Reklāma
 Ko jūs darītu, ja pirmais iespaids par vietni būtu tāds, ka tā ielādēšana ir jāveic mūžīgi?
Ko jūs darītu, ja pirmais iespaids par vietni būtu tāds, ka tā ielādēšana ir jāveic mūžīgi?
Ja jūsu vietne tiek ielādēta lēnām, jūs zaudēsit apmeklētāju uzmanību pat pirms jūsu vietne varēja radīt iespaidu. Turklāt Google savā meklēšanas klasifikācijā ir ņēmis vērā lapas ātrumu. Tāpēc redzat, ka ir svarīgi rūpīgi sekot līdzi savas vietnes lapas ielādes ātrumam.
Ātruma testa veikšana jūsu vietnē ir ļoti vienkārša.
Ir daudz pakalpojumu, kas tur veic automatizētus testus. Zemāk ir daži noderīgi resursi, kas palīdzēs analizēt ne tikai to, cik ātri tiek ielādēta jūsu vietne, bet arī to, kas to palēnina. Ieteikumi parāda, kādas izmaiņas ir nepieciešamas, lai izturētu ātruma testu, kas ir jūsu apmeklētāju uzmanības koncentrācija.
Vietnes ātruma pārbaude [vairs nav pieejama]
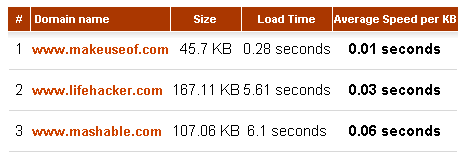
Šis ir labākais rīks ātrai un vienlaicīgai vairāku domēnu ātruma pārbaudei. Jūs varat ievadīt ne vairāk kā 10 domēnus, un vietne parādīs rezultātu, kas ietver lapas izmēru, kopējo ielādes laiku un vidējo ātrumu uz KB. Acīmredzot MakeUseOf.com ir optimizēts ātrai ielādēšanai.

Šis tests dod tikai priekšstatu par to, vai jārīkojas. Tas neanalizē, kuri jūsu vietnes elementi palēnina vietnes ielādes ātrumu. Tomēr tas atklāj jūsu sākuma lapas kopējo izmēru. Īkšķa noteikums: jo mazāks tas ir, jo ātrāk tas tiks ielādēts.
Tomēr, kā atklāj iepriekš minētais piemērs, tas ne vienmēr ir taisnība, tāpēc rūpīgāka analīze ir pareiza.
Izmantojot Web lapu analizatoru, jūs varat diagnosticēt URL vai tā (X) HTML kodu. Tīmekļa lapas ātruma pārskats sniedz rūpīgu diagnozi, kā arī norādes par vietnes uzlabošanu.
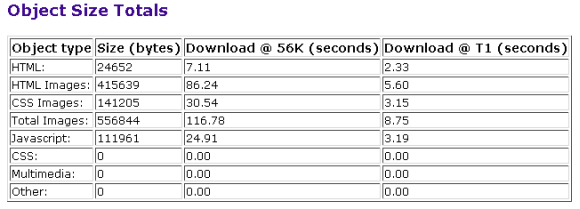
Sadaļā “Objekta lieluma kopsumma” kopējais ielādes laiks ir sadalīts pa objektiem, ieskaitot HTML, attēlus, skriptus un multividi. Šie skaitļi skaidri parāda, kas palēnina jūsu vietnes darbību.

