Reklāma
CSS-Sprit.es ir tiešsaistes rīks, kas palīdz tīmekļa dizaineriem un izstrādātājiem tikt galā ar CSS Sprites pienākumu. Tas ļauj ātri un vienkārši ģenerēt attēlu spraitus (grafisko komponentu ar iepriekš noteiktu darbību kā daļu no lielāka komponenta) savai vietnei ar maz vai pat bez CSS zināšanām.
Kā papildu funkcija tā var arī radīt apgāšanās ar dažādiem efektiem (piesātinājums, sēpija, reljefs, apvērsts horizontāli/vertikāli, apgriezts) un piešķirt jūsu vietnei trūkstošo izskatu. Lietojumprogramma izmanto HTML 5 funkcijas un ģenerē derīgu CSS.
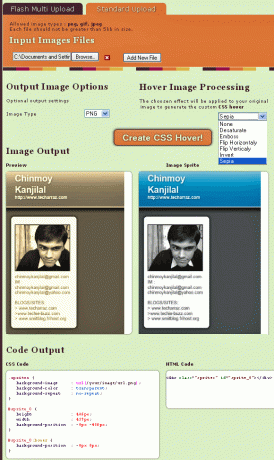
Vietnes lietošana ir ļoti vienkārša, vienkārši izvēlieties failus, pēc tam nolaižamajā sarakstā atlasiet apgāšanās efektu un noklikšķiniet uz pogas "Izveidot CSS kursoru". Tas ģenerēs priekšskatījumu, kurā būs oriģinālais attēls un pārejas attēls, kā redzams tālāk esošajā attēlā. Ja jums patika rezultāti, varat paķert atbilstošo CSS un HTML kodu.

Iespējas:
- Izveidojiet CSS spraitus tiešsaistē.
- Pēc izvēles izmantojiet automātiskus apgāšanās efektus ar dažādiem efektiem, piemēram, piesātinājuma samazināšanos, attēla apvēršanu vai sēpiju… .
- Atļautie attēlu veidi: png, gif, jpeg, un katrs fails nedrīkst būt lielāks par 5 MB.
- Atbalstīta vairāku augšupielāde un pakešu apstrāde.
- Ļauj priekšskatīt lietoto efektu.
- Ģenerētie CSS ir saderīgi ar Mozilla, Chrome, Safari, Opera un IE > 6.0.
- Bezmaksas un bez reģistrācijas.
- Skatīt arī 11 Noderīgi rīki CSS faila pārbaudei, tīrīšanai un optimizēšanai 11 noderīgi rīki CSS failu pārbaudei, tīrīšanai un optimizēšanaiVai vēlaties uzlabot savu CSS kodu? Šie CSS pārbaudītāji un optimizētāji palīdzēs uzlabot CSS kodu, sintaksi un samazināt jūsu tīmekļa lapas. Lasīt vairāk .
Izmēģiniet CSS-Sprite @ www.css-sprit.es
Činmojs Kandžilals ir students, arī emuāru autors, programmētājs un tehnoloģiju entuziasts. Viņam patīk izmēģināt jaunas tīmekļa lietotnes un programmatūru, un viss, kas saistīts ar tehnoloģijām, viņu ļoti intriģē.


