Reklāma
Web, kā mēs zinām, attīstās ātrāk nekā jebkad agrāk. Sākot ar vēlu, HTML5 ir parādījusies, nodrošinot iespēju attīstīt ļoti interaktīvas tīmekļa lietotnes, neizmantojot patentētu Zibspuldze. Tā vietā viss, kas nepieciešams lietotājiem, ir atbalstīts, moderns tīmekļa pārlūks, un viņi varēs baudīt vislabāko, ko piedāvā tīmeklis.
Tomēr šāda interaktīva satura izveidošana nekad nav tik vienkārša kā pīrāgs, un šis noteikums neizslēdz HTML5 galveno elementu, kas veic visu darbu: audekls. Ja esat sekojis tam, ko piedāvā jaunākās pārlūkprogrammas, dažos no tiem var būt GPU paātrināta pieredze, kas audekla elementu padara daudz labāku. Ir pieejami ietvari, kas cenšas padarīt audekla elementu mazliet vieglāk izstrādājamu, it īpaši jQuery. Bet pat tad jQuery liek rakstīt diezgan maz. Tīmekļa izstrādātāji, šeit ir kaut kas labāks.
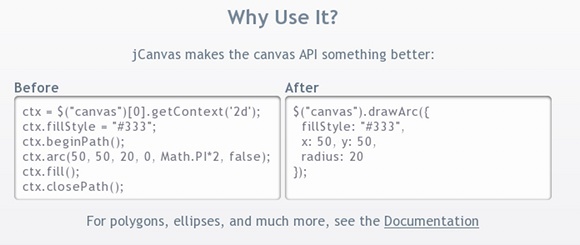
Par jCanvas

jCanvas ir neliels jQuery spraudnis, kas pilnībā uzrakstīts JavaScript, kas ievērojami atvieglo darbu ar jQuery un tādējādi HTML5 audekla elementu. Tīmekļa izstrādātāji gūs daudz labuma no jCanvas izmantošanas. Izmantojot jCanvas, jūs strādājat ar daudz vienkāršāku kodu, kurā spraudnis veiks darbu un pārveidos to attiecīgajā kodā, lai jQuery darbotos.
Lietošanas piemēri

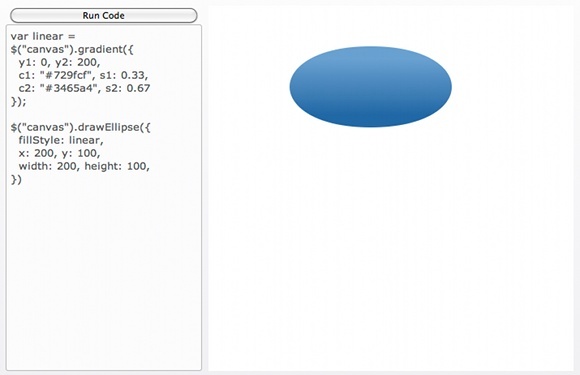
jCanvas var uzzīmēt lielu skaitu objektu. Piemēram, šeit mēs varam redzēt elipsi, kuru aizpilda ar gradientu. Ir daudz parametru, kurus varat iestatīt, un joprojām saglabājiet pēc iespējas mazāku faktiskā koda daudzumu. Šajā piemērā vispirms tika iestatīti gradienta parametri (attālumi, krāsas utt.), Kam sekoja pašas elipses zīmējums. Programmētājiem tas būtu ļoti pievilcīgs veids, kā rakstīt kodu bez pārāk augstas sintakse.

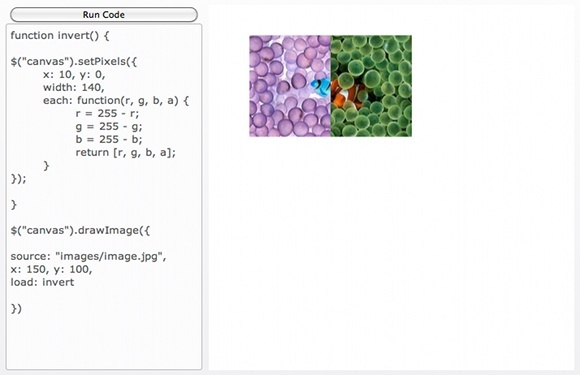
Šajā piemērā parastais jpg attēls tiek apgriezts pusceļā. Pirmā funkcija (vai instrukciju komplekts) nosaka, kā notiek inversija, bet otrā funkcija zīmē attēlu un ielādē tajā inversijas funkciju. Kad kods darbojas, jūs saņemat pusapgrieztu attēlu.

