Reklāma
Jūs varat izveidot daudz pārsteidzošu lietu Adobe Photoshop kas ir noderīgi tiešsaistē, sākot no vienkāršiem attēlu rāmjiem līdz sarežģītām lietotāja saskarnēm. Viena no visnoderīgākajām lietām, ko varat Izveidot Photoshop ir 3D pogas, kas noderēs, ja palaidīsit emuāru vai vietni ar pielāgotu saskarni.
Šajā rakstā mēs jums parādīsim, kā izveidot 3D pogas, izmantojot Photoshop, kā arī vizuālos “augšup” un “uz leju” stāvokļus, lai jūs varētu tos animēt. (Šajā rakstā mēs neaptversim pašu animāciju.)
1. darbība. Sagatavojiet dokumentu

Lai gan vietnēs visbiežāk parādās 3D pogas, ir svarīgi ņemt vērā, ka tām ir arī citas lietojumprogrammas, piemēram, animēti GIF, maketu modeļa displeji un mobilās spēles. Galīgais faila formāts un tā izmēri var atšķirties atkarībā no tā, kam jūs veidojat šo pogu.
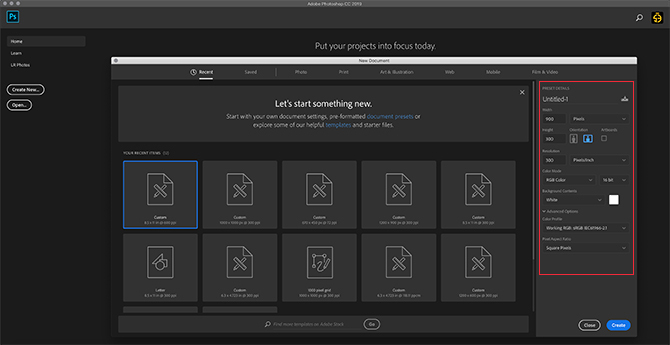
Lai Photoshop izveidotu 3D pogu, jums tas būs jāizveido pielāgots dokuments. Lai to izdarītu, atveriet Photoshop un noklikšķiniet uz Izveidot jaunu> pielāgotu. Sāciet rakstīt savas vērtības.
Lai izveidotu 3D pogu, jums vajadzēs horizontālu dokumentu. Mūsējiem mēs izmantojām:
- Augsts 900 x 300 pikseļi
- 300 pikseļi / collā
- RGB krāsu režīms
Lai arī šīs specifikācijas noteikti nav grūts un ātrs noteikums, tas nodrošinās, ka jums ir vairāk nekā pietiekami daudz darba iespēju, un iespēju pēc vajadzības palielināt pogas izmēru uz augšu un uz leju.
2. solis: iestatiet taisnstūri 3D pogai

Kad būsit iestatījis faila specifikāciju, jūs tiksit ievests savā darbvietā. Jums būs horizontāls balts audekls vienā slānī, un šajā vietā jūs sāksit veidot savu pogu.
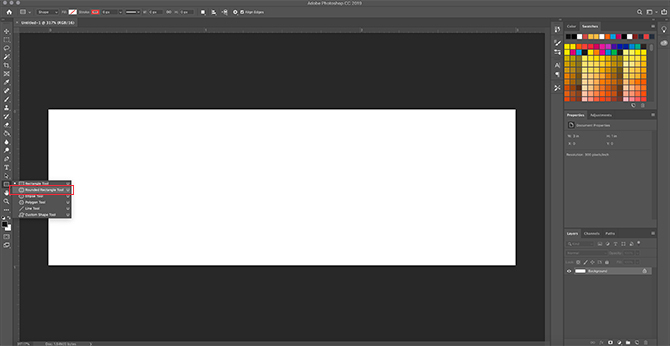
Lai izveidotu savu 3D pogu, noklikšķiniet uz Noapaļota taisnstūra rīks ekrāna kreisajā pusē, redzams šeit sarkanā krāsā. Varat arī izmantot īsceļu U lai tam piekļūtu.

Vienreiz noklikšķiniet uz baltā slāņa: tas automātiski parādīs jūsu Izveidojiet noapaļotu taisnstūri kaste. Jūs izmantosit šo lodziņu, lai norādītu taisnstūra izmērus.
Savai pogai mēs devāmies kopā ar:
- 300 pikseļi platumā
- 75 pikseļi augsti
Mēs arī pārliecinājāmies, ka stūri ir noapaļoti par 10 pikseļiem. Ne pārāk augsts, un ne pārāk zems. Tad mēs spiedām labi.
Piezīme: Pogas atšķiras pēc lieluma un formas, tāpēc nejūtieties, ka jums būtu jāizmanto šie precīzi izmēri. Turklāt, ja jūs meklējat vairāk informācijas par saīsnēm, šeit ir daži no šiem visnoderīgākās Photoshop tastatūras komandas.

