Reklāma
Kādai tīmekļa dizainerei noteikti ir jābūt jūsu datora programmatūrai? Iespējams, ka tas ir Photoshop un Illustrator. Un, lai gan tie ir jūsu dizaina darbplūsmas pamatelementi, ir arī mazāki rīki, par kuriem jūs, iespējams, nezināt, ka jums tas ir nepieciešams.
Pats labākais ir tas, ka jums tie pat nav jālejuplādē - vienkārši instalējiet šos Chrome paplašinājumus un dodieties prom. Šie web dizaina Chrome paplašinājumi, sākot no lapu fontu identificēšanas līdz attāluma noteikšanai starp tīmekļa elementiem, padarīs jūsu dzīvi vieglāku.
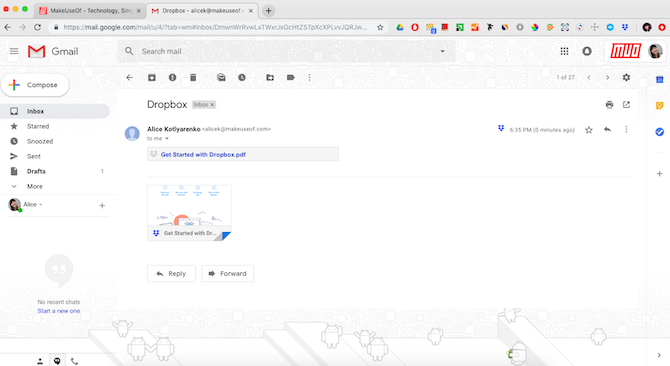
1. Dropbox Gmail

Dropbox sāka darboties kā failu mitināšanas pakalpojums, taču drīz vien tā atklāja, ka tā galvenā auditorija ir dizaineri, kuri šo pakalpojumu izmanto, lai dalītos savā darbā ar kolēģiem. Tā kā dizaina faili bieži ir pārāk lieli e-pasta pielikumiem, uz failu ir vieglāk nosūtīt Dropbox saiti.
Gmail Dropbox padara procesu vēl ērtāku. Kad izveidojat saiti uz savu failu, izmantojot pogu Dropbox jaunā e-pasta loga apakšā, adresāts saņem sīku ieskatu jūsu sūtāmajā. Saites uz attēlu failiem attēlus augšupielādēs tieši uz e-pastu, un saites uz cita veida failiem radīs ērtu priekšskatījumu.
Uzstādīt:Dropbox Gmail
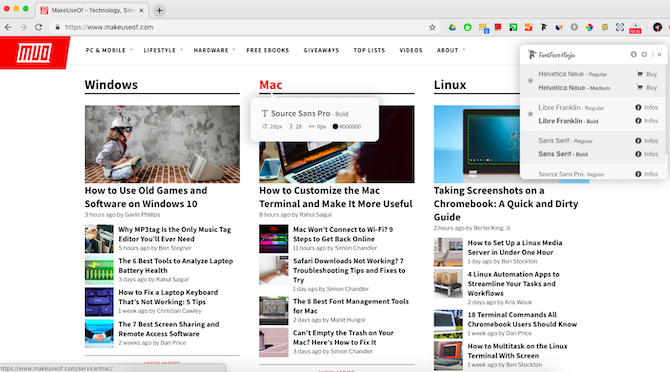
2. FontFace Ninja