Mūsu pēdējā piemērā dažādas formas ir uzzīmētas, izmantojot dažādas funkcijas, kuras nodrošina jCanvas. Zaļo, neaizpildīto taisnstūri zīmēja vienkārša taisnstūriem veltīta funkcija. Kā vienmēr, jūs varat pielāgot savu taisnstūri pat ar gājiena platuma un stūra rādiusa parametriem (summu, kurai stūriem jābūt noapaļotiem). Pentagonu iezīmē vispārīgāka funkcija, kas attiecas uz visiem regulārajiem daudzstūriem. Varat arī izmantot visus tos pašus parametrus kā citām funkcijām.
Atšķirība ir svarīga, jo jūs varat zīmēt kvadrātu gan ar taisnstūra, gan daudzstūra funkcijām, bet taisnstūrus varat zīmēt tikai ar taisnstūra funkciju. (Kvadrāti ir taisnstūri, bet taisnstūri ne vienmēr ir kvadrāti!)
Cita informācija un atbalsts
Katru funkciju varat paveikt daudz vairāk, kā arī ir daudz vairāk funkciju, kuras varat izmantot! Jūs varat lejupielādēt jCanvas, dodoties uz vietni šeit. Ja jums nepieciešama palīdzība, pilns, labi uzrakstīts Dokumentācijas lapa vajadzētu noskaidrot visvairāk, ja ne visus jautājumus. Ja tas joprojām nedarbojas, varat sazināties ar jCanvas izstrādātāju, pārbaudot viņa informāciju šeit. Ja vēlaties izmēģināt jCanvas pirms spēles ar to savā vietnē, izstrādātājs ir izveidojis ļoti stilīgu izskatu Smilšu kastes lapa kur var ievadīt kodu un skatīties, kā notiek maģija.
Visbeidzot, ja jūs vēlaties palīdzēt dot ieguldījumu atvērtā koda jCanvas projektā, jūs esat vairāk nekā laipni gaidīts darīt tieši to, dodoties šeit. Izstrādātājs vienmēr uzlabo jCanvas, un jaunas versijas ir pieejamas ik pēc pāris nedēļām.
Secinājums
jCanvas ir lielisks tīmekļa rīks, ko izmantot, lai padarītu programmēšanas pieredzi daudz vienkāršāku, it īpaši, ja esat smags audekla elementa lietotājs. Atkal dažas no izcelšanas funkcijām ir:
- Zīmējiet formas, ceļus, attēlus un tekstu.
- Stilējiet tos, izmantojot krāsas, slīpumus, modeļus un ēnas.
- Manipulējiet audekls (pagrieziet, mērogojiet utt.).
- Milzīgs iespēju klāsts atbilstoši jūsu vajadzībām.
Interneta lietotāji arī pateiks paldies par jCanvas izmantošanu, jo jums būs vairāk laika pilnībā attīstīties savu tīmekļa lietotni un pārliecinieties, ka tai ir visas nepieciešamās funkcijas, vienlaikus baudot lieliskās iespējas izpildījums.
Vai esat tīmekļa izstrādātājs, kurš ir iesaistīts HTML5? Vai jūs domājat, ka jCanvas jums palīdzēs jūsu attīstībā? Kādas funkcijas jūs vēlētos redzēt jCanvas? (vispirms pārbaudiet dokumentāciju, lai uzzinātu, kas jau ir ieviests!).
Attēla kredīts: Tikai bezmiegs
Danny ir Ziemeļteksasas universitātes vecākais, kurš bauda visus atvērtā pirmkoda programmatūras un Linux aspektus.