Neapstrādātu datu secinājumi ir izdarīti pārskata apakšā esošajā sadaļā “Analīze un ieteikumi”. Sarakstā ne tikai tiek parādīts, kur jums jāuzlabo, un tiek ieteikts rīkoties, bet arī apsveicams ar to, kas jau tika izdarīts pareizi.
YSlow ir Firefox paplašinājums, kuru izstrādājis Stīvs Souderss, puisis, kuru nolīga Yahoo! paātrināt viņu vietni un kurš uzrakstīja divas grāmatas par vietņu paātrināšanu. YSlow tiek integrēts Firebug, tāpēc ir svarīgi instalēt abus šos paplašinājumus. Firebug ir tīmekļa izstrādes rīks, kas ievietots Firefox paplašinājumā. Tas palīdz jums pārbaudīt savu HTML, atkļūdot JavaScript un analizēt tīkla lietojumu un vietnes veiktspēju.
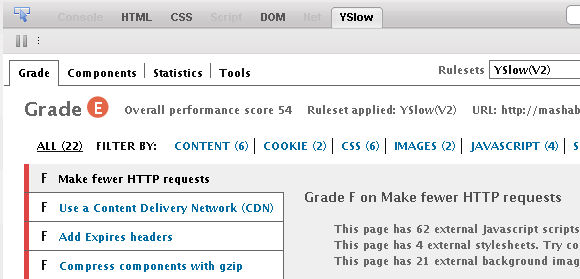
Pēc instalēšanas statusa joslā atradīsit pogas Firebug / YSlow. Firebug analīzes logā YSlow aizņem savu cilni. Šis sarežģītais rīks prasīs īsu brīdi, lai sagremotu, jo ir ļoti daudz funkciju, kas iesaiņotas divpadsmit apakšcilnēs.
Galvenais aspekts ir vietnes klasificēšana. Ir vairāk nekā 20 punktu, kas tiek vērtēti un veicina kopējo sniegumu. Katram punktam tiek izteikti priekšlikumi, kā uzlabot doto atzīmi.

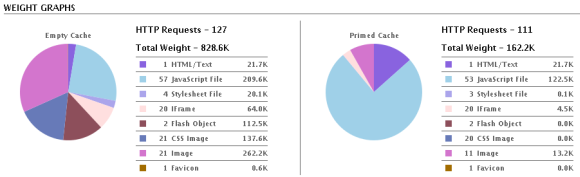
Sastāvdaļas pēc veida tiek sakārtotas tabulā, kurā ir norādīts to lielums un reakcijas laiks, kā arī citi raksturlielumi. Tas ir noderīgi, lai atrastu elementus, kas palēnina jūsu vietnes darbību. Statistika atklāj vietnes svaru tukšā vai uzpildītā kešatmiņā un sadala svaru tās komponentos, piemēram, HTML, JavaScript vai attēlos.

Visbeidzot, YSlow nodrošina rīkus, lai parādītu visu JavaScript vai CSS kodu, saņemtu izdrukājamu skatu pakāpēm, komponentu sarakstus un statistiku un, pats labākais, Smush.it var saspiest visus attēlus jūsu vietnē, lai saglabātu izmēru un pēc tam lapas ielādi laiks.

Izmantojot visus šos pakalpojumus, jums tagad vajadzētu precīzi zināt, kas palēnina jūsu vietnes darbību.
Ja jums tikmēr ir radusies liela interese par šo tēmu, izlasiet šo promocijas darba kopsavilkumu par Tīmekļa lapas veiktspēja.
Pārbaudiet arī šādus rakstus par MakeUseOf:
- 5 HTML padomi, lai izveidotu ātri ielādējamu bezmaksas vietni 5 HTML padomi, lai izveidotu ātri ielādējamu bezmaksas vietni Lasīt vairāk ar puisi.
- Kā instalēt Firebug IE, Safari, Chrome un Opera Kā instalēt Firebug IE, Safari, Chrome un Opera Lasīt vairāk autors Džordžs.
- Amatieru ceļvedis vietņu dizaina pielāgošanai, izmantojot FireBug Amatieru ceļvedis vietņu dizaina pielāgošanai, izmantojot FireBug Lasīt vairāk autore Ann.
Kādi padomi jums ir jādala, lai uzlabotu vietņu lēnu ielādi?
Attēlu kredīti: vierdrie
Tīna vairāk nekā desmit gadus ir rakstījusi par patērētāju tehnoloģijām. Viņai ir doktora grāds dabaszinātnēs, diploms no Vācijas un maģistra grāds no Zviedrijas. Viņas analītiskā pieredze palīdzēja viņai izcelties kā tehnoloģiju žurnālistei vietnē MakeUseOf, kur viņa tagad vada atslēgvārdu izpēti un operācijas.