Izmantojot tūkstošiem fontu, jūsu tipogrāfijas iespējas ir bezgalīgas. It īpaši, ja jūs varat identificēt skaistu fontu, kuru redzat kaut kur, un aizņemties to savam projektam.
FontFace Ninja ir Chrome paplašinājums, kas palīdz jums to izdarīt. Līdzīgi kā rīki, kas atrod fontus no attēliem WhatTheFont un 4 alternatīvas fontu atrašanai no attēliemVai vēlaties atrast fontus no attēliem? Ir tiešsaistes rīki, kas to var izdarīt jūsu vietā, ieskaitot WhatTheFont un dažādas alternatīvas. Lasīt vairāk tas palīdz identificēt tiešsaistē redzamos fontus. Vienīgā atšķirība ir tā, ka FontFace Ninja nolasa lapas CSS kodētos fontus, piemēram, virsrakstu burtu un pamattekstu.
Palaižot FontFace Ninja, tas parādīs informāciju par fontu, uz kuru to virzījāt - un ne tikai burtveidolu, bet arī svaru, izmēru, augstumu, platumu un krāsu. Lai pievienotu šo fontu grāmatzīmēm, jums būs nepieciešams konts māsas pakalpojumā, FontFace Dojo.
Uzstādīt:FontFace Ninja
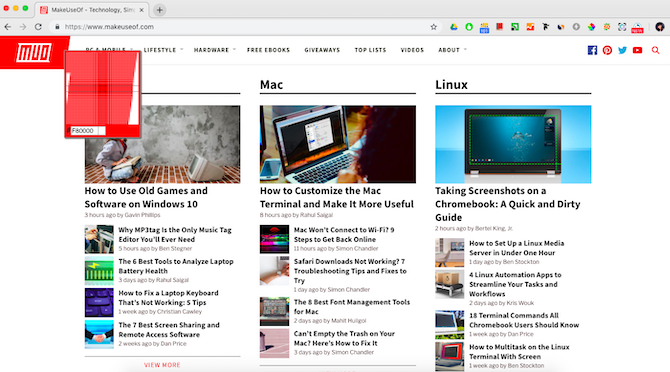
3. ColorPick eyedropper

Neatkarīgi no tā, cik pievilcīga ir jūsu krāsa krāsa, ir grūti atjaunot konkrētu nokrāsu, ko redzējāt tiešsaistē, ja vien nezināt tās RGB vai HTML vērtības. Par laimi jums nav jāuzmin, vai jums ir ColorPick Eyedropper.
Patīk labākās krāsu atlasītāja lietotnes operētājsistēmai Mac 5 labākās krāsu atlasītāja lietotnes operētājsistēmai MacNepieciešams atrast perfektu krāsu jūsu Mac datorā? Izmēģiniet šīs macOS krāsu atlasītāja lietotnes, lai viegli identificētu, saglabātu, formatētu un kopētu krāsas. Lasīt vairāk , ColorPick Eyedropper parādīs jebkuras krāsas vērtības, uz kurām norādāt. Atšķirība ir tāda, ka tas vienmēr atrodas jūsu pārlūkprogrammā un jums nekas nav jāaugšupielādē - vienkārši noklikšķiniet uz ikonas un pārvietojiet mērķi uz pareizo vietu.
Paplašinājums nolasa tekstu, attēlu krāsas un daudz ko citu, ko jūs varētu redzēt tīmekļa lapā (pat reklāmas). Kad esat saņēmis krāsu, tas parāda jums HTML, RGB un HSL vērtības.
Uzstādīt:ColorPick eyedropper
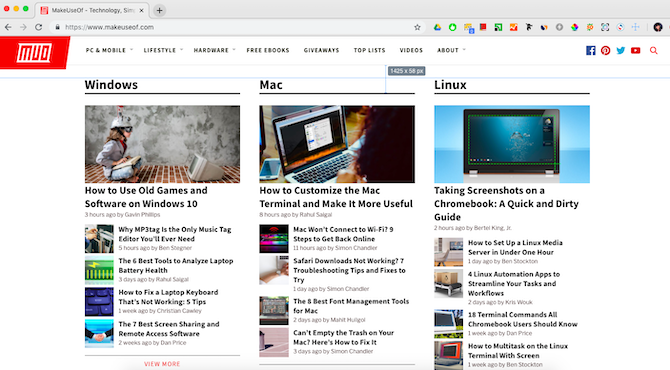
4. Izmēri