Kad jūs nospiežat labi, Photoshop izveidos noapaļotu taisnstūri ar šīm dimensijām jūsu slāņa iekšpusē. Jūs to varat mainīt Aizpildiet un Insults krāsas, izmantojot nolaižamās izvēlnes ekrāna augšējā kreisajā stūrī.
Šīs apmācības nolūkos un lai parādītu, kā varētu izskatīties poga “uz augšu” un “uz leju”, mēs “sarkano” pogu “uz leju”.
3. solis: izveidojiet savu pogu 3D

Kad būsit izveidojis galveno pogu un izvēlējies tās krāsu, jūs to vēlēsities pielāgot Slāņa stils dialoglodziņš. Tas ir paredzēts, lai tas izskatās vairāk 3D.
Lai piekļūtu jūsu Slāņa stils dialoglodziņš, jūs varat doties Slānis> Slāņa stils no augšējās izvēlnes. Varat arī divreiz noklikšķināt uz slāņa, kurā atrodas jūsu poga, lai to automātiski atvērtu. Šis veids ir daudz ātrāks, un mēs personīgi dodam priekšroku tam.
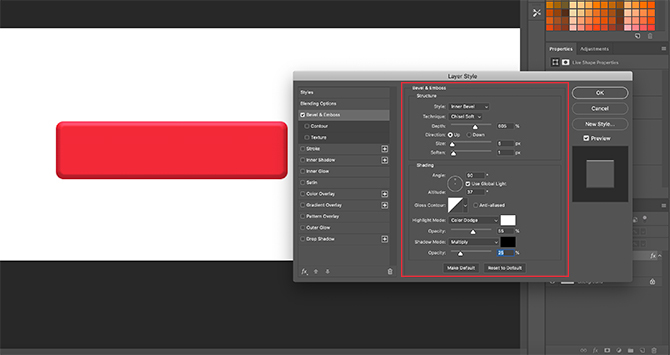
Kad jūsu Slāņa stila lodziņš ir beidzies, dodieties uz opciju Izliekts un reljefs. Ieslēdziet to.
Šis ir ātrs un ērts veids, kā pogas malām piešķirt vairāk paceltu “3D” izskatu. Šai apmācībai mēs izmantojām šos iestatījumus:
Uzbūve
- Stils: Iekšējais konuss
- Tehnika: Kalts mīksts
- Dziļums: 605
- Virziens: Augšā
- Izmērs: 5
- Mīkstina: 1
Ēnojums
- Leņķis: 90
- Augstums: 37
- Izcelšanas režīms: Krāsa Dodge, 55% necaurredzamība
- Ēnu režīms: Vairāki, 25% necaurredzamība
Triks ir padarīt iestatījumus pietiekami augstus, lai jūs varētu redzēt kaut ko atšķirīgu, bet ne tik spēcīgu, lai tas būtu satriecošs.

Pēc Bevel & Emboss pabeigšanas mēs devāmies uz Kontūra un ieslēdzu to arī. Kontūrs padara Bevel & Emboss definīciju mazliet spēcīgāku, un šai apmācībai mēs izvēlējāmies iestatījumu Cone - apgriezts.

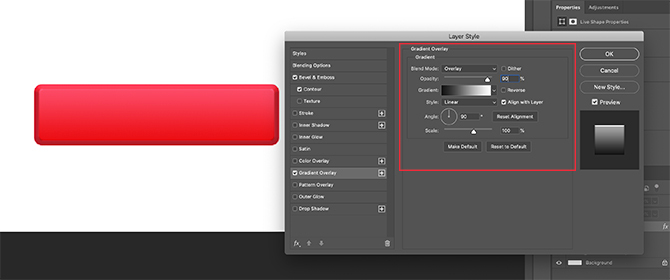
Tālāk ieslēdziet Gradienta pārklājums. Tas dod pogu, kas izskatās noapaļota, nedaudz “spīdīga”. Iestatījumi ir šādi:
- Sajaukšanas režīms: Pārklājums
- Necaurredzamība: 90
- Stils: Lineārs
- Leņķis: 90
- Mērogs: 100

