Reklāma
Vietņu dizains un izstrāde ir 21. gadsimta rūpnīcas darbs: labs atalgojums un pabalsti, pienācīgas darba stundas un izaugsmes iespējas. Mēs jums parādīsim, kuras pamatprasmes varat sākt apgūt jau tagad, lai gūtu lēcienu šajā aizraujošajā jomā.
Internets ir pamats tam, kā mēs šodien strādājam un spēlējam — neatkarīgi no tā, vai mēs izmantojam digitālās saskarnes, pavadām dienas kodējot vai iepērkamies gultā pulksten 3:00. Zināmas zināšanas par tīmekļa izstrādi kļūst par būtisku prasmi mūsdienu zināšanu darbiniekam. Tie, kas saprot, kā radīt šajā nozarē, ir tie, kuri 21. gadsimtā būs viskonkurētspējīgākie un visdrošākie.
Mēs uzskaitīsim šīs jomas pamatprincipus un sniegsim jums lielisku pamatu virzībai uz priekšu.
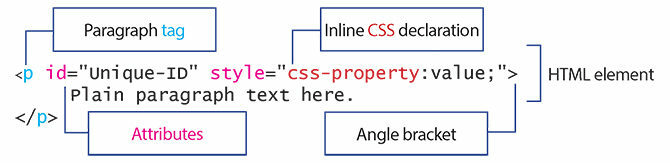
1. Hiperteksta iezīmēšanas valoda, 5. versija (HTML5)
Tīmekļa izstrādātājs izmanto HTML, lai izveidotu tīmekļa lapas. Tā ir gan valoda, gan tehnoloģiju kopums, kas liek mūsdienu tīmeklim darboties un spēj atbalstīt bagātīgu interaktīvu un multivides saturu. Jaunā versija HTML5 nodrošina daudz vairāk iespēju un iespēju nekā iepriekš.

Jums ir nepieciešamas pamatīgas zināšanas par HTML, jo tas ir tīmekļa satura pamats, un jūsu prasmes HTML5 noteiks, cik labi jūs varat apgūt citas ar to saistītās tehnoloģijas. Par laimi jums, mums ir HTML5 primer ir gatavs lietošanai Sāciet darbu ar HTML5Jūs esat dzirdējuši par HTML5. Visi to izmanto. Tas tiek pasludināts par interneta glābēju, kas ļauj cilvēkiem izveidot bagātīgas, saistošas tīmekļa lapas, neizmantojot Flash un Shockwave. Lasīt vairāk .
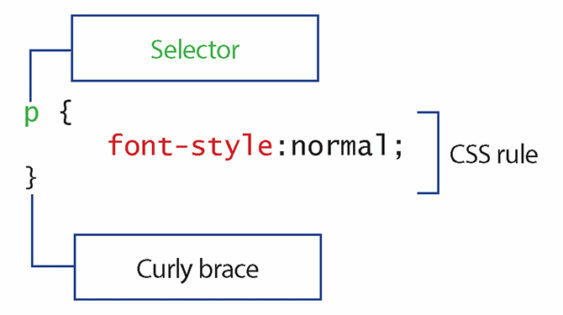
2. Kaskādes stila lapas, 3. līmenis (CSS3)
Tīmekļa izstrādātājs izmanto CSS, lai pārlūkprogrammai nodrošinātu vietnes vizuālo izskatu un sajūtu. Pašreizējais praktiskais standarts ir CSS 3. līmenis. “Moduļus” ar 3. līmeni, kuri atrodas stabilā attīstības fāzē, ir vērts apgūt. Daudzi “testēšanas” moduļi ir arī savvaļā. Viens no svarīgākajiem un jaunākajiem ir flexbox. Lai gan agrāk sarežģītu izkārtojumu izveide bija sarežģīta, flexbox noteica jaunu standartu, kuru cenšas pieņemt visi izstrādātāji.

