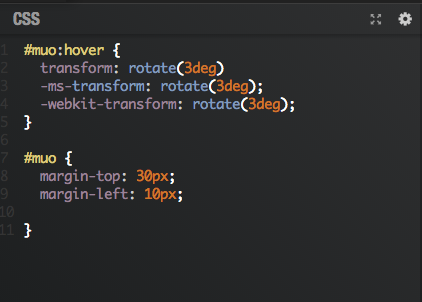
Pēc tam jums būs jāuzraksta daži stila lapu noteikumi. Zemāk redzamajā piemērā esmu izveidojis augšējo un kreiso malu, lai attēlam būtu nedaudz vietas. Es esmu arī iekļāvis ziņkārīga izskata stila lapu, kas sākas ar “#muo: lidināties”. Kas tas ir?
Kad stila lapas kārtulai, neatkarīgi no tā, vai tas ir elements, ID vai klase, pievienojat “: virziet kursoru”, jūs efektīvi sakāt pārlūkprogrammai, lai šī iezīme tiktu piemērota, kad peli pārvalda elements. Diezgan forši, vai ne?
Noteikumā “#muo: virziet kursoru” mums ir rinda, kas saka “-Webkit-transform: pagriezt (3deg)”. Tā kā esmu pārliecināts, ka esat uzminējis, tas pārlūkam liek norādīt, ka tas div elementu jāpagriež par trim grādiem.
Tomēr ir vērts atzīmēt, ka šī atzīme darbojas tikai pārlūkprogrammās Chrome un Safari. Ja vēlaties, lai jūsu kods darbotos pārlūkprogrammā Firefox vai Internet Explorer 9 un jaunākās versijās, jums jāmaina CSS fails, iekļaujot šīs rindas.
Tagad, novietojot peles rādītāju virs attēla, tas izskatās šādi:
5.2 CSS3 izmantošana, lai mainītu attēlu lielumu
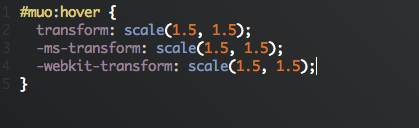
Tātad, kāpēc tur apstāties? Vai zinājāt, ka attēla palielināšanai vai sarukšanai varat izmantot arī “pārveidošanas” metodi. Mainīsim mūsu CSS failu, lai iekļautu šādas rindiņas.
Kā redzat, mēs tagad esam iekļāvuši jaunu pārveidošanas kārtulu, bet šoreiz mēs sakām, ka tai jādara tā sauktā “mērogs”. Tas ir patiešām skaists veids, kā palielināt attēla izmēru. Tas prasa divus parametrus (tos ciparus, kurus redzat starp šīm iekavām), un tie apzīmē summu, par kādu jūs palielinat elementa augstumu un platumu.
Kā redzat no koda, es palielināšu MakeUseOf div logotipa izmēru par 50%. Varat pārbaudīt šo darbu, virzot kursoru virs tā. Jūs redzēsit, ka tagad logotips “MakeUseOf” ir ievērojami izstiepts.
Šis bija ļoti maigs ievads CSS3 pārvērtībās. Neskatoties uz to, ka CSS3 patiešām ir ļoti jauns, jūs tagad varat redzēt, ka ar to varat veikt daudz ļoti interesantu manipulāciju.
5.3 Pārbaudi sevi
- Kā, virzot kursoru, piemērot elementam stilu?
- Kā jūs pagriežat attēlu, izmantojot CSS3?
- Kā izmērīt attēlu, izmantojot CSS3?
- Kas notiek, ja jūs izmantojat pārveidošanas metodi 'tulkot (50 pikseļi, 50 pikseļi)'?
Papildu lasījums:
HTML5 Rocks - prezentācija
6. Tikai pietiekami Javascript
Ja vēlaties izmantot skriptu savā tīmekļa pārlūkprogrammā, jums tas ir jāizmanto Javascript Kas ir JavaScript un kā tas darbojas? [Tehnoloģiju skaidrojums] Lasīt vairāk . Diemžēl nav divu veidu. Tas ir valoda, kurai ir daudz fanu 5 Plašas JavaScript kodu bibliotēkas iespējas izstrādātājiem Lasīt vairāk , un arī daudzi iznīcinātāji. Tā kā valodas aiziet, tai ir daudz kārpu. Pastāv iemesls, ka visievērojamākā grāmata par valodu tiek saukta “Javascript: The Good Parts”.