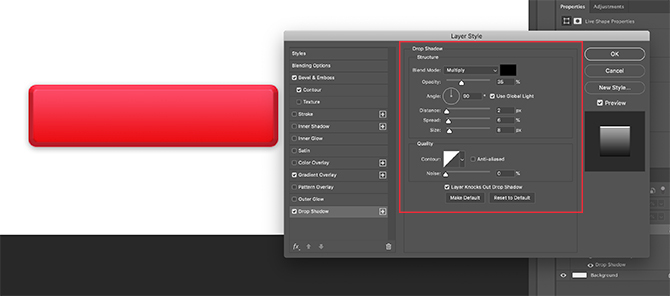
Beidzot mēs ieslēdzāmies Nomet ēnu, lai poga izskatās mazliet “pacelta” no tīmekļa vietnes vai emuāra baltā fona. Šeit atkal ir iestatījumi:
Uzbūve
- Sajaukšanas režīms: Vairāki
- Necaurredzamība: 35
- Leņķis: 90
- Attālums: 2
- Izplatīšana: 6
- Izmērs: 8
Kvalitāte
- Kontūra: Lineārs
- Troksnis: 0
- Slānis iznīcina ēnu: Ieslēgts
Tagad ir laiks saglabāt šīs specifikācijas kā slāņa stilu.
4. solis: saglabājiet kā slāņa stilu

Kad esat pabeidzis ar pogas iestatījumiem, tā sāks izskatīties 3D. Tā kā ir liela iespējamība, ka izveidosit vairāk nekā vienu 3D pogu, mums tas jāatrod ātrs un ērts veids.
Lūk, kā.
Pirms noklikšķināšanas labi iekš Slāņa stils dialoglodziņā noklikšķiniet uz Jauns stils. Kad jūs to izdarīsit, Photoshop saglabā šo slāņa stilu, kuru esat izveidojis savai pogai.
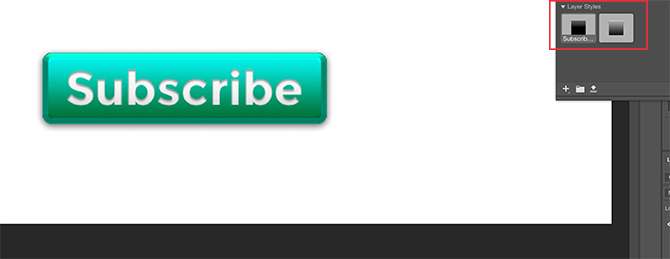
Ja izmantojat Photoshop CC, šis jaunais stils tiks saglabāts jūsu Bibliotēkas sadaļu, kā redzat iepriekš. Tas ir ļoti ātri un ērti pieejams.
5. solis: kā izmantot saglabātā slāņa stilu

Tagad, kad esat izstrādājis savu pogu un esat to saglabājis kā slāņa stilu, redzēsim to darbībā jūsu stāvoklim “uz augšu”. Neviena meli, tas saīsinās jūsu darba laiku uz pusēm.
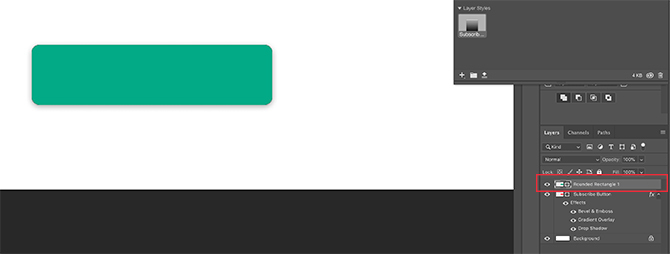
Vispirms izveidosim vēl vienu pogu tieši virs sarkanās pogas slāņa, piemēram, tā. Padarīsim to zaļu, uzsverot.

Tālāk - tā vietā, lai dubultklikšķi uz paša slāņa parādītu Slāņu stili dialoglodziņš - veiciet dubultklikšķi uz slāņa stila savā Bibliotēkas panelis.
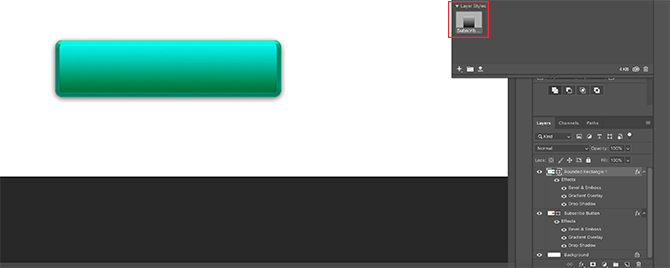
Kad to darīsit, Photoshop automātiski piemēros saglabāto stilu jaunajam pogas slānim, saglabājot tā jauno krāsu un formu. Tagad jums ir divas pogas - viena stāvoklī augšup un otra lejā, un to ir tik vienkārši izdarīt. Es mīlu šo saīsni.
6. solis: pievienojiet pogai tekstu