Varat redzēt, kā HTML5 un CSS3 darbojas kopā, sekojot līdzi dažiem apmācības, kuras izskatījām 2015. gadā Apgūstiet HTML un CSS, izmantojot šīs soli pa solim sniegtās apmācībasVai jūs interesē HTML, CSS un JavaScript? Ja uzskatāt, ka jums ir iemaņas iemācīties izveidot vietnes no jauna, šeit ir dažas lieliskas detalizētas apmācības, kuras ir vērts izmēģināt. Lasīt vairāk .
3. JavaScript (JS)
JavaScript padara tīmekļa lapas interaktīvas. HTML5 ir atbildīgs par to, ko tīmekļa lapa satur, CSS veido tās izskatu un darbību, bet tikai JavaScript norāda tīmekļa lapai, kā rīkoties. Bez JavaScript tīmekļa lapas būtu statiskas un nemainīgas.
JavaScript ir pēdējā no tehnoloģiju trio, ko izmanto tīmekļa izstrādātāji izveidojiet “priekšgalu” (vietnes daļu, kuru redzat un ar kuru mijiedarbojaties) Tīmekļa saskarņu izveide: kur sāktMēs parādīsim, kā sabojājas tīmekļa saskarnes, un pēc tam norādīsim uz galvenajiem jēdzieniem, rīkiem un elementiem, kas nepieciešami, lai kļūtu par 21. gadsimta tīmekļa dizaineri. Lasīt vairāk .
Asinhronais JavaScript un XML (Ajax)
Šī ir mazāk atsevišķa tehnoloģija nekā JavaScript izmantošanas veids, lai izveidotu tīmekļa lietojumprogrammas ar uzlabotu mijiedarbību. Ajax lejupielādē datus fonā (asinhroni) un ļauj lapai automātiski atjaunināties, neievadot atsvaidzināšanas un gaidīšanas ciklu. Gmail, Google Maps un Google dokumenti plaši izmanto šo tehniku. Jūs varat uzziniet vairāk Mozilla Developer tīklā.
4. PHP hiperteksta procesors
PHP ir servera puses skriptu valoda, ko tīmekļa izstrādātāji izmanto, lai ģenerētu dinamiskas lapas serverī — serveris palaiž programmu un pēc tam nosūta izvadi uz jūsu pārlūkprogrammu. PHP ģenerēs tīmekļa lapu daļēji no datu bāzes satura (attēlā zemāk).
PHP ir viens no daudziem servera puses risinājumiem vienam un tam pašam lietojumam. Citi šajā kategorijā ietver: Java, Ruby on Rails, Asp.net, Python, un Perl.

Tomēr PHP ir būtiska WordPress satura pārvaldības sistēmai, kas ir aiz gandrīz trešdaļas tīmekļa vietņu internetā. Tas ir pieejams arī Drupal, Facebook, Magento, un Atslābums.
Lai gan katrai valodai ir savi plusi un mīnusi, nav šaubu, ka tai ir daudz lietojumprogrammu mācīties PHP Uzziniet, kā veidot, izmantojot PHP: avārijas kurssPHP ir valoda, ko Facebook un Wikipedia izmanto, lai katru dienu apkalpotu miljardu pieprasījumu; de facto valoda, ko izmanto, lai mācītu cilvēkiem tīmekļa programmēšanu. Tas ir skaisti vienkārši, bet izcili spēcīgs. Lasīt vairāk .
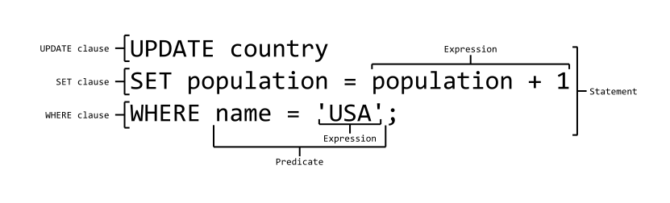
5. Strukturētā vaicājuma valoda (SQL)
SQL ir valodu saimes nosaukums, kas runā ar datu bāzi, kurā tiek glabāta lielākā daļa informācijas, kas mūsdienās nepieciešama vietnei. MySQL ir viens no populārākajiem variantiem gan tāpēc, ka tas ir atvērts avots, gan tāpēc, ka tas labi darbojas vidējos apstākļos.

Jūs varat praktizējiet SQL rakstīšanu savā datorā, ja jums ir instalēta MS Office Kā no jauna uzrakstīt Microsoft Access SQL vaicājumusMicrosoft Access ir viens no vismazāk izmantotajiem produktiem Office saimē. Bet tas ir arī visspēcīgākais. Lūk, kā jūs varat tos izmantot ar SQL vaicājumu valodu. Lasīt vairāk .
6. Versiju kontroles sistēmas (VCS)
Versiju kontrole ir koda izmaiņu strukturēšanas prakšu kopums. Versijas kontrole atrisina problēmu, kas saistīta ar nespēju saprast, kuras koda bāzes izmaiņas radīja panākumus vai neveiksmes. Izsekojot koda izmaiņām sazarošanas diagrammā, Vietņu programmētāji var saprast, kad kods ir bojāts un kādu iemeslu dēļ Kas ir Git un kāpēc jums vajadzētu izmantot versiju kontroli, ja esat izstrādātājsKā tīmekļa izstrādātāji mēs lielāko daļu laika strādājam vietējās izstrādes vietnēs, pēc tam vienkārši augšupielādējam visu, kad esam pabeiguši. Tas ir labi, ja esat tikai jūs un izmaiņas ir nelielas,... Lasīt vairāk .
Git ir visplašāk izmantotā programmatūra versiju kontrolei. GitHub ir viena no populārākajām vietām internetā, kur izstrādātāji var runāt un salīdzināt piezīmes, tāpēc tā ir tā vērta. laiks saprast šo svarīgo rīku un kļūt par daļu no lielākas kodētāju kopienas, kas apmainās ar idejām un kodu.
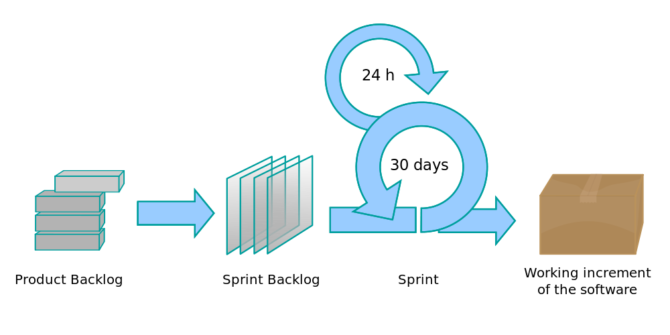
7. Agile metodika
Agile metodoloģija ir mazāk tehnoloģija nekā izstrādes tehnika. Tas ir pretstatā tam, kas bija standarts: secīga (vai “ūdenskrituma”) attīstība. Šī tradicionālā izstrādes metode sākas no izstrādes sākuma fāzes, virzās cauri izstrādei, testēšanai un visbeidzot izlaišanai un pēc tam uzturēšanai. Agile metodoloģija ir paredzēta, lai risinātu šo darbību statisko un neelastīgo secību.
Izmantojot Agile, iterācijai un evolūcijai ir lielāka nozīme nekā secīgai progresēšanai. Lai gan “ūdenskritums” var iet tikai vienā virzienā (lejup), Agile ir cikliskāka. Visplašāk praktizētā Agile metode ir SCRUM, un, ja jūs interesē darbs mūsdienīgā programmatūras izstrādē, ir sagaidāms, ka jums ir vismaz īslaicīga iepazīšanās ar šo darba stilu.

Secinājums
Lai gan vietņu izstrādātājiem būtu jāzina daudz vairāk nekā astoņu programmēšanas prasmju, jūs būtu nolaidīgi, ja nesaprastu katras no šīm astoņām prasmēm.
Tātad, ko jūs gaidāt? Vai esat jau sācis mācīt sev tīmekļa izstrādi un jums ir cita pieeja? Mēs vēlamies dzirdēt no jums tālāk sniegtajos komentāros!
Rodrigo patīk tehniskā rakstīšana, tīmekļa izstrāde un lietotāju pieredze. Kad viņš nepārdomā procesu, nedauza tastatūru vai nespiež pikseļus, viņš izbauda lielisko brīvdabu un kiberpanka kultūru.