Būs neiespējami iemācīt jums lietot Javascript vienā nodaļā. Tas šeit nav mērķis. Mērķis ir iemācīt jums pietiekami daudz Javascript, lai jūs saprastu nākamo nodaļu, kas attiecas uz tehnoloģijas, ko sauc par kanvu, izmantošanu zīmējumu un animāciju veidošanai.
6.1 Piekļuve konsolei
Lai to izdarītu, mēs izmantosim Javascript konsoli, kas ir iebūvēts katrā Google Chrome kopijā. Lai piekļūtu tam, ar peles labo pogu noklikšķiniet uz jebkuras tīmekļa lapas un pēc tam nospiediet “Pārbaudīt elementu”. Pēc tam noklikšķiniet uz konsoles. Jums tas būtu jāredz.
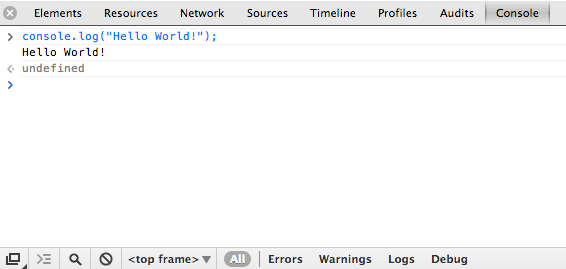
Ir tradicionāli, ka pirmā programma, ko jebkad uzrakstījis kāds topošs izstrādātājs, ir programma “Sveika pasaule”. Šī ir vienkārša programma, kas drukā frāzi “Sveika pasaule”, nevis daudz ko citu. Savā konsolē ierakstiet “console.log (“ Sveika pasaule! ”).
6.2 Jūsu pirmā programma
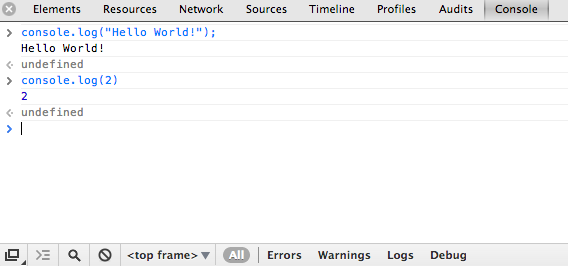
Tātad, ko tieši mēs izdarījām? Vispirms mēs saucām par “console.log”. Tas ir mazliet kods, kas iebūvēts datorā, un tas vienkārši izdrukā visu, ko jūs sakāt. Pēc tam tam pievienojām dažas iekavas un divkāršajās pēdiņās iekļāvām “Sveika pasaule”. To sauc par “nodošanu argumentiem”, un mūsu nodoto argumentu veidu sauc par virkni. Ikreiz, kad vēlaties kaut ko darīt ar burtiem un speciālajām rakstzīmēm, jums vienkārši jāizmanto vienas pēdiņas. Tomēr, ja vēlaties kaut ko darīt, izmantojot ciparus, parasti nav jālieto pēdiņas, kā redzams zemāk.
6.3 Mainīgie lielumi JavaScript

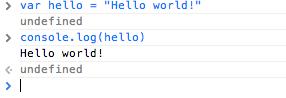
Jūs varat arī nodot mainīgos arī konsolam.log. Mainīgie izklausās sarežģīti, taču viss, kas tie ir, ir telpa, kur ievietot informācijas fragmentus. Tie bieži ir cipari vai burti. Lai to izdarītu, jūs deklarējat mainīgo, izmantojot atslēgvārdu “var”, piešķirat tam vārdu un tad ar vienādības zīmi jūs piešķirat tam vērtību. Tātad, es izveidošu mainīgo ar nosaukumu “hello” un pēc tam piešķirsim vērtību “Hello World!”. Pēc tam es to nodošu console.log.
Ņemiet vērā, kā es neizmantoju “hello” vietnei console.log, izmantojot pēdiņas. Tas ir tāpēc, ka es gribēju konsolē izdrukāt “hello” saturu, nevis pats “hello”.
6.4 Kādas funkcijas veic?
Tas var būt nedaudz apgrūtinoši, pārrakstot to pašu koda daļu atkal un atkal, tāpēc šī iemesla dēļ mēs rakstām funkcijas. Funkcijas ir vieglāk, nekā jūs domājat. Tie visi ir koda gabali, kurus mēs varam izmantot atkārtoti, vēlreiz nepārrakstot to pašu kodu. Zemāk mēs esam izveidojuši funkciju ar nosaukumu “sup” un nododam tai argumentu, izmantojot iekavas, kas pēc tam tiek reģistrēts ekrānā. Mēs saucam “sup”, nosūtot uz pulti “sup (“ Sveika pasaule! ”);”.