Šis atvērtā koda paplašinājums ir atrodams tīmekļa dizaineriem, it īpaši, ja veicat vienreizējas uzstāšanās maziem uzņēmumiem. Kad klients nodod jums vietni bez jebkādiem iepriekšējiem failiem vai dokumentācijas un lūdz jums izveidot “tādu lapu kā šī, bet ar atšķirīgu tekstu un attēliem”, izdomāt izkārtojumu ir sāpīgi.
Izmēri ļauj viegli izmērīt jebkura lapas elementa augstumu un platumu, kā arī starp tām esošās malas. Tas ļauj ērti atjaunot esošās lapas un vēlreiz pārbaudīt savus dizainus pēc to ražošanas uzsākšanas.
Uzstādīt:Izmēri
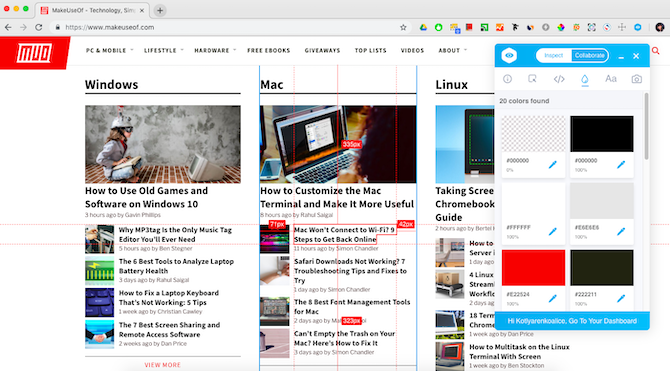
5. Vizuālais inspektors

Vizuālais inspektors ir jaudīgs atgriezeniskās saites un sadarbības rīks dizaina komandām, apvienojot iepriekšējo trīs paplašinājumu funkcijas un pievienojot vēl vairāk.
Iekš Pārbaudiet cilni, jūs varat izvēlēties jebkuru elementu lapā, lai iegūtu pilnīgu informāciju par to, sākot no dimensijām līdz faila nosaukumam. Krāsas un Tipogrāfija apakštapas ļauj vienlaikus redzēt krāsu paleti un visus fontus Aktīvi apkopo visus lapas attēlus vienuviet.
Sadarboties cilne ir vieta, kur varat sniegt atsauksmes un diskutēt ar savu komandu, un ir viegli atstāt komentāru, noklikšķinot uz jebkura elementa lapā.
Tāpat kā vismodernākie rīki, Visual Inspector nāk ar cenu zīmi: lai pievienotu komentārus un sinhronizētu izmaiņas, jums būs jāmaksā no USD 9 / lietotājs mēnesī. Tomēr tās pamatfunkcijas, piemēram, krāsu, fontu un attēlu pārbaude, var brīvi izmantot.
Uzstādīt:Vizuālais inspektors
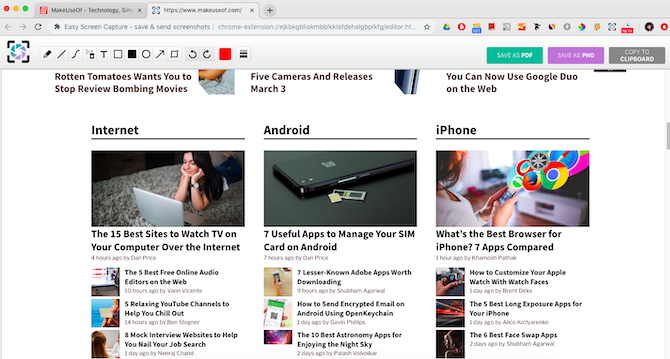
6. Vienkārša ekrāna tveršana