Tālāk pogai pievienosim tekstu.
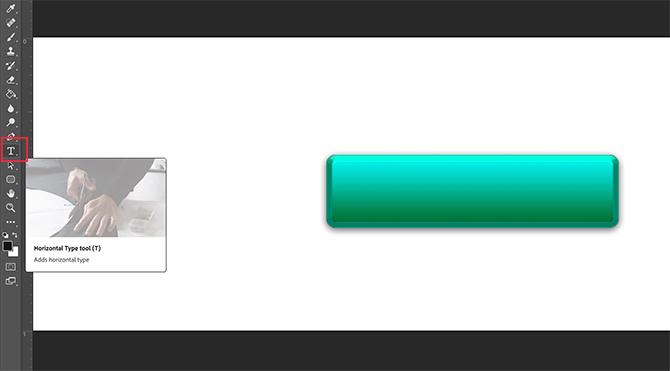
Lai pievienotu tekstu, virs diviem pogu slāņiem izveidojiet jaunu slāni. Noklikšķiniet uz Ierakstiet rīku lai sāktu rakstīt.
Par šo mācību mēs rakstīsim vārdu “abonēt”, jo tas ir kaut kas tāds, ko diezgan bieži redzat vietnēs un sociālo mediju platformās.
Mēs arī izmantosim tīmeklim drošu san serif fontu. Galīgo izvēli, kuru izmantojat savai pogai, izlemjat jūs pats. Montserrata, Proxima Nova, Arial un Verdana ir plaši izmantotas alternatīvas un drošas tīmeklim.

Pēc tam, kad tas ir izdarīts, joprojām ir jāveic dažas smalkākas izmaiņas, kas jums jāveic, lai šis teksts tiktu parādīts “pop”.
Vispirms veiciet dubultklikšķi uz slāņa, kurā ir jūsu teksts, lai jūs varētu to parādīt savā Slāņa stils dialoglodziņš.
Pēc tam noklikšķiniet uz Iekšējā ēna, lai jūsu tekstam pievienotu mazliet nomāktu (vai nogrimušu zonu). Tas ļauj izskatīties tā, kā burti ir iegravēti pogā. Tālāk ir norādīti precīzi iestatījumi, kurus mēs izmantojām šai apmācībai.
Uzbūve
- Sajaukšanas režīms: Reizināt
- Necaurredzamība: 35
- Leņķis: 90
- Attālums: 2
- Aizrīties: 4
- Izmērs: 1
Kvalitāte
- Kontūra: Lineārs
- Troksnis: 0

Pēc tam uzklājiet a Gradienta pārklājums pie šiem burtiem, lai tie vieglāk saplūst ar pogu, neparādoties plakaniski. Atkal mūsu iestatījumi ir šādi:
- Sajaukšanas režīms: Krāsu apdegums
- Necaurredzamība: 90
- Stils: Lineārs
- Leņķis: 90
- Mērogs: 100
7. darbība: pabeigšana

Pēc šī teksta stila izveidošanas - it īpaši, ja vēlaties to izmantot vēlreiz - dodieties uz Jauns stils un saglabājiet to pirms noklikšķināšanas labi.
Aptinot to, jūs varat ātri pārslēgties uz priekšu un atpakaļ starp diviem taustiņu slāņiem, lai redzētu, kā izskatās “augšup” un “uz leju” stāvokļi.

Diezgan forši, vai ne? Lai saglabātu failu, dodieties uz Fails> Saglabāt kāun saglabājiet to kā atbilstošu faila formātu jebkuram projektam, pie kura, iespējams, strādājat.
Pielāgojiet savu emuāru ar 3D pogām un logrīkiem
Tagad, kad jūs zināt, kā izveidot 3D pogas Photoshop, varat ar to radoši darboties, izstrādājot savas 3D pogas atbilstoši jūsu vajadzībām. Izmantojot šīs prasmes savā arsenālā, jūs varat izgatavot produktu, kas ir ne tikai profesionāls, bet arī personisks.
Vai vēlaties uzzināt par citām lietām, kuras varat darīt ar šo programmu? Lūk kā noņemt fonu Photoshop Kā noņemt fonu PhotoshopTālāk ir norādīts, kā noņemt fonu Adobe Photoshop skaidros soli pa solim, ko ikviens var ievērot. Lasīt vairāk .
Shianne ir ārštata rakstnieks un 2D ilustrators ar bakalaura grādu dizainā. Viņai patīk Zvaigžņu kari, kafija un visas radošās lietas, un tā nāk no podcasting fona.