6.5 Darbības atkārtošana ar cilpu “Par”
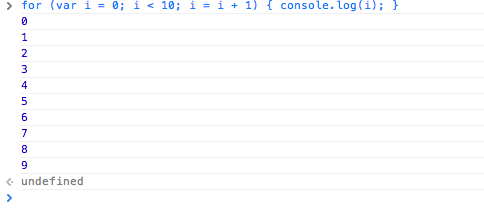
Pieņemsim, ka jūs gribējāt veikt to pašu darbību noteiktu reižu. Tieši šī iemesla dēļ mēs izmantojām cilpu “par”. Sākumā tie izskatās biedējoši, bet ir tik viegli izdarāmi, kad jūs tos saprotat. Jūs sākat, rakstot “for ()”.
Šajās iekavās mēs vēlamies izveidot mainīgo, kas skaita, cik reizes mēs esam veikuši darbību. Tātad, mēs iegūstam kaut ko šādu: “for (var i = 0;)”.
Pēc tam mēs vēlamies pārbaudīt, vai es neesmu izpildījis kādu nosacījumu. Tātad šajā gadījumā mēs vēlamies redzēt, ka tas ir mazāks par 10. Tātad, aiz semikona raksta “i <10”. Tagad mūsu cilpa izskatās šādi: 'for (var i = 0; i <10;).
Ja i ir mazāks par 10, mēs vēlamies to pievienot pa vienam un tad kaut ko darīt. Tātad, mēs ievietojam “i = i + 1”. Mūsu cilpa ir gandrīz pabeigta: 'for (var i = 0; i <10; i = i + 1) ”. Ņemiet vērā, kā pēdējā daļā nav semikona.
Pēc tam mēs vēlēsimies rīkoties. Tātad, pēc pēdējām iekavām, mēs uzrakstām dažus cirtainus stiprinājumus un starp tiem mēs iezīmēsim konsoli.atvērtēsim i vērtību. Tādējādi tiks izveidots skaitītājs, kura skaits ir līdz deviņiem.
Divas pēdējās programmēšanas konstrukcijas, kuras mēs aplūkosim, ir “ja” paziņojumi un “kamēr” cilpas.
6.6. Ja paziņojumi
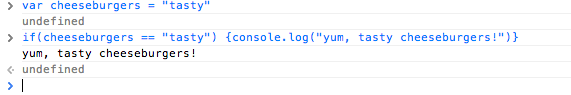
“Ja” paziņojums veic darbību, ja ir izpildīti noteikti kritēriji. Tie ir līdzīgi kā “par” cilpām būvniecībā, un darbojas šādi. Pieņemsim, ka jums ir mainīgais ar nosaukumu “cheeseburgers” un vēlaties uzzināt, vai tam ir vērtība “garšīgs”. Ja tā notiek, vēlaties ekrānā pieteikties “yum, cheeseburgers”. Lai to izdarītu, jūs uzrakstīsit kaut ko līdzīgu.
Ņemiet vērā, kā es uzrakstīju “if (cheeseburgers ==“ garšīgs ”)”. Jūs izmantojat divkāršu vai trīskāršu vienādību, lai pārbaudītu vienlīdzību, un vienādo, lai piešķirtu vērtību.
6.7 Kamēr cilpas
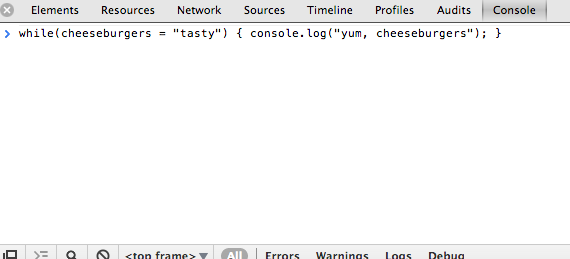
Visbeidzot, “kamēr” cilpa veic darbību, kamēr ir izpildīti kritēriji. Tātad, iedomājieties, ka vēlaties pieteikties “yum, cheeseburgers”, kamēr cheeseburgers ir tikpat garšīgi. Lai to izdarītu, jums jāraksta šādi.
Ir vērts atzīmēt, ka tas nonāktu bezgalīgā cilpā, un jums vajadzētu izvairīties no darbības ar vērtību, kas, visticamāk, nemainīsies. Tas var izraisīt jūsu pārlūka bloķēšanu vai koda nefunkcionēšanu.