Kopš 2007. Gada ekrāna tveršanas paplašinājums var šķist lieks uzņemot ekrānuzņēmumu operētājsistēmā Mac Kā uzņemt ekrānuzņēmumus operētājsistēmā Mac: padomi, rīki un padomi, kas jāzinaJāuzņem ekrānuzņēmums jūsu Mac datorā? Šeit ir labākie MacOS ekrānuzņēmumu saīsnes, padomi un lietotnes. Lasīt vairāk ir brīze, un ekrāna notveršana operētājsistēmā Windows Kā veikt perfektu ekrānuzņēmumu sistēmā WindowsLabākais ekrānuzņēmuma uzņemšanas veids ir atkarīgs no Windows versijas, kurā atrodaties. Mēs parādīsim smalkās atšķirības, sniegsim traucējummeklēšanas padomus un labākos īsinājumtaustiņus un rīkus. Lasīt vairāk ir tikai nedaudz vairāk problēmu. Bet Easy Screen Capture ir diezgan maz pārdošanas punktu.
Vissvarīgākais - tas ļauj tvert visu tīmekļa lapu, ne tikai apgabalu, kuru redzat ekrānā. Tas ir nenovērtējami, ja garajā lappusē ir jāziņo par vairākām problēmām, un, lai tos visus iemūžinātu, būtu nepieciešami trīs līdz četri ekrānuzņēmumi.
Vēl viens kārtīgs triks ir tā, ka ekrānuzņēmumu var nokopēt uz starpliktuvi un ielīmēt to tieši tērzēšanā vai e-pastā, nevis uzkrāt datorā nelietderīgus attēlu failus.
Uzstādīt:Vienkārša ekrāna tveršana
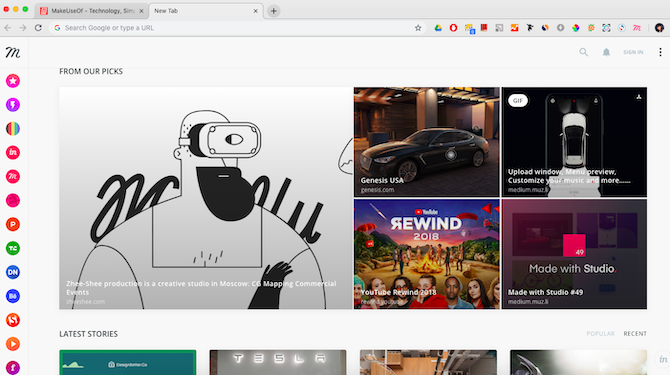
7. Muzli 2

Visbeidzot, ir viens būtisks uzdevums, kas jums jārisina katru rītu: aizmigt miega paliekas un iekļūt rievā. Muzli 2 by InVision darbosies kā jūsu rīta avīze ar kuratora rakstiem par mākslu, dizainu, UX un tehnoloģijām.
Muzli aizstāj jūsu noklusējuma cilni Chrome un ļauj jums pielāgot tur redzamo. Atkarībā no jūsu interesēm, Muzli izvēlēsies jums plūsmas, izmantojot vietnes, sākot no Dribble un Behance līdz 99designs un Creative Bloq. Daudz iedvesmas, lai ritinātu, kamēr jūs malkojat savu pirmo kafiju!
Ja domājat, ka visa pārlūkprogrammas cilne, kurā ir dizaina saturs, ir pārāk intensīva, Muzli ir arī Lite versija. Tas nepārsniegs jūsu noklusējuma cilni, un jūs varēsit piekļūt plūsmai, kad vien vēlaties, vienkārši noklikšķinot uz paplašinājuma ikonas.
Uzstādīt:Muzli 2
Iegūstiet Chrome paplašinājumus visiem projektēšanas uzdevumiem
Šajā sarakstā iekļautie Chrome paplašinājumi neatbilst jūsu dizaina programmatūrai, taču tie attiecas uz visiem mazas lietas, kas rodas, kļūstot par dizaineri, neatkarīgi no tā, vai tā ir tipogrāfija vai sadarbība ar jūsu Kolēģi.
Kad esat sapratis, ka Chrome interneta veikals papildina rīkus, var būt grūti pārtraukt jaunu pievienošanu. Tāpēc mācies kā pārvaldīt savus Chrome paplašinājumus Kā pārvaldīt savus Chrome paplašinājumus, netraucējotPareizi pārvaldot Chrome paplašinājumus, jūsu pārlūkprogramma var kļūt vēl jaudīgāka. Šeit ir daži svarīgi padomi un ieteikumi, kas jums jāzina. Lasīt vairāk pirms viņi izkļūst no rokām.
Alise ir tehnoloģiju rakstniece ar vieglu vietu Apple tech. Viņa kādu laiku raksta par Mac un iPhone, un viņu aizrauj veidi, kā tehnoloģija pārveido radošumu, kultūru un ceļošanu.