Reklāma
 Infografikas laikmetā blokshēmas ir lielisks rīks, lai pārdomātu jūsu vārdu, nelietojot pārāk daudz vārdu. Ja kā darba daļu jūs regulāri izveidojat shēmas, iespējams, jūs jau izmantojat tādu pilnvērtīgu produktu kā Microsoft Visio. Bet, ja blokshēmas vēl nav liela jūsu procesa sastāvdaļa, ieteicams apskatīt diagrammu.
Infografikas laikmetā blokshēmas ir lielisks rīks, lai pārdomātu jūsu vārdu, nelietojot pārāk daudz vārdu. Ja kā darba daļu jūs regulāri izveidojat shēmas, iespējams, jūs jau izmantojat tādu pilnvērtīgu produktu kā Microsoft Visio. Bet, ja blokshēmas vēl nav liela jūsu procesa sastāvdaļa, ieteicams apskatīt diagrammu.
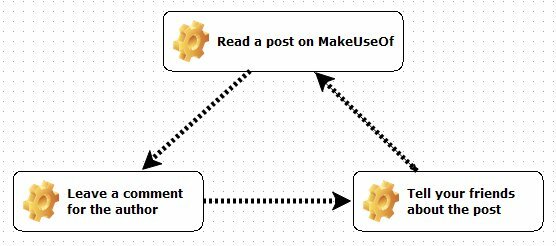
Diagramly labākais ir tas, cik tas ir pieejams. Jūs vienkārši noklikšķiniet uz vietrāža URL un atrodaties. Nav lejupielādes un konta reģistrācijas, un, lai to izmantotu, jums pat nav nepieciešama Flash. Sākt darbu tiešām nevarēja būt vienkāršāk. Vissliktākā lieta, kas saistīta ar Diagramly (es tūlīt to noņemšu), ir absolūts dokumentācijas trūkums. Piemēram, apskatiet šo diagrammu, kuru es jums izveidoju, parādot ideālu MakeUseOf lasītāja darbplūsmu:

Diezgan viegli saprotams, vai ne? No brīža, kad pirmo reizi ielādēju diagrammu savā pārlūkprogrammā, pagāja apmēram 45 sekundes, līdz man bija šī diagramma. Bet vai jūs pamanījāt, kā visos soļos tiek izmantotas vienas un tās pašas ikonas? Tas nav tāpēc, ka, manuprāt, jūs, puiši, esat zobrata riteņi MakeUseOf milzu mašīnā - tas ir tāpēc, ka es vienkārši nevarēju izdomāt, kā nomainīt ikonu! Es noklikšķināju pa visu saskarni, ar peles labo pogu noklikšķināju uz burbuļiem un darīju gandrīz visu, ko vien varēju iedomāties, tomēr es nevarēju mainīt ikonu. Starp citu, šeit jūs ienācat - droši komentējiet un pastāstiet, ko nokavēju.
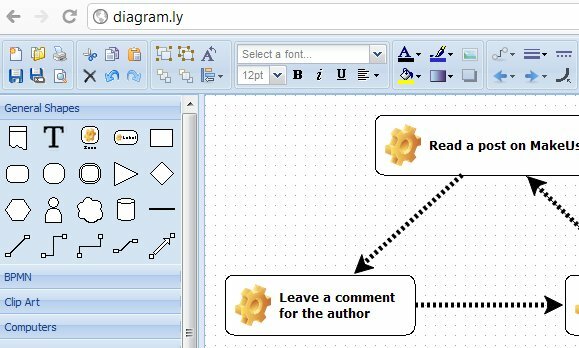
Apskatīsim lietotāja saskarni:

Es mērķtiecīgi iekļāvu Chrome adreses joslu, lai jūs redzētu, ka tā patiešām ir tīmekļa lietotne. Robeža starp tīmekļa lietotnēm un darbvirsmas lietotnēm kļūst arvien drūmāka, un Diagramly ir labs piemērs. Arī interfeiss ir ļoti uzkrītošs. Varat vilkt pavērsienu ap vairākiem elementiem, lai tos atlasītu visus (vai ar Ctrl noklikšķiniet uz tiem pa vienam, ja tie neatrodas blakus). Jūs varat pielāgot tālummaiņas līmeni un atlasīt diagrammas komponentus no bagātīgas augstas izšķirtspējas ikonu bibliotēkas.
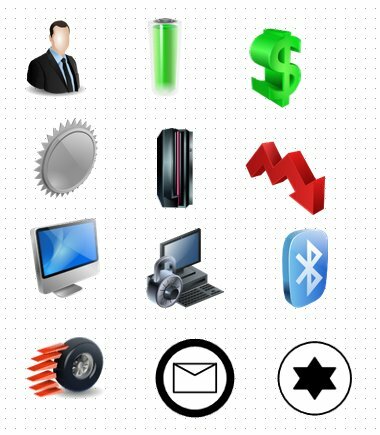
Šeit ir tikai daži paraugi, kurus es izvēlējos nejauši:

Kāpēc tur ir Dāvida vairogs tur man nav pilnīgi nekādu ideju. Es domāju, ka tai vienkārši vajadzētu būt zvaigznei, taču kaut kādu iemeslu dēļ tai ir seši punkti. Jebkurā gadījumā jūs varat redzēt, ka ikonas ir ļoti detalizētas. Es uzskatu, ka esmu viņus redzējis jau citur. Diagrammas veidotājiem ir jāsaņem atļauja izmantot esošās ikonu kopas. Tik kvalitatīvas ikonas ir ļoti noderīgas, ja mēģināt ātri iegūt vizuālu ziņojumu. Jūs vienkārši varat novilkt bultiņu no ikonas $ uz Mac ikonu - ziņojums ir skaidrs.
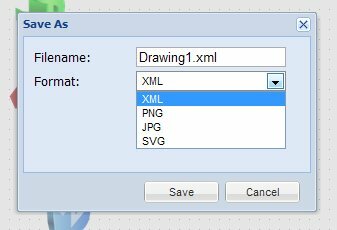
Kad esat pabeidzis veidot savu šedevru, varat to saglabāt vienā no vairākiem formātiem:

Saglabāt kā SVG ir ļoti ērti, ja jums ir darbvirsmas vektora rediģēšanas lietojumprogramma (piemēram, bezmaksas un atvērtā koda programma) Inkscape 5 labākie bezmaksas rīki, lai padarītu infografiku tiešsaistēJa vēlaties izveidot infografiku, bet jums nav projektēšanas iemaņu, šeit ir norādīti labākie bezmaksas rīki infografikas veidošanai tiešsaistē. Lasīt vairāk ). Kā es jau minēju, dokumentācija nav precīzi Diagramly paraugs, tāpēc man nav ne jausmas, kāda veida XML tas tiek saglabāts. Esmu pārbaudījis iegūto XML, un tam trūkst a DTD deklarāciju, taču jūs to noteikti varat atvērt, izmantojot Diagramly (es to esmu pārbaudījis).
Grunts līnija
Vai jums vajadzētu izmantot Diagramly savam vairāku miljonu dolāru galvenajam vērtējumam? Jūs droši vien varat uzminēt atbildi jau tagad. Bet, ja jums ir ideja, kuru jūs vienkārši vēlaties ļoti ātri nolaist ekrānā, bez programmatūras lejupielādes un instalēšana, konta atvēršana vai jebkurš cits problēmu klāsts, kurā ir visvairāk diagrammu veidošanas rīku, diagramma ir veids, kā iet. Ja jūs darāt kaut ko interesantu vai smieklīgu, dalieties komentāros!