Reklāma
 Sākumā emuāra vadīšana var šķist diezgan romantiska ideja. Jūs iedomājaties, ka izspiežat divus vai trīs emuāra ierakstus dienā, un simtiem vai, cerams, tūkstošiem fanu pārbauda jūsu sakāmo.
Sākumā emuāra vadīšana var šķist diezgan romantiska ideja. Jūs iedomājaties, ka izspiežat divus vai trīs emuāra ierakstus dienā, un simtiem vai, cerams, tūkstošiem fanu pārbauda jūsu sakāmo.
Dienas pārvēršas nedēļās, un tad nedēļas pārvēršas mēnešos. Emuāru rakstīšana kļūst par darbu. Jūs saprotat, ka lielāko daļu laika pavadāt, mēģinot formatēt savas ziņas tā, lai tās izskatītos profesionāli izpildītas.
Tad tu nolīgsi rakstnieku un tad divus. Drīzumā jums ir rakstnieku komanda, kas katru nedēļu sūta jums ziņas, un tagad jūs tērējat visi savu laiku, rediģējot un formatējot šīs ziņas, lai tās izskatītos tā, kā vēlaties, lai tās izskatītos emuārā, kas ir kļuvis par mīlestības darbu.
Problēma ir tā, ka visa šī rediģēšana un formatēšana ir atņēmusi visu laiku, kas jums bija atvēlēts tam, ko jums visvairāk patika darīt — rakstīt.
WordPress ir izcils izgudrojums, un tas ir ļāvis arvien vairāk cilvēku izveidot pārsteidzošas vietnes ar skaistu tēmas Kā nomainīt Wordpress emuāra motīvu 3 vienkāršās darbībās Lasīt vairāk
. Tomēr joprojām ir jautājums par satura apgabalu, kas joprojām ir jāformatē attēliem, reklāmām un labi izvietotam saturam.WordPress satura formatēšana, izmantojot veidni
Kādu laiku atpakaļ es jums aprakstīju, kā jūs varat automātiski ievietot reklāmu katrā ziņā, izmantojot WordPress In-Post Template Add-on.
Tas darbojas lieliski, ja sākat ar jaunu emuāru, bet, ja jau esat ievietojis to reklāmas jūsu ziņās, tā atgriezīsies un atkārtoti ievietos jaunu reklāmu un pilnībā izjauks visu jūsu veco. ziņas.
Neuztraucieties — ir vēl viens risinājums, kas ir vēl labāks. Vienkārši rediģējot kādu no standarta WordPress PHP failiem un pēc tam izveidojot stila lapu, varat izveidot jūsu pašu rūpīgi formatētā satura veidne, kas tiks parādīta katru reizi, kad noklikšķināsit uz “Pievienot jaunu”. WordPress. Viss jūsu vecais saturs paliks neskarts.
Šeit ir paraugs visam formatēšanas darbam, ko es veicu savā emuārā.
Man ir galvenes attēls, kura izmērs ir rūpīgi jānosaka, ar polsterējumu ap to un iztaisnotu. Man ir “vairāk” pārtraukums, kam seko mana Google reklāma. Pēc tam katrā ziņā man ir papildu attēli, kuru izmērs ir piemērots un pareizi pamatots. Lielākoties man ir kauns teikt, ka es to visu daru manuāli, tostarp visus rakstus, ko iesūta mani rakstnieki.
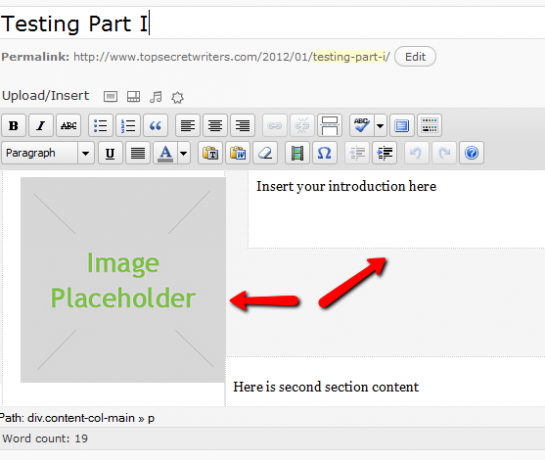
Lūk, kā šāds ieraksts izskatās pēc publicēšanas.
Kā redzat, formatējums ir nedaudz sarežģīts, jo vienā apgabalā man attēls ir taisnots ar kreiso pusi, bet nākamajā sadaļā man ir reklāma pa labi. Tad arī visi papildu attēli ir pareizi attaisnoti. Man patīk šis uzstādījums manam emuāram, jo tas ir vieglāk acīm un labi plūst. Iespējams, jums ir sava izvēle konkrētajam WordPress emuāram.
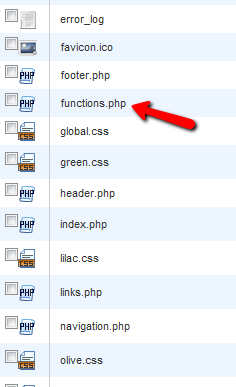
Pirmais solis, lai izveidotu veidni, ir faila functions.php dublēšana (to atradīsit motīva saknes direktorijā) un pēc tam atveriet to rediģēšanai.
Šeit jūs redzēsiet virkni koda — visas funkcijas, kuras pašlaik izmanto jūsu pašreizējā emuāra tēma. Jūs ievietosit jaunu sadaļu starp šīm funkcijām. Atrodiet pirmās funkcijas beigas un pēc tam ievietojiet kodu, kuru es aprakstīšu tālāk.
