Saņemiet konsekventus, pievilcīgus brīdinājumus savā React vietnē, izmantojot šo bibliotēku.
Brīdinājumi ir ziņojumi, kas tiek rādīti tīmekļa vietnē/tīmekļa lietojumprogrammā, lai sniegtu lietotājam svarīgu informāciju. Viņiem ir izšķiroša loma tīmekļa lietojumprogrammās. Ir daudz veidu, kā izveidot brīdinājumus programmā React; Chakra UI padara procesu vienkāršu un efektīvu.
Chakra UI ir populāra React komponentu bibliotēka, kas nodrošina pielāgojamu un pieejamu lietotāja interfeisa komponentu kopu.
Chakra UI instalēšana
Lai izmantotu Chakra UI bibliotēku, viena no daudzajām reaģējošo komponentu bibliotēkām, vispirms tas jāinstalē. Varat to instalēt, izpildot šādu termināļa komandu sava node.js projekta direktorijā:
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion
Varat arī instalēt Chakra lietotāja interfeisu, izmantojot dziju. Lai to izdarītu, palaidiet šādu komandu:
dzija pievieno @chakra-ui/react @emotion/react @emotion/styled framer-motion
Chakra UI iestatīšana
Pēc Chakra UI instalēšanas jums tas ir jādara pieejams savā lietojumprogrammā. Lai to izdarītu, jums ir jāiestata
ChakraProvider komponents.The ChakraProvider komponents ir augstākā līmeņa komponents, ko nodrošina Chakra UI bibliotēka. Tas aptver visu lietojumprogrammu un nodrošina motīvu un stila kontekstu visiem tās komponentiem.
Lai iestatītu ChakraProvider komponentu, importējiet to no @chakra-ui/reaģēt:
imports Reaģēt no'reaģēt'
imports ReactDOM no'react-dom/client'
imports App no'./Lietotne'
imports { ChakraProvider } no"@chakra-ui/react"
ReactDOM.createRoot(dokumentu.getElementById('sakne') kā HTMLElement).render(
</ChakraProvider>
</React.StrictMode>
)
The ChakraProvider komponents atbalsta a tēma prop. Ejot garām tēma balsts uz ChakraProvider komponents nodrošina, ka visi Chakra UI komponenti lietojumprogrammā var piekļūt nodrošinātajam motīva un stila kontekstam. The tēma rekvizīti nav obligāti; ja to neizturēsit, Chakra lietotāja interfeiss izmantos noklusējuma motīvu.
Pielāgota brīdinājuma izveide, izmantojot brīdinājuma komponentus
Chakra UI piedāvā četrus komponentus, kas ļauj izveidot pielāgotu brīdinājumu: Brīdinājums, AlertIcon, AlertTitle, un AlertDescription.
Lai izveidotu brīdinājuma ziņojumu, importējiet šos komponentus no Chakra UI bibliotēkas un izmantojiet tos šādi:
imports Reaģēt no'reaģēt';
imports {Alert, AlertIcon, AlertDescription, AlertTitle} no"@chakra-ui/react"funkcijuApp() {
atgriezties ('panākumi'> Laipni lūdzam!!!</AlertTitle> Prieks, ka esat šeit</AlertDescription>
</Alert>
</div>
)
}
eksportētnoklusējuma App
Pēc komponentu importēšanas Brīdinājums komponents parāda ziņojumu lietotājam. Tam ir a statusu prop iestatīts uz “veiksmi”, kas norāda, ka ziņojums ir veiksmes ziņojums.
Ir trīs citi statusi: “informācija”, “kļūda” un “brīdinājums”. Brīdinājuma izmantotā krāsu shēma un ikona būs atkarīga no ziņojuma statusa.
The Brīdinājums komponentā ir trīs bērni: AlertIcon, AlertTitle, un AlertDescription. The AlertIcon komponents parāda mazu ikonu blakus ziņojumam, AlertTitle parāda galveno ziņojumu un AlertDescription parāda detalizētāku ziņojuma aprakstu.
Iepriekšējais koda bloks ģenerēs brīdinājumu, kas izskatās šādi:
Brīdinājuma ziņojumu pielāgošana, izmantojot variantu Prop
Lai pielāgotu brīdinājuma ziņojuma izskatu, izmantojiet variants rekvizīti Brīdinājums komponents. The variants rekvizīts nosaka brīdinājuma ziņojuma vizuālo izskatu un nosaka ziņojuma krāsu shēmu, ikonu un fonta svaru, pamatojoties uz vērtību, kuru jūs tam nododat.
The variants prop pieņem vairākas virknes vērtības, piemēram, smalks, ciets, kreisais akcents, top-akcents, pa labi - akcents, un apakšējais akcents. Katra vērtība apzīmē atšķirīgu brīdinājuma ziņojuma vizuālo stilu.