Kā jau minēju iepriekš, tas bija ļoti īss ievads Javascript programmēšanas konstrukcijās. Jūs esat aicināts lasīt vairāk par šo aizraujošo, kaut arī milzīgo tēmu.
6.8 Pārbaudi sevi
- Es gribu skaitīt no 30. Uzrakstiet cilpu “par”, kas to darītu.
- Es gribu izveidot mainīgo ar nosaukumu “makeuseof” un piešķirt tam vērtību “satriecošs”. Kā tas tiek darīts?
- Es vēlos izveidot funkciju, kas uzdrukā “MakeUseOf Is Awesome”, kad to izsauc. Uzrakstiet šo funkciju.
Papildu lasījums:
- “Javascript: labās daļas” autors Douglas Crockford
- MDN Javascript ceļvedis
7. Radošs audekls
Audekls ir forša tehnoloģija, kas ļauj zīmēt attēlus un izveidot animācijas, neizmantojot Flash vai Silverlight iespējas. Cilvēki to ir izmantojuši, lai radītu dīvainas un brīnišķīgas lietas, ieskaitot fēnu simulatoru un dažādas video spēles. Tas ir brīnišķīgs un neizmērojami liels tehnikas gabals, šajā apmācībā es jums sniegšu īsu ievadu.
Ir vērts atzīmēt, ka audekls darbojas tikai modernās tīmekļa pārlūkprogrammās. Ja izmantojat veco IE, Chrome vai Firefox versiju, iespējams, nevarēsit ievērot šo nodaļu. Ja tas tā ir, jums vajadzētu apsvērt jaunākās Google Chrome versijas lejupielādi, kas bija tīmekļa pārlūks, kurā es izveidoju šo mācību.
7.1 Darba sākšana ar audeklu
Pirmkārt, jums būs jāatver tīmekļa pārlūks un jānovirza uz vietni codepen.io. Izveidojiet jaunu pildspalvu.
Tagad mums būs jādeklarē audekla elements. Izveidojiet divus atvēršanas un aizvēršanas kanvas tagus. Tajos jums vajadzētu nodot tam trīs atribūtus. Tie ir audekla elementa platums un augstums, kā arī ID, kuru jūs tam piešķirat. Tāpat kā iepriekš, kad ievietojāt kādu video, jums jāiekļauj rezerves ziņojums.
Tagad mēs vēlēsimies uzrakstīt kādu Javascript kodu, kas kaut ko pievilks ekrānam. Mēs sāksim sākumu un izveidosim vienkāršu sarkanu kvadrātu.
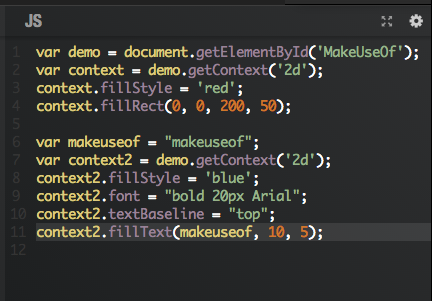
Mēs izveidosim mainīgo (es to sauca par “demonstrāciju”), pēc tam atlasīsim audekla elementu un piešķirsim tam mainīgo. Lai to izdarītu, izmantojiet document.getElementByID () un ievadiet elementa ID, kuru vēlaties atlasīt.
Otrā rindiņa mūsu skriptā izveido citu mainīgo ar nosaukumu “konteksts” un pēc tam uz tā sauc “demo.getContext (“ 2d ”). Tas pārlūkprogrammai teica, ka mēs strādāsim pie 2d attēla, un pēc tam izturēja nepieciešamās funkcijas, kas mums vajadzīgas, lai pievilinātu ekrānu.
Trešā un ceturtā līnija ir tās, kuras faktiski zīmē uz ekrāna. Trešā rinda aizpilda taisnstūri ar sarkanu krāsu, savukārt ceturtā rinda izsauc fillRect, kas to novieto un nosaka tā garumu un platumu.
Tomēr tas nav iespaidīgi. Darīsim kaut ko nedaudz progresīvāku un izmantosim Javascript un Canvas burvju, lai izveidotu pavisam jaunu logotipu MakeUseOf.
7.2. Formas un teksts
Dzēsīsim mūsu ceturto rindu un nomainīsim to ar tādu, kas novieto mūsu taisnstūri augšējā kreisajā stūrī un izstiepj to visā mūsu audekla garumā.