Tagad man ir jāatdod kredīts, kur kredīts pienākas — šo ideju patiesībā ieguvu no Deivida Hansena žurnālā Smashing Magazine, kurš oktobrī rakstīja par to rakstu. Šajā gadījumā es paplašināšu viņa ideju, parādot, kā pielāgot šo veidni tādām lietām kā reklāmas un attēli.
add_filter('default_content','custom_editor_content'); add_editor_style('editor-style.css'); function custom_editor_content( $content ) { $content = ' Ievietojiet savu ievadu šeit
Šeit ievadiet Google skriptu
Šeit ir otrās sadaļas saturs
Šeit ir trešās sadaļas saturs
Šeit ir trešās sadaļas saturs
'; return $content; }
Ievērojiet, kā līdzinājums faktiski darbojas vislabāk, izmantojot attēla līdzinājumu, kas ir iebūvēts jūsu motīva stilā un Google reklāmas gadījumā izmantojiet otro div ar stila atribūtu, lai līdzinātu to vietā, kur vēlaties aiziet. Tas vienkārši darbojas vislabāk. Tomēr, ciktāl tas attiecas uz izmēru, polsterējumu un izvietojumu, jums būs jāizveido css fails.
Tālāk ir norādīts katras iepriekš definētās sadaļas stils.
body { background: #f5f5f5; } .content-col-main { pludiņš: pa labi; platums: 70%; polsterējums: 1%; apmale: 1px punktēts #ccc; fons: #fff; } .content-col-side { pludiņš: pa kreisi; platums: 210 pikseļi; polsterējums: 1%; apmale: 1px punktēts #ccc; fons: #fff; } .content-google-ad { pludiņš: pa labi; platums: 20%; polsterējums: 1%; apmale: 1px punktēts #ccc; fons: #fff; } .content-section-two { pludiņš: pa kreisi; platums: 70%; polsterējums: 1%; apmale: 1px punktēts #ccc; fons: #fff; } .content-image-trīs { pludiņš: pa labi; platums: 210 pikseļi; polsterējums: 1%; apmale: 1px punktēts #ccc; fons: #fff; } .content-section-tree { pludiņš: pa kreisi; platums: 70%; polsterējums: 1%; apmale: 1px punktēts #ccc; fons: #fff; } img { /* Pārliecinās, ka attēli paliek kolonnās */ max-width: 100%; platums: auto; augstums: auto; }
Lieluma noteikšanai varat izmantot procentus vai pikseļus. Es dodu priekšroku pikseļiem attēliem, bet tas tiešām ir atkarīgs no izvēles. Ja starp attēliem un tekstu ir pārāk daudz vietas, vienkārši nedaudz mainiet satura procentus, līdz tas izskatās labi.
Kad esat saglabājis .css failu, atveriet jaunu ziņu un redzēsiet, ka ideāli formatētā satura veidne jau ir izveidota.
Viss, kas jums jādara, ir noklikšķiniet uz attēla un augšupielādējiet to, kuru vēlaties izmantot, un pēc tam aizpildiet visus satura apgabalus. Tas tiešām ir tik vienkārši. Viss tiek automātiski izlīdzināts un novietots tur, kur nepieciešams.
Tur jau ir viss pareizi attaisnotais Google kods vai attēli – atliek tikai atjaunināt saturu. Garantēts, ka laiks, kas jums būs nepieciešams, lai izveidotu ziņu, kurā tas viss jau ir izdarīts jūsu vietā, samazināsies par milzīgu faktoru.
Visu veidnē esošo attēlu atjaunināšana ir vienkārša to attēlu augšupielāde, kurus vēlaties izmantot savā emuārā izmantojot multivides augšupielādes rīku un pēc tam noklikšķinot uz attēla un ielīmējot šo attēlu URL sadaļā “Avots”. lauks.
Protams, jūs vēlaties atjaunināt arī nosaukumu un alt tagus. Kā redzat šeit manā testa rakstā, raksta rakstīšana tagad ir tikai katras satura jomas aizpildīšanas jautājums. Es nevaru pateikt, cik patīkami ir koncentrēties tikai uz rakstīšanu, zinot, ka viss pareizais formatējums jau ir ieviests, lai raksts izskatītos pēc iespējas labāks.
Gala rezultāts? Šeit ir mans pirmais testa raksts, izmantojot jauno WordPress satura veidni. Visi attēli un reklāmas kods ir ievietoti, līdzināti un izvietoti perfekti.
Ja jūs neko labāk nezinātu, jūs domājat, ka emuārā nekas nav mainījies. Formatējums izskatās identisks tam, kāds tas izskatījās, kad es tos pavadīju stundu vai ilgāk. Tagad visas šīs pūles un izmēģinājumu un kļūdu formatējums jau ir ievietots tieši WordPress satura veidnē.
Tāpēc tagad atliek tikai sēdēt un darīt to, kas jums vienmēr ir paticis darīt – rakstīt.
Vai šī WordPress satura veidne samazina jūsu emuāra slodzi? Vai jums ir kādi citi formatēšanas padomi, ko cilvēki var izmantot savās veidnēs? Kopīgojiet savas domas un ieskatus komentāru sadaļā zemāk.
Attēla kredīts: Shutterstock
Raiens ir ieguvis bakalaura grādu elektrotehnikā. Viņš ir strādājis 13 gadus automatizācijas inženierijā, 5 gadus IT jomā un tagad ir Apps Engineer. Bijušais MakeUseOf vadošais redaktors, viņš ir uzstājies nacionālajās konferencēs par datu vizualizāciju, kā arī bijis iekļauts nacionālajā televīzijā un radio.