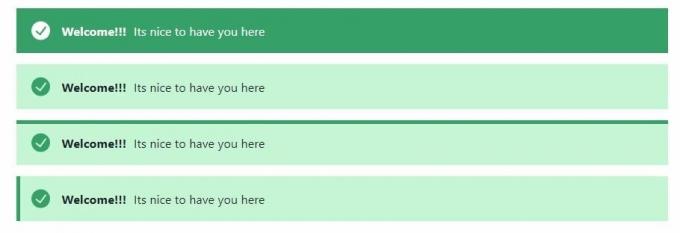
Šeit ir četru brīdinājuma komponentu piemērs ar dažādiem variantiem.
imports Reaģēt no'reaģēt';
imports {Alert, AlertIcon, AlertDescription, AlertTitle, Flex} no"@chakra-ui/react"funkcijuApp() {
atgriezties ('centrs' sprauga ='3' virziens='kolonna' mt='4'> 'panākumi' variants='ciets'> Laipni lūdzam!!!</AlertTitle> Prieks, ka esat šeit</AlertDescription>
</Alert>
'panākumi' variants='smalks'> Laipni lūdzam!!!</AlertTitle> Prieks, ka esat šeit</AlertDescription>
</Alert>
'panākumi' variants="augstākais akcents"> Laipni lūdzam!!!</AlertTitle> Prieks, ka esat šeit</AlertDescription>
</Alert>
'panākumi' variants="kreisais akcents"> Laipni lūdzam!!!</AlertTitle> Prieks, ka esat šeit</AlertDescription>
</Alert>
</Flex>
</div>
)
}
eksportētnoklusējuma App
Atveidojot iepriekš minēto koda bloku, tiks parādīts šāds pielāgots brīdinājums:
 Brīdinājuma ziņojumu pielāgošana, izmantojot klases nosaukumu Prop
Brīdinājuma ziņojumu pielāgošana, izmantojot klases nosaukumu Prop
Tā vietā, lai ievērotu brīdinājuma ziņojumu noklusējuma izskatu, varat to pielāgot, izmantojot klasesNosaukums prop. Jūs izmantojat klasesNosaukums prop, lai definētu CSS klasi un piemērotu savu pielāgoto stilu brīdinājuma ziņojumam.
Piemēram:
imports Reaģēt no'reaģēt';
imports {Alert, AlertIcon, AlertDescription, AlertTitle} no"@chakra-ui/react"funkcijuApp() {
atgriezties ('panākumi' klasesNosaukums='trauksme'> Laipni lūdzam!!!</AlertTitle> Prieks, ka esat šeit</AlertDescription>
</Alert>
</div>
)
}
eksportētnoklusējuma Lietotne;
Šajā piemērā brīdinājuma komponentam ir CSS klase “alert”. Pēc CSS klases definēšanas varat definēt savus stilus savā CSS failā.
Tā kā:
.alert {
krāsa: sarkana;
fontu saime: kursīvs;
displejs: flex;
flex-direction: kolonna;
plaisa: 0.4rem;
}
Iepriekš minētais kods brīdinājuma komponentam piemēros CSS stilus. Ja esat iepazinies ar Chakra UI stila rekvizītiem, izmantojiet tos, lai veidotu brīdinājuma ziņojumus, nevis klasesNosaukums prop.
Pēc iepriekš minēto CSS stilu lietošanas brīdinājuma komponents tiks parādīts, kā parādīts tālāk esošajā attēlā:
Brīdinājuma ziņojumu aktivizēšana, reaģējot uz lietotāja notikumiem
Jūs esat izveidojis brīdinājuma komponentu, kas pastāvīgi parāda brīdinājuma ziņojumu ekrānā. Tomēr, lai uzlabotu lietotāja pieredzi, varat aktivizēt brīdinājuma ziņojumu, reaģējot uz konkrētiem notikumiem, ko lietotājs ierosina, izmantojot JavaScript notikumu uztvērējus. Šie notikumi var ietvert noklikšķināšanu uz pogas, veidlapas iesniegšanu vai kļūdu.
Lai aktivizētu brīdinājuma ziņojumu, reaģējot uz notikumiem, izmantojiet Reakcijas stāvoklis un displejs Chakra UI komponentu balsts.
Piemēram:
imports Reaģēt no'reaģēt';
imports {Alert, AlertIcon, AlertDescription, AlertTitle, Button, CloseButton} no"@chakra-ui/react"funkcijuApp() {
konst [displejs, setDisplay] = React.useState('neviens');funkcijupaziņot() {
setDisplay('flex');
}funkcijuaizveriet() {
setDisplay('neviens');
}atgriezties (
"lietotne">'panākumi' displejs={displejs} variants='ciets'> Laipni lūdzam!!!</AlertTitle> Prieks, ka esat šeit</AlertDescription> 'absolūts' top='6px' pareizi ='6px' onClick={close}/>
</Alert>
eksportētnoklusējuma App
Šis koda bloks pārvalda paziņojumu displeja stāvokli ar useState āķis. Tas iestata paziņojumu displeja sākotnējo stāvokli uz “nav”, kas paslēpj paziņojumu.
Kad lietotājs noklikšķina uz Poga, to sauc par paziņot funkciju. Izsaucot paziņojumu funkciju, tiek mainīta vērtība displejs izvēlieties no “nav” uz “flex.”, padarot paziņojumu redzamu.
Kad lietotājs noklikšķina uz aizvēršanas poga, tas izsauc aizvērt funkciju. Tas maina displeja stāvokli atpakaļ uz “nav”, kas slēpj paziņojumu.
Tagad varat izveidot pielāgojamus brīdinājumus
Tagad esat iemācījies izveidot pielāgotu brīdinājumu savā React lietojumprogrammā, izmantojot Chakra UI. Izmantojot Chakra UI, pielāgotu brīdinājumu izveide programmā React ir vienkārša un intuitīva, ļaujot lietotājiem sniegt skaidru un kodolīgu informāciju. Chakra UI nodrošina daudzus citus pielāgojamus un pieejamus lietotāja interfeisa komponentus, lai palīdzētu jums izveidot lieliskas React lietojumprogrammas.