Pirmie divi argumenti nosaka, kur mēs vēlamies novietot formas x un y asi. Tagad šos divus iestatīsim uz “0”. Trešais arguments attiecas uz formas platumu. Uzstādīsim to uz “200” un tad ceturto argumentu atstāsim uz “50”. Jums tagad vajadzētu būt kaut kam, kas mazliet izskatās šādi.
Šis ir lielisks sākums, taču tajā MakeUseOf nemaz nav pieminēts. Tātad, mēs pievienosim tekstu. Izveidosim mainīgo, kas satur “makeuseof”, un mēs to sauksim par “MakeUseOf”.
Pēc tam mēs vēlēsimies izveidot citu konteksta mainīgo. Izsauciet šo par “kontekstu2” un pārliecinieties, ka tas ir 2d. Tieši to mēs izmantosim, lai rakstītu mūsu tekstu.
Mēs vēlamies, lai mūsu teksts būtu zilā krāsā un pārklātu sarkano kvadrātu. Tātad, tāpat kā iepriekš, mēs to vēlēsimies pielietot kā zilu. Tagad mēs izvēlēsimies mūsu teksta īpašības. Mēs vēlamies, lai tas būtu 20 pikseļu liels, formatēts treknrakstā un izmantojot Arial fontu. Mēs saucam fontu par kontekstu2 un piešķiram tam vērtību “bold 20px arial”.
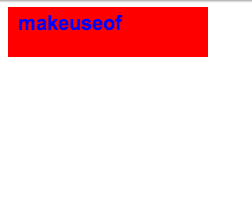
Tā kā mēs vēlamies, lai šis teksts pārklātu mūsu iepriekšējo sarkano lodziņu, konteksta2 kontekstā mums ir jāsauc par “textBaseLine” un jāpiešķir tam augstākā vērtība. Kad tas ir pabeigts, 2. kontekstā mēs saucam par “fillText” un nododam mainīgo, kas satur tekstu, un x un y koordinātas, kurās mēs plānojam ievietot tekstu. Mūsu koda gala rezultāts ir kaut kas līdzīgs šim.
Koda izveidotais attēls izskatās šādi.
7.3 Vārds uz audekla
Lai gan tas bija neticami pamata ievads audeklā, jums vajadzētu saprast, ka tā ir arī neticami liela tehnoloģija un neticami jaudīga sāknēšanas tehnoloģija. Šis ceļvedis vienkārši kalpoja kā ievads grafikas veidošanā, izmantojot šo jauno tehnoloģiju.
7.4 Pārbaudi sevi
- Pievienojiet izveidotajam attēlam šādu saukli: “Visu laiku labākā tehnoloģiju vietne!”
- Izveidojiet cilni “par”, kas ilgst desmit atkārtojumus. Noskaidrojiet, vai varat pārvietot zīmējumu uz audekla, pikseļu vienlaikus.
- Aptiniet zīmējumu funkcijā. Kas notiek, ja jūs to nesaucat?
Papildu lasījums:
- HTML5 Rocks - audekla integrēšana jūsu tīmekļa lietotnēs.
- Koku namiņš - kā zīmēt ar audeklu
8. Kur tālāk?
Paldies, ka izlasījāt manu neticami īso ceļvedi par jaunajām tehnoloģijām, kas atrodamas HTML5. Nav noliedzams, ka HTML5 ir nākotnes tehnoloģija. To pieņem lielākā daļa tehnoloģiju, jo to ir viegli uzrakstīt un tas ir ļoti jaudīgs. Cilvēki visu laiku dara neticamas lietas, un es nešaubos, ka nākotnē jūs būsit viens no šiem cilvēkiem. Esmu pagodināts, ka piedalījos jūsu ceļojumā HTML5 savvaļas un brīnišķīgajā pasaulē.
Es lūdzu jūs turpināt mācīties. Turpiniet kodēšanu. Turpiniet darbu līmeņa paaugstināšanā un uzlabošanā, un īsā laikā jūs izmantosit tehnoloģijas, kas ir ieviestas šajā īsajā rokasgrāmatā, lai radītu brīnišķīgus produktus.
Metjū Hjūss ir programmatūras izstrādātājs un rakstnieks no Liverpūles, Anglijas. Viņš reti atrodams bez tasītes spēcīgas melnas kafijas rokā un absolūti dievina savu Macbook Pro un kameru. Jūs varat lasīt viņa emuāru vietnē http://www.matthewhughes.co.uk un seko viņam līdzi twitter vietnē @matthewhughes